バリューコマースのMyLinkBoxは、複数のショッピングサイトの広告品を1つのウェブサイトにまとめて表示するための便利なツールです。このブログ記事では、MyLinkBoxを使用して複数のショッピングサイトの広告品を効果これにより、ユーザーは1つのウェブサイトで複数のショッピングサイトの広告品を比較・閲覧できるようになります。
ステップ1: MyLinkBoxアカウントの作成と設定
- バリューコマースの公式ウェブサイトにアクセスし、MyLinkBox のアカウントを作成します。
- アカウント作成後、MyLinkBoxの設定ページに移動します。
ステップ2: ショッピングサイトの追加
- MyLinkBoxの設定ページで、表示したいショッピングサイトのURLを追加するためのオプションを見つけます。
- 追加ボタンをクリックし、ショッピングサイトのURLを入力します。複数のショッピングサイトを追加する場合は、同じ手順を繰り返します。
ステップ3: 広告品の表示設定
- MyLinkBoxの設定ページで、広告品の表示方法やデザインをカスタマイズするオプションを見つけます。
- 表示形式(リストやタイル)、表示数、表示順序など、必要な設定を行います。また、必要に応じてカラースキームやフォントスタイルも設定できます。
ステップ4: ウェブサイトへの埋め込み
- MyLinkBox の設定ページで、ウェブサイトに表示するための埋め込みコードを生成するオプションを見つけます。
- 埋め込みコードをコピーし、ウェブサイトのHTMLコードの適切な場所に貼り付けます。
ステップ5: テストと最終調整
- ウェブサイトをブラウザで開き、MyLinkBox が正しく表示されているかを確認します。
- 広告品の表示やデザインに問題がある場合は、MyLinkBoxの設定ページに戻り、必要な調整を行います。
MyLinkBoxとは
・ASPバリューコマースが提供する便利機能
・紹介したい商品、サービスをバリューコマース管理画面で簡単に作成できる機能
・ショッピングモールだけではなく、旅行、電子書籍、グルメ、家電、VOD、アルバイト、エンタメ、ふるさと納税等幅広いカテゴリーに対応
MyLinkBoxメリット
・管理画面で簡単作成
・報酬の取りこぼしを防ぐ
・どこでも掲載できるレスポンシブ広告
MyLinkBoxを使うには
バリューコマース ↓ の無料会員登録が必要です
サーバーのバックアップを取る
ブログの情報が無くなってしまわないようにしっかりサーバーのバックアップを取っておきましょう(2021年画像) ↓ をご覧ください

MyLinkBoxの設置方法
①バリューコマースへ

https://ouenn.xsrv.jp
②赤丸「すでに登録済みの方」へ

https://ouenn.xsrv.jp
③黒四角に「メールアドレス・パスワード」入力
④緑四角「ログイン」へ

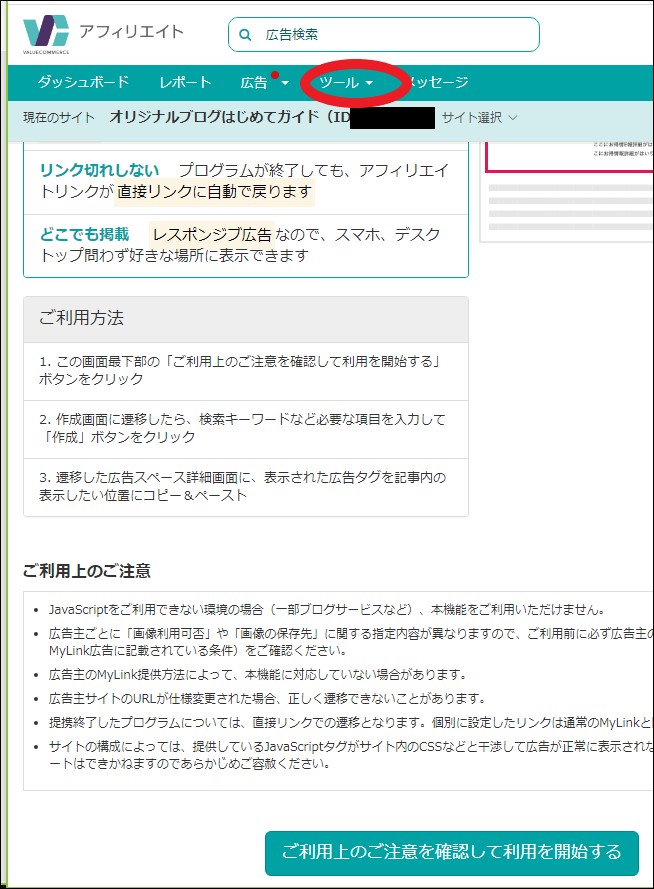
⑤赤丸「ツール▼」→MyLinkBox→新規作成 へ
⑥緑四角「ご利用上のご注意を確認して利用を開始する」へ

