ワードプレスは、ウェブサイト作成と管理に非常に便利なプラットフォームです。その機能をさらに拡張するために、Jetpack という強力なプラグインがあります。Jetpack は、セキュリティ、パフォーマンス、デザイン、安心分析など、さまざまな機能を提供するワンストップソリューションです。この記事では、Jetpackの基本的な使い方と主な機能について説明します。

wordpress Jetpackとは
デザイン、マーケティング、セキュリティの全てを一か所で簡単に管理できるプラグインです。
主な機能
セキュリティ
Jetpack は、サイトのセキュリティを強化するための機能を提供します。自動的になマルウェアスキャンやスパムフィルタリング、ブルートフォース攻撃からの保護など、さまざまなセキュリティオプションがあります。セキュリティはウェブサイトの重要な要素ですので、Jetpackのセキュリティ機能を有効にすることをおすすめします。
JETPACK使い方
セットアップとインストール
Jetpack を使うには、まずワードプレスサイトにプラグインをインストールして有効化する必要があります。ワードプレスの管理画面にログインし、「プラグイン」セクションに移動します。追加するときに「Jetpack」を検索し、入れたら「インストール」ボタンをクリックします。インストールが完了したら、「有効化」ボタンを押して、Jetpackを有効化します。
jetpackワードプレス インストールと最適化
プラグインの入れ方は、WordPressセキュリティプラグインSiteGuard WP Pluginでしっかりセキュリティ を参考にしてください。

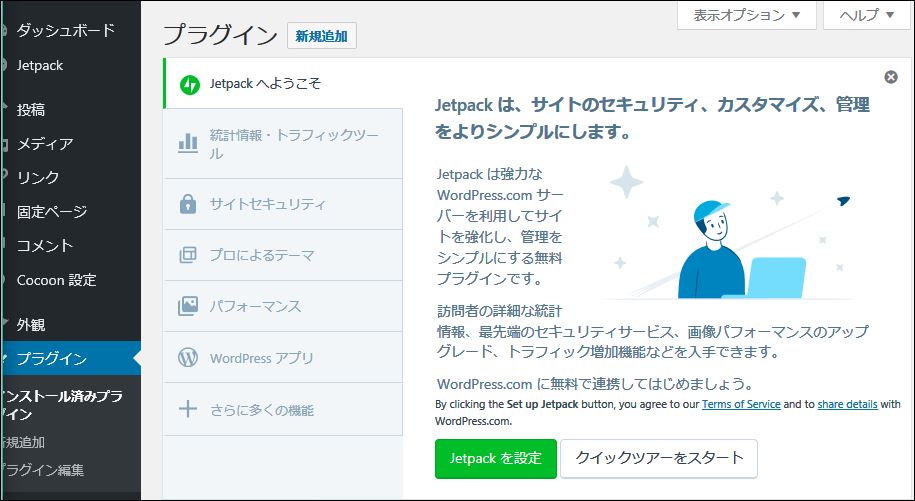
有効化後のwpダッシュボードのプラグイン画面です。
画像は、テーマCocoonの物です。
他のテーマでも参考になると思います。
 では、早速設定して行きましょう。
では、早速設定して行きましょう。
jet pack wordpress設定
①緑四角「Jetpack設定」へ

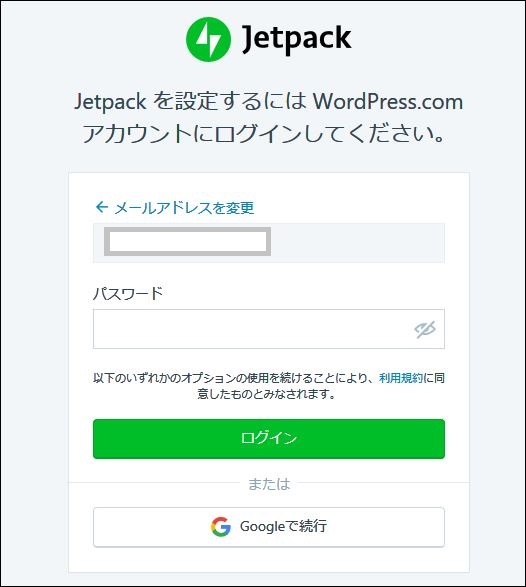
既にワードプレスアカウントをお持ちの方は、メールアドレスが灰色四角部分に入力されています。
②緑四角「続ける」へ

③メールアドレス 確認
④パスワード 入力
⑤緑四角「ログイン」へ
パスワード等がわからない場合、Googleで続行から進めましょう。

