ワードプレスは非常に人気のあるウェブサイト作成プラットフォームであり、外観のカスタマイズが簡単にできることで知られています。この記事では、ワードプレスの初心者の方に向けて、外観設定の基本的なもの手順を解説します。ぜひお気軽にお読みください。
テーマの選択
ワードプレスでは、テーマを使用してウェブサイトの外観を変更します。管理画面にログインし、「外観」メニューから「テーマ」を選択します。プラットフォームにはさまざまな無料および有料のテーマが用意されていますので、自分のウェブサイトの目的やデザインに合ったテーマを選びましょう。

姉妹サイト スキーはじめてガイド では、リキッドプレス を使用しています。↓

お陰様のまったりブログ では、エマノンを使用しています。

ではさっそく設定して行きましょう。
①WPダッシュボードへ
管理画面のURLは、お気に入りに入れてありますね?
もし忘れてしまったら、
https://独自ドメイン(又はサブドメイン)/wp-adimin/ です。
カスタマイズ設定

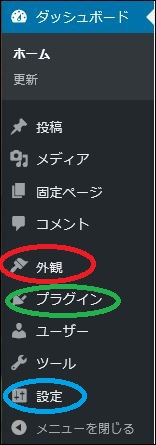
②赤丸「外観」→「カスタマイズ」へ

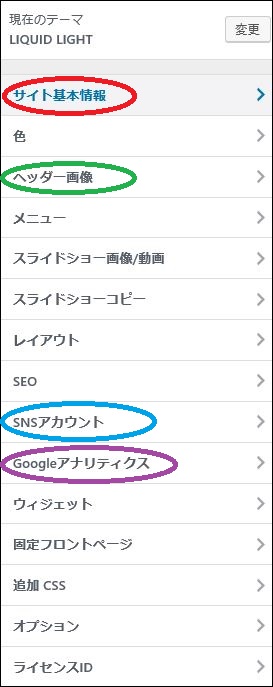
③赤丸「サイト基本情報」へ
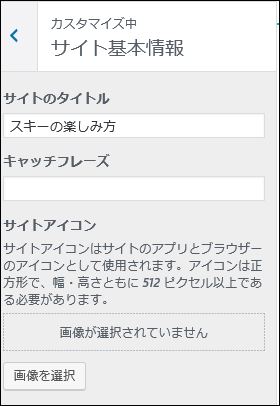
サイト基本情報

サイトのタイトルは、ドメインを作った時に入れたと思いますが、変えたい時は、こちらから変える事ができます。
④「キャッチフレーズ」
以前に説明しましたが何も書かない方が良いです。
⑤サイトアイコンの「画像を選択」へ

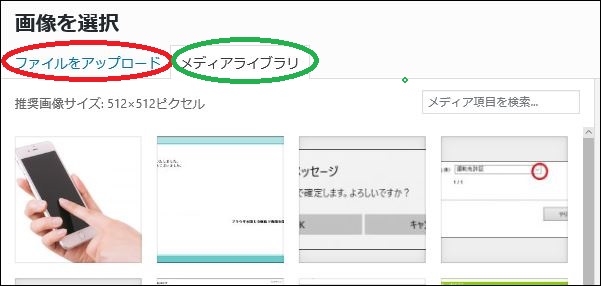
まだブログにUPしていない画像でしたら、赤丸「ファイルをアップロード」へ
既にブログにUP済みなら緑丸「メディアライブラリ」から画像選択
⑥右下青四角「選択」へ
⑦右下「切り抜かない」へ
⑧サイト基本情報左◁で戻ります。
色
ここでは、文字の色を選択できます。

⑨色部分を押すと画像が出て来ます。
好きな色を選び、どんな色になるか確認してみましょう。
白地に黒文字が読者が一番読みやすいので、基本設定は、変えない事をお勧めします。
⑩◁で戻ります。
メニュー
ここはグローバルメニューの表示します。
⑪ワードプレスにグローバルメニューを表示してスマホからもカテゴリーを分かりやすく ↓をご覧下さい。

SNSアカウント
⑫②画像青丸「SNSアカウント」へ
⑬ブログ用のアカウントをとりどんどん登録して行きましょう。
Googleアナリティクス
⑭②画像紫丸「Googleアナリティクス」へ
⑮Google Analyticsで高度なウエブ解析をしよう(2022年画像) ↓をご覧下さい。