https://ouenn.xsrv.jp
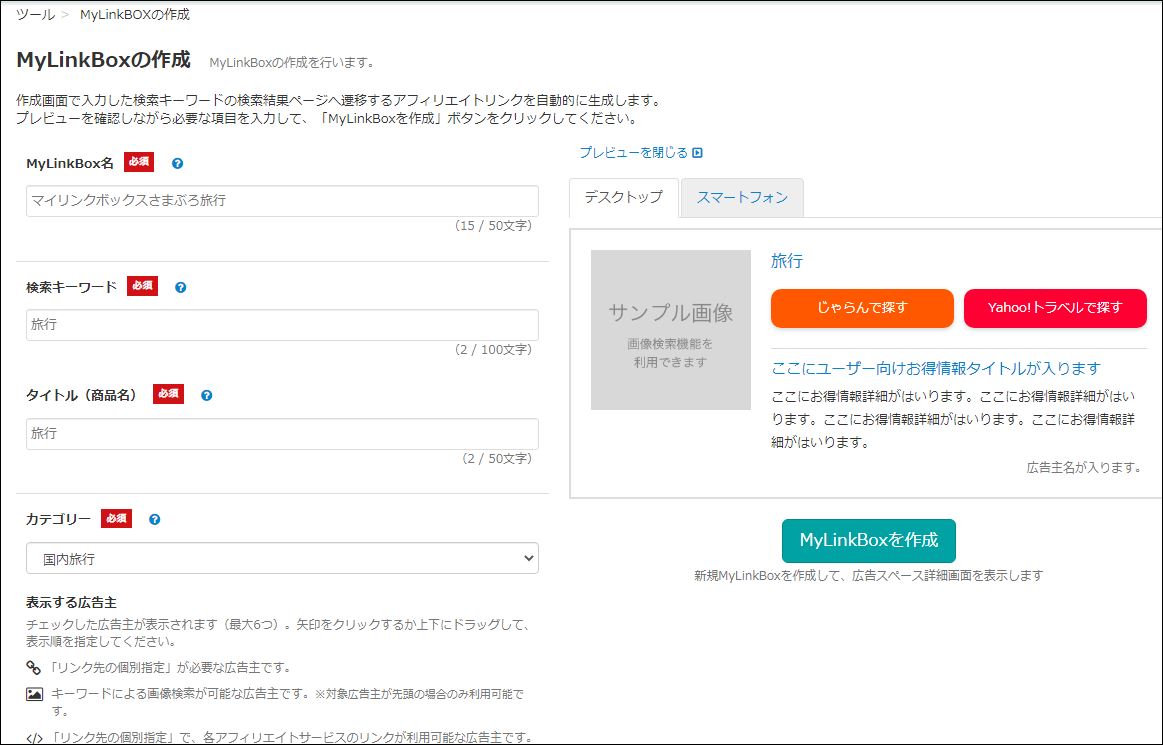
⑦MyLinkBox名
自分が管理しやすい名前を付ける
例:商品名
⑧検索キーワード
商品名・メーカー・型番 等を組みあわえて 入力
⑨タイトル
ここで入力した文字が、広告テキストに表示されます
⑩カテゴリー
▼より選ぶ
作成後変更はできない為、直したい場合は、新規作成します。

