ブログランキングに登録して安心していませんか?
ブログランキングに登録後は、リンクバナーをブログに貼り付けないとランキングに参加できません。
せっかく登録してもランキングに載らないと意味なありませんので、リンクバナーを貼りつける事を忘れないようにしましょう。
ここでは、人気ブログランキングのリンクタグ設置方法について説明いたします。
ブログランキング バナーの取得
まず、人気ブログランキングの公式ウェブサイトにアクセスします。 通常、ランキングサイトのトップページや管理画面には、バナーを取得するための専用のセクションやリンクがあります。好きなバナーをコピーします。バナーは通常、HTMLコードまたは画像ファイルの形式で提供されます。
①人気ブログランキング↓へ
https://blog.with2.net/link/?id=1823521

ouenn.xsrv.jp
②右オレンジ四角「マイページ」へ

ouenn.xsrv.jp
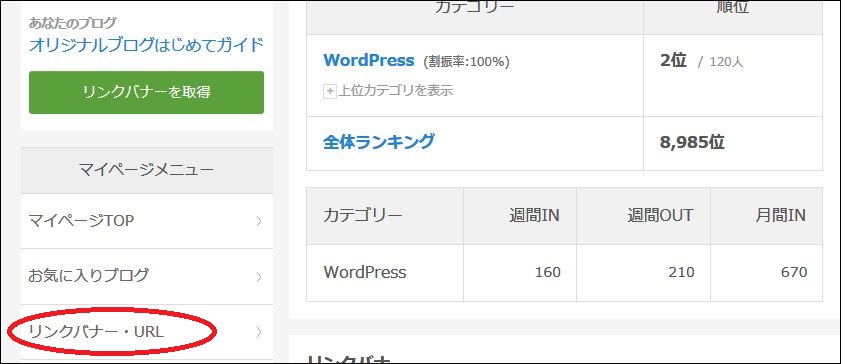
③赤丸「リンクバナー/URL」へ 下へスクロースする
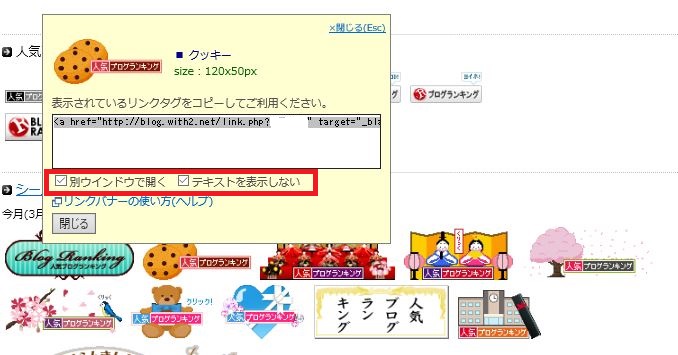
④「好きなバナー」をクリック

⑤「別ウインドウで開く」「テキストを表示しない」を☑する 別窓で開くので自分のブログが一度閉じられる事が無くそのまま新しい窓を閉じるだけで済みますので便利です。
⑥表示されている「リンクタグをコピー」 リンクタグ上をクリックして青くなったらマウス右クリック「コピー」
WordPressにリンクタグを貼り付ける
ブログの管理画面へのログイン
ブログの管理画面にアクセスします。ブログのプラットフォームによっては、WordPress、Blogger、Tumblr などさまざまなインターフェースがあります。
①WordPressへ

レイアウトの編集
ブログの管理画面で、レイアウトやデザインを編集するセクションを見つけます。 通常は「テーマ」や「外観」などの名前が付いています。
ウィジェットの追加
レイアウト編集のセクションで、ウィジェット(ウィジェット)を追加するオプションを探します。ウィジェットは、ブログにさまざまな要素や機能を追加するためのツールです。
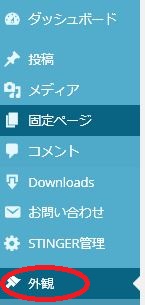
②「外観」から「ウィジエット」へ

テキストウィジェットの追加
ウィジェットの一覧から、「テキストウィジェット」または「HTMLウィジェット」を選択します。このウィジェットを使って、バナーを貼ることができます。
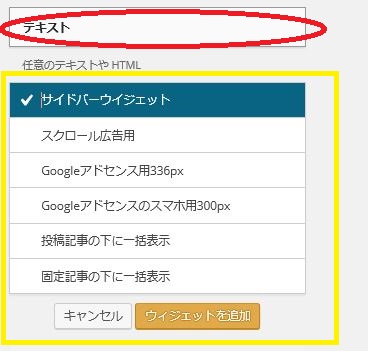
③赤丸「テキスト」をクリックすると黄色の四角が出てきます。
④「投稿記事の下に一括表示」へ ここに一度入れておくだけで、全てのページに表示してくれるので便利です。
⑤茶色四角「ウィジエットを追加」へ

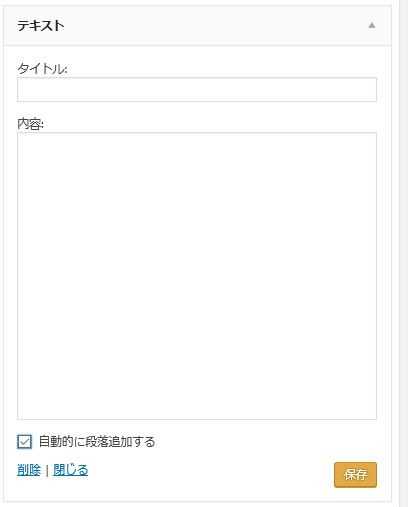
⑥タイトルに「ブログランキング」入力
バナーの貼り付け
テキストウィジェットを追加したら、バナーのHTMLコードをウィジェットの編集画面に貼り付けます。HTMLコードは、バナーを表示するための指示を含んでいます。
⑦内容にコピーした人気ブログランキングの「リンクタグ」を貼り付ける 右クリックして「貼り付け」
⑧自動的に段落追加するに☑
保存とプレビュー
バナーを貼ったら、変更を保存します。その後、ブログのプレビューモードで確認してみてください。バナーが正しく表示されている事を確認しましょう。
⑨右下茶色四角「保存」へ
するとこのページの下にあるように人気ブログランキングのバナーが出てきます。
以上が一般的な手順ですが、ブログプラットフォームやテーマによって手順が異なる場合もあります。 具体的な手順は、ご利用のブログプラットフォームのドキュメンテーションやサポートページを参照するか、公式フォーラムで質問することをおすすめします。
douen.net=@KyoukaDouen




コメント