⑯取得したトラッキングIDを貼り付けます。
⑰青四角「保存しました」へ
ウィジェット
ヘッドライン
カスタマイズ→「ヘッダー画像」から画像をUPすると二つ下の画像中央上ように小さくなります。
もっと大きな画像を設定したい場合
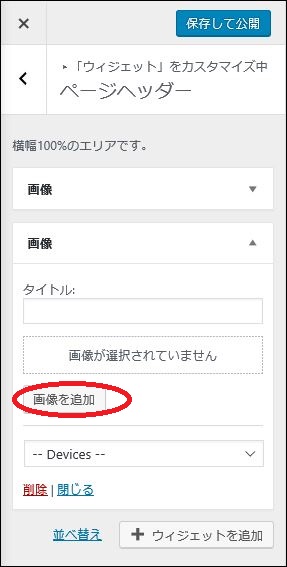
⑱青丸「画像」へ

⑲赤丸「画像を追加」へ
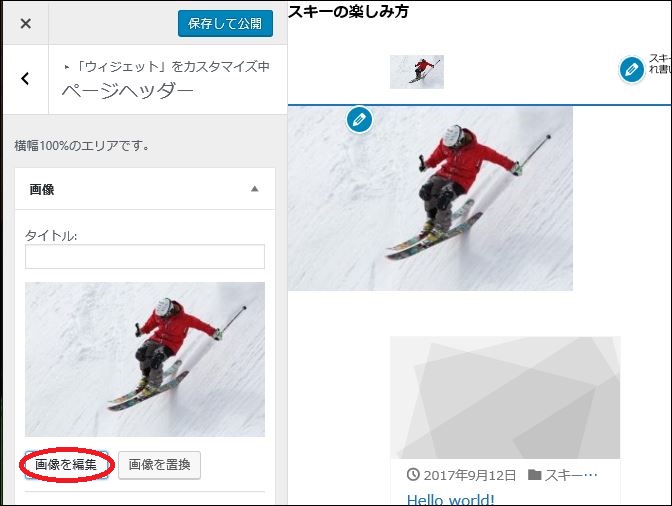
⑳画像を選ぶ
㉑右下青四角「ウイジェットに追加」へ

㉒赤丸「画像を編集」へ

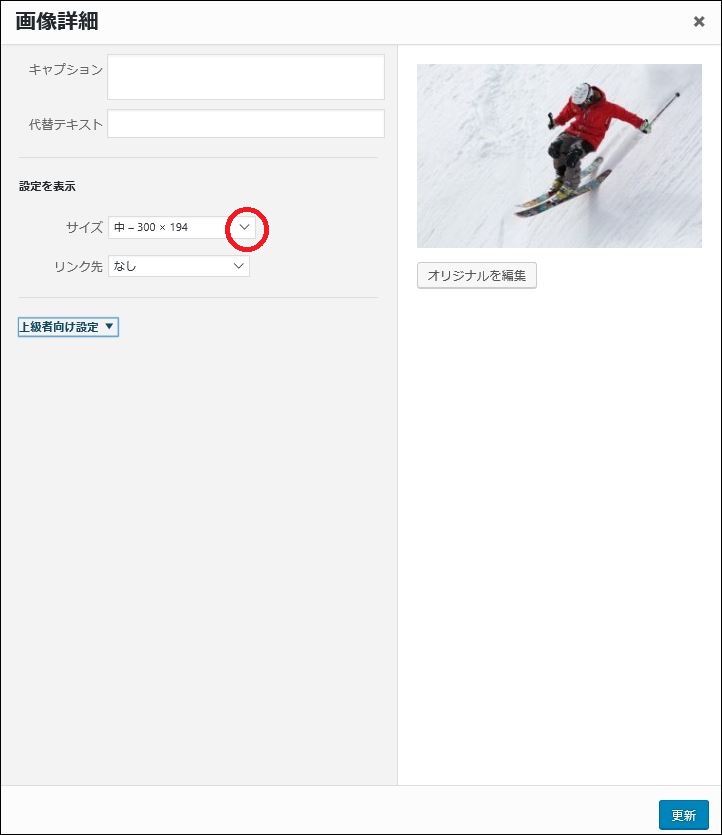
㉓▽「フルサイズ」へ
㉔右下青四角「更新」へ
㉕左上青四角「保存して公開」へ
㉖ウエジェットの左横◁で前のページへ
後は、初期段階では、設定する必要はないでしょう。
詳しくなったら、変えて行ったら良いと思います。
ouenn.net=@kyoukadouen




コメント