https://ouenn.xsrv.jp
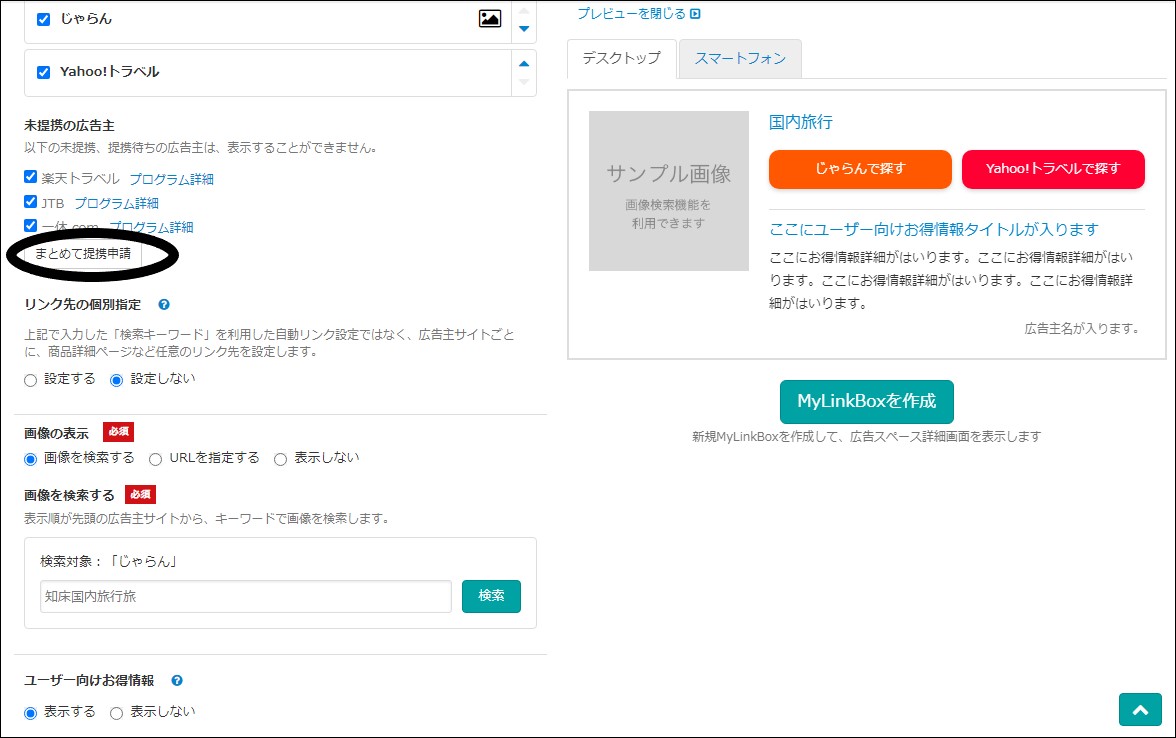
⑪表示したくない広告は☑を外す
⑫提携していない広告がある場合 黒丸「まとめて提携申請」へ

