ブログ超初心者向けにGoogleサーチコンソールの設定方法を解説します。
まず、サーチコンソールの設定はWordPressを使用している場合、テーマやプラグインによって異なります。以下、代表的な設定方法を紹介します。
サーチコンソールとは
Googleサーチコンソール(GSC)とは、あなたのウェブサイトがGoogle検索でどのように表示されているかをチェックしたり、改善したりするための無料ツールです。
サイトの訪問者数や、どのキーワードで検索されているか、どのページがよく見られているかなどを確認できます。
また、サイトの問題点を見つけて修正したり、Googleにインデックス登録を依頼することも可能です。
初心者には、少し難しいかもしれませんが、ウェブサイトのパフォーマンスを向上させたい人には欠かせないツールなのでまずは設定してとにかく慣れましょう。
サーチコンソールでの設定
https://search.google.com/search-console/
グーグルアカウントを持っていない方は、「オリジナルブログに必須Googleアカウント作成しようへ↓


2 青四角「今すぐ開始」へ

3 入りたいアカウントを選びます
一番最初は、アカウントは一つしか出ていません

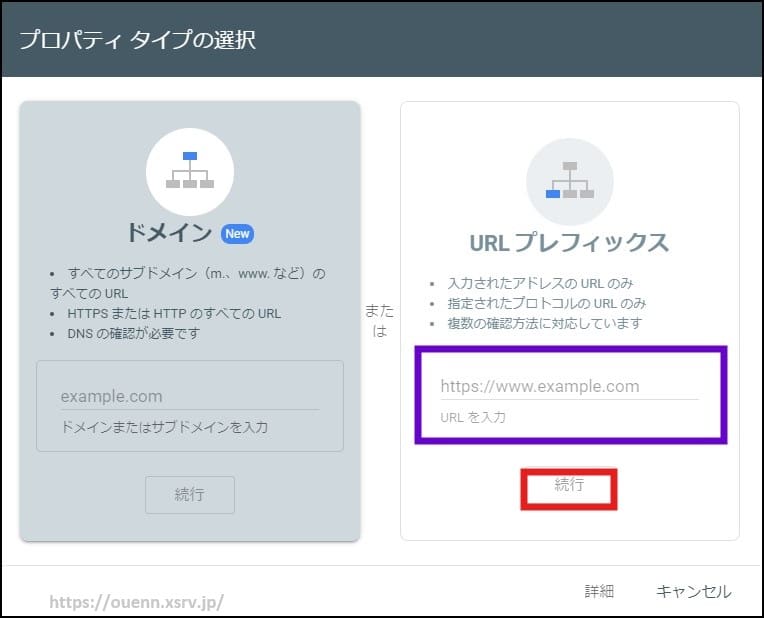
4 紫四角に「URL」入力
・二つ目以降の方は、左上の登録サイト横▽「プロパティ追加」から
5 赤四角「続行」へ

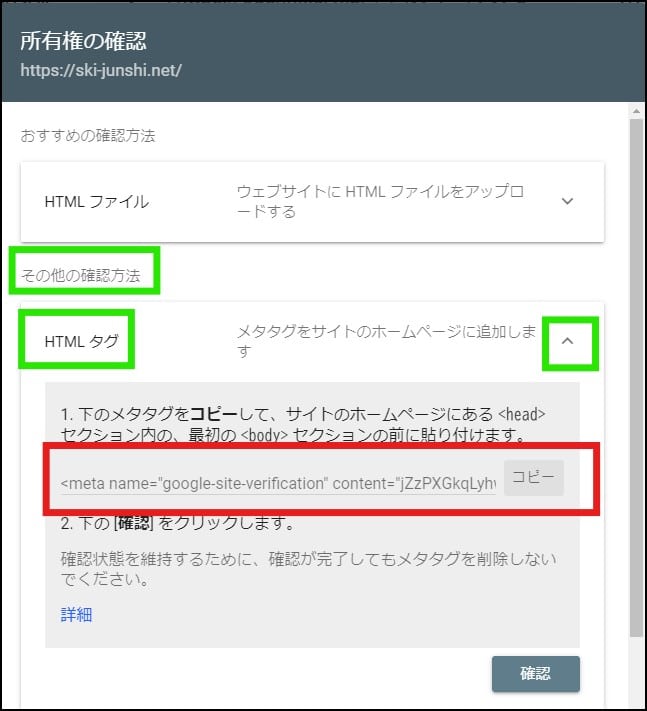
6 その他の確認方法→HTMLタグ▽→赤四角コピー
そのまま開いたままにしておいてください
画面が一つしかないとお悩みでしたら、画面右上の点が縦に三つ→新しいタブへ
これでもう一つ画面が出てきます
7 ワードプレスダッシュボードへ
ここまでは、各テーマ共通です。
ワードプレスに設定
ここからは、テーマごとに説明します。
テーマEmanon

8 紫四角「Emanon設定」→緑四角「Emanon設定」へ
9 Google Search Console ID 赤四角に先程6でのサーチコンソールからのコピーの「貼りつけ」る
10 画像外 スクロールして一番下左青四角「保存」へ
テーマCocoon

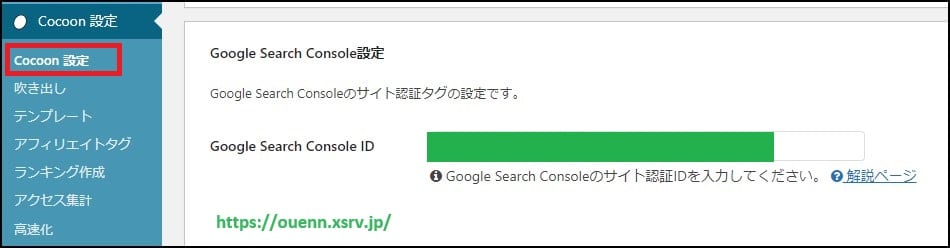
8 紫四角「Cocoon設定」→緑四角「Cocoon設定」 へ
9 スクロールして下へ→「ヘッド用コード」赤四角に6でコピーした物の「content=”〇〇“」〇〇部分だけ貼りつける
10 画像外 左下青四角「変更をまとめて保存」へ
たのテーマでもこれが基本です。
11 グーグルサーチコンソールの画面へ
上のタブが二つになっていますのでもう一つを選んでください
5の画像の右下灰色四角「確認」へ

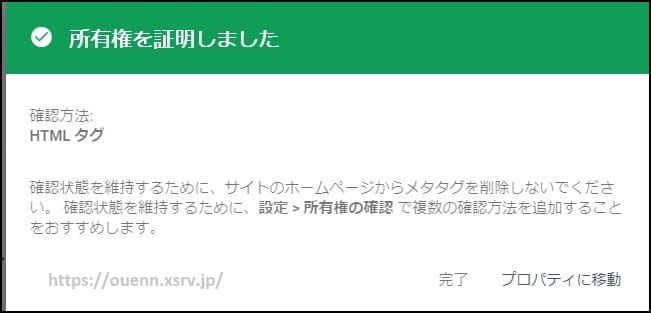
12 所有権を証明しました の画面が出たら 成功です
サーチコンソールを設定することでブログのデータを正確に分析できるようになるため、超初心者の方もぜひ検討してみてください。
douen.net=@kyoukadouen



コメント