ワードプレスにプロフィール表示していますか?
テーマcocoonブログの全ページに運営者のwordpressプロフィールを表示して自分を知っていただきましょう。
どんな人がブログを書いているのか知ると親近感がわきますよね。
ワードプレスにプロフィールの書き方を説明します。
ワードプレスプロフィール書き方
①ワードプレス ダッシュボードへ

https://ouenn.xsrv.jp
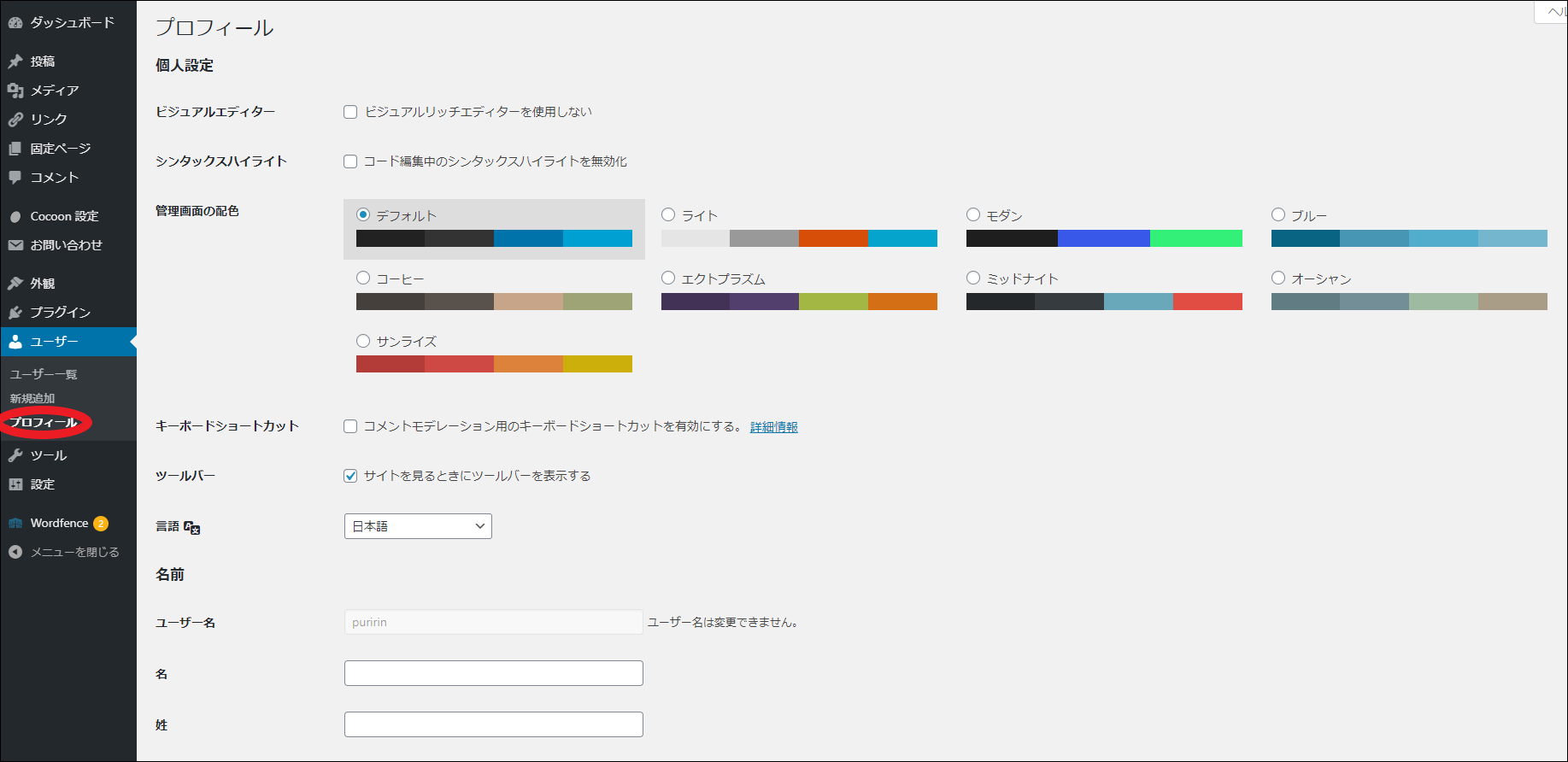
②青四角「ユーザー」→赤丸「プロフィール」へ
管理画面の配色
③お好きなものをお選びください