https://ouenn.xsrv.jp
MyLinkBox画像表示方法
⑬赤丸の画像マークの右横▲で画像マークのついてあるショッピングサイトを一番上にする必要があります。
この画像では、Yahoo!ショッピングだけが画像マークがついているので一番上にします。
二つ上の画像の「画像を検索する」四角に商品名を入れる
⑭二つ上画像緑四角「検索」へ
⑮好きな画像 へ
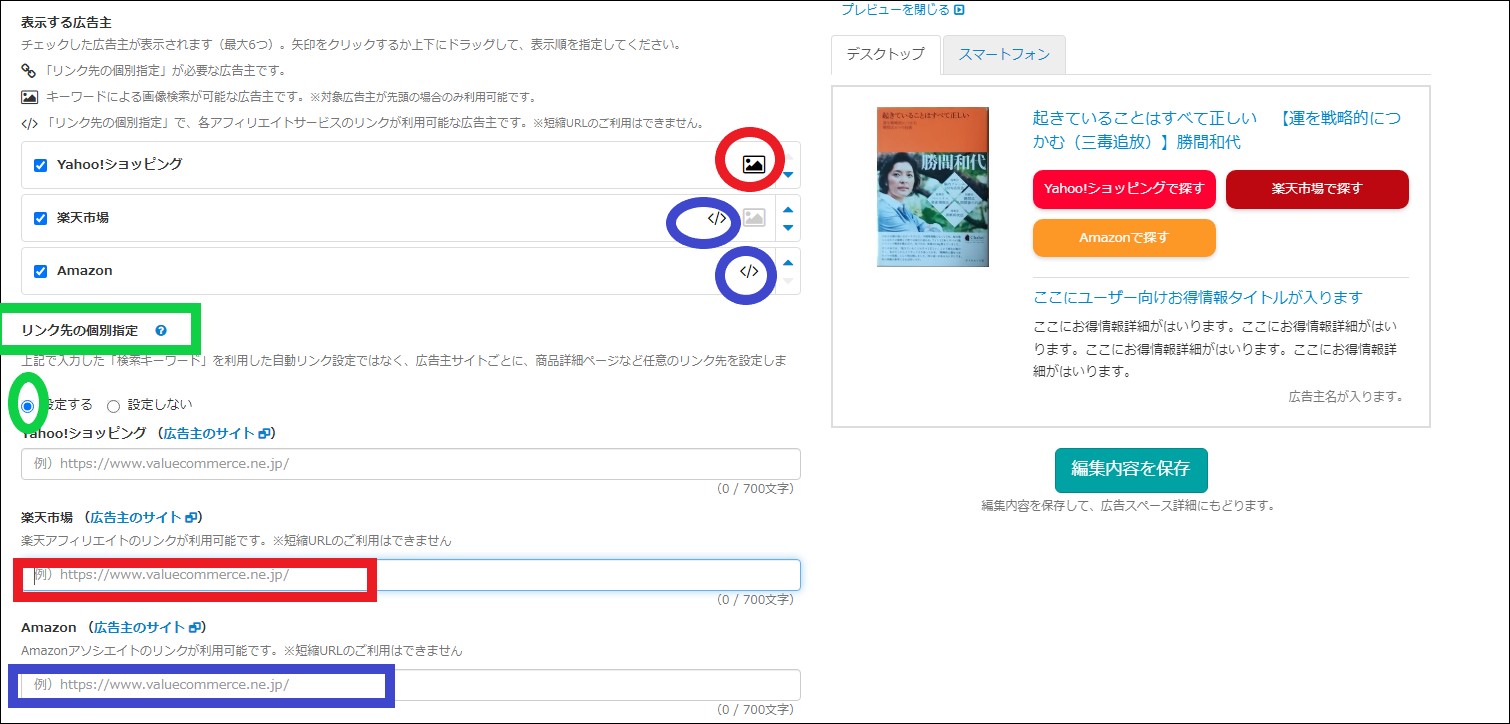
MyLinkBoxにAmazonアソシエイト・楽天アフィリエイト設定方法
緑四角「リンク先個別指定」で青丸</>がある所は、各アフィリエイトサービスのリンクが利用可能な広告主です。
2021年12月5日現在 楽天市場とAmazon のみ対応しています。
但し、貼り付けた商品が売れた場合のみ売り上げになります。
となると本のようにそのものずばりの商品は、入れた方が良く、御朱印帳のように他にもたくさん種類があるような場合は、入れない方が良いとゆう考え方もあります。
これを設定しない場合、バリューコマースの料率となります。
アソシエイトと料率が違いますので、それぞれ自己判断でお決めください。
Amazonアソシエイト リンク設定方法
アソシエイトリンクを表示するには、Amazonアソシエイト審査に合格していないといけません。
⑯上の画像ページは、そのまま開いておきます。
⑰画面右上 ![]() →「新しいタブ」へ
→「新しいタブ」へ
⑱Amazonアソシエイト ↓ へ サイイン
https://affiliate.amazon.co.jp/?_encoding=UTF8&noStLogin=1
⑲アマゾン ↓にサイイン
https://www.amazon.co.jp?_encoding=UTF8&linkCode=ll2&tag=erina4444-22&linkId=b24f00644d284d8d53f86be733255aec&language=ja_JP&ref_=as_li_ss_tl

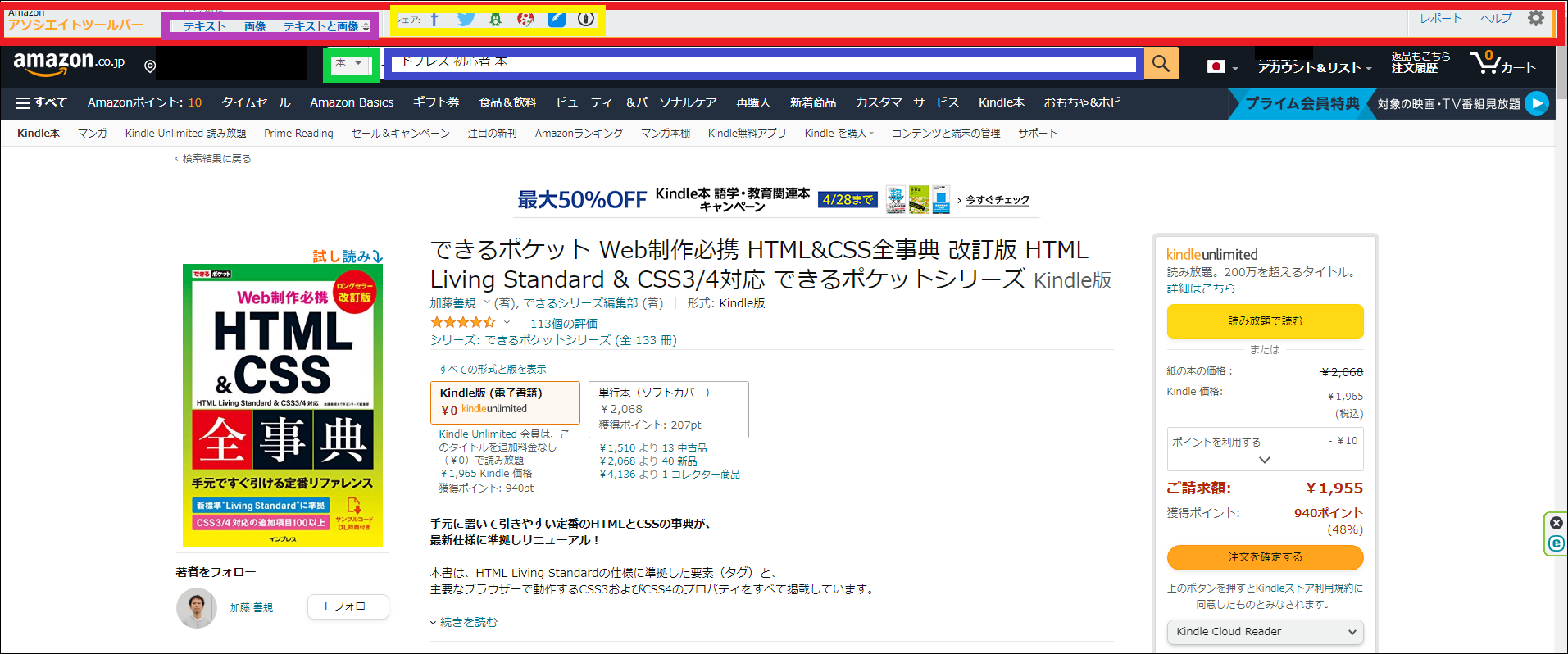
⑳緑四角で商品カテゴリーを選ぶ
㉑青四角アマゾンで紹介したい商品を検索して写真をクリックして商品を開くすると 赤四角のアソシエイトツールバーが出てきます
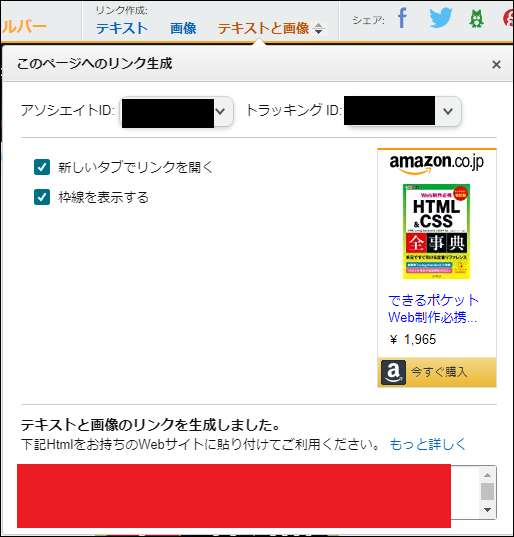
㉒紫四角から「テキスト」へ

㉓赤四角をコピー
㉗⑫画像 青四角に貼り付け
この場合、あくまで貼り付けた商品のみの売り上げです。
楽天の場合も同じような貼り付け方です。
㉘⑫画像右下緑四角「内容を保存」へ
㉙緑四角「MyLinkBoxを作成」へ