④赤四角「ユーザー名」は、変更できないので慎重に決めましょう。
⑤ニックネームは、メールアドレスは、必須なので入力しましょう
⑥ブログ上の表示名を変更したい場合は、「ブログ上の表示名」ここに入力しましょう
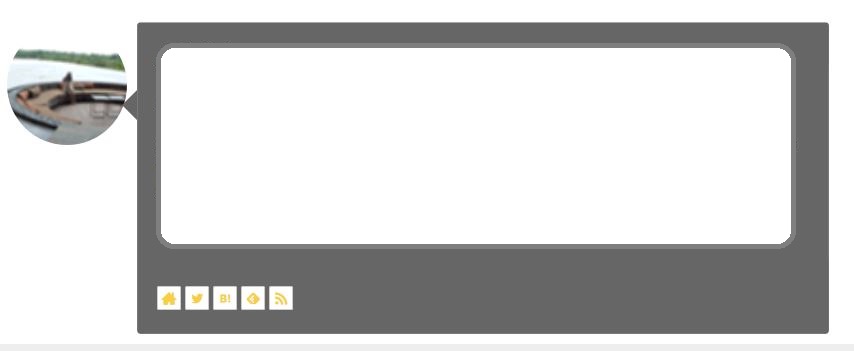
投稿者SNSページボタンを表示させる
⑦その下は、自分のサイト、SNSを入れておきましょう
ここのSNSに入力することでSNSページをボタンで表示してくれます

https://ouenn.xsrv.jp
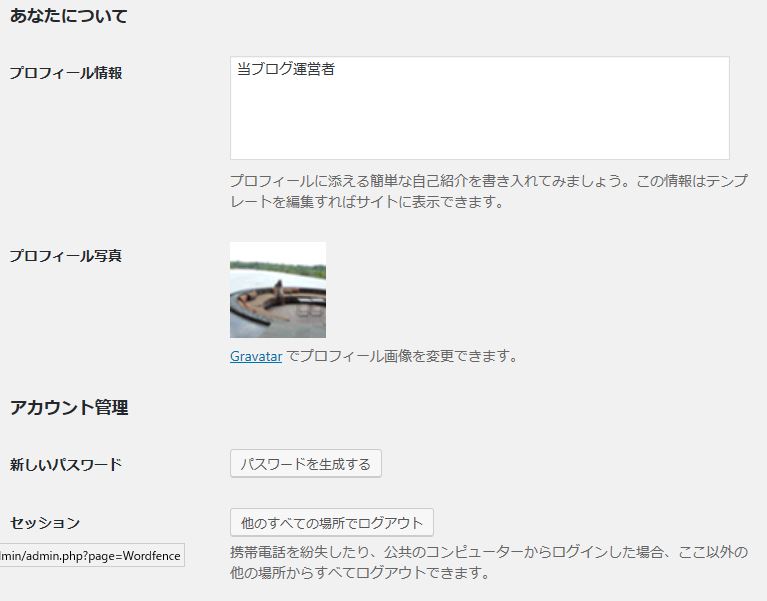
⑧「プロフィール情報」入力
⑨「プロフィール写真」は、gravatar に登録済みの方は、ここで写真設定できます。
登録をしていない方は、下でも写真設定できるので先へ進みます。

https://ouenn.xsrv.jp
⑩赤丸「選択」から自分の㍶に入っている画像からプロフィール写真を選ぶ
⑪「プロフィールページurl」を作っている方は、貼り付けておきます
⑫左下青四角「プロフィールを更新」へ
各ページにプロフィールを表示させる

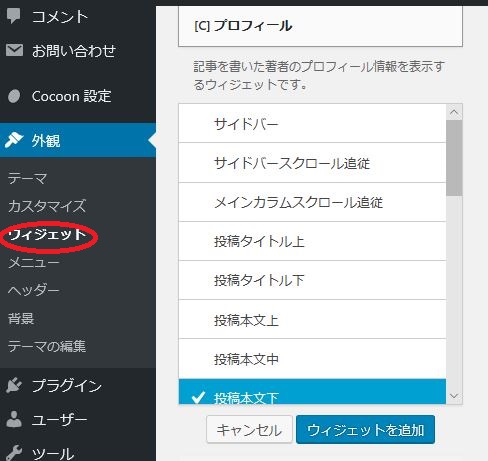
①青四角「外観」へ
②赤丸「ウィジェット」へ
③「(c)プロフィール」へ
④プロフィールを入れたい場所を選択
⑤青四角「ウィジェットを追加」へ

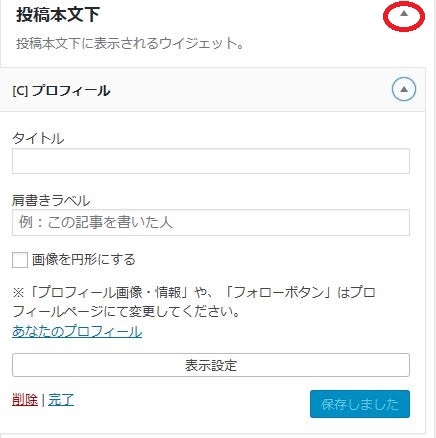
⑥赤丸▲でプロフィールを入れたい場所を選択
⑦右下緑四角「保存」へ
出来上がり

https://ouenn.xsrv.jp
このブログでは、一番下にフッター中央に設置

ouenn.net=@kyoukadouen




コメント