https://ouenn.xsrv.jp/
そのまま開いておく
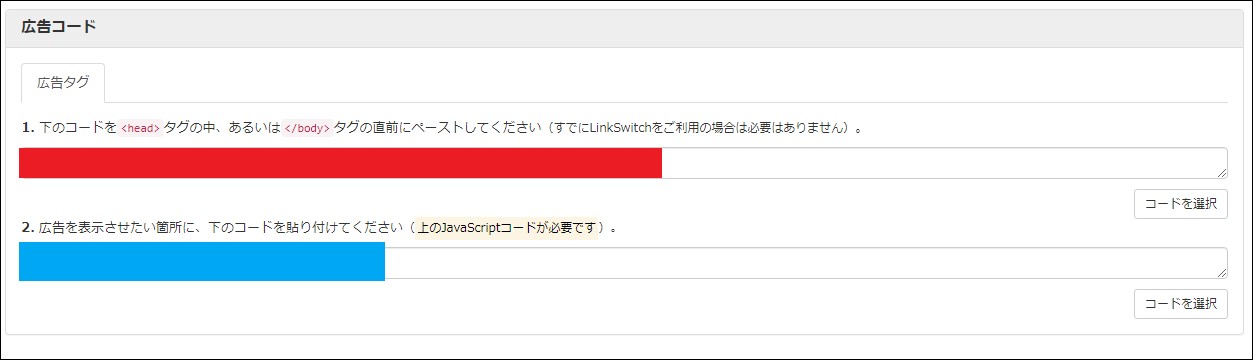
広告タグを貼る
①ワードプスにログイン

https://ouenn.xsrv.jp
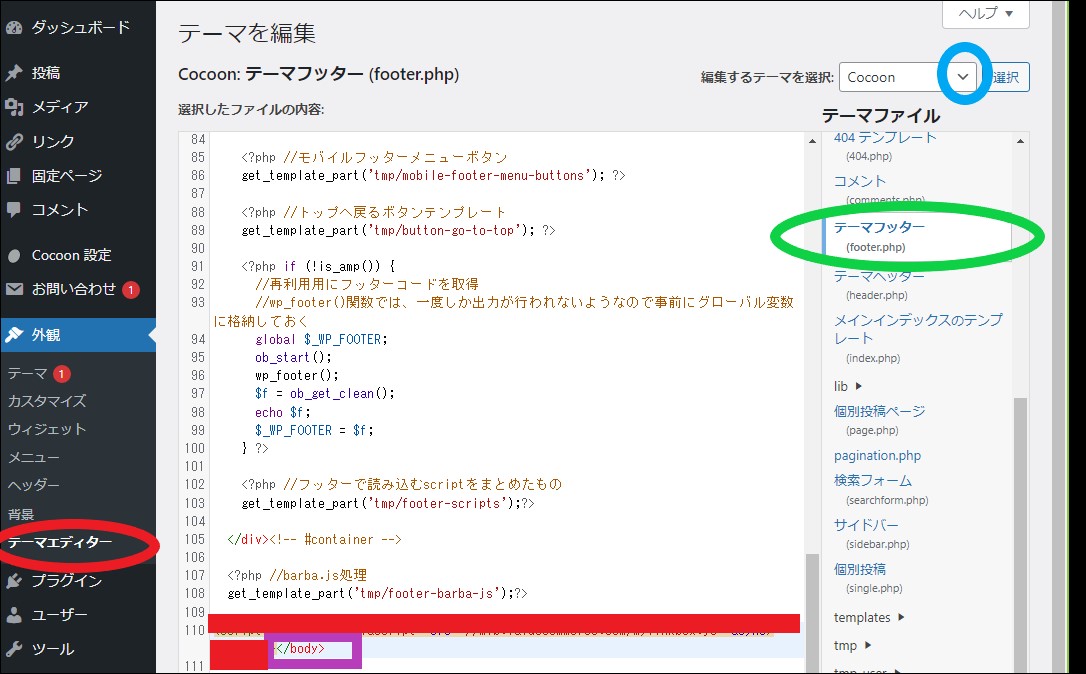
②青四角「外観」へ
③赤丸「テーマエディター」へ
④青丸▼から「cocoon」(使用しているテーマ)へ
⑤緑丸「テーマフッター」footer.php へ
⑥紫四角 下から2行目 </body> の前へ
⑦⑭画像赤四角をコピー張付け
⑧左下青四角「ファイルを更新」へ
⑨外観→投稿一覧から「記事」を選ぶ
⑩⑭画像青四角を広告を表示させたい所に 記事入力画面「テキスト」からコピーして貼り付ける
⑪すぐは、反映されません。
数十分お待ちください。
ワードプレスのビジュアルからは、見えません。
必ずサイトからご確認ください。
douen.net=@KyoukaDouen




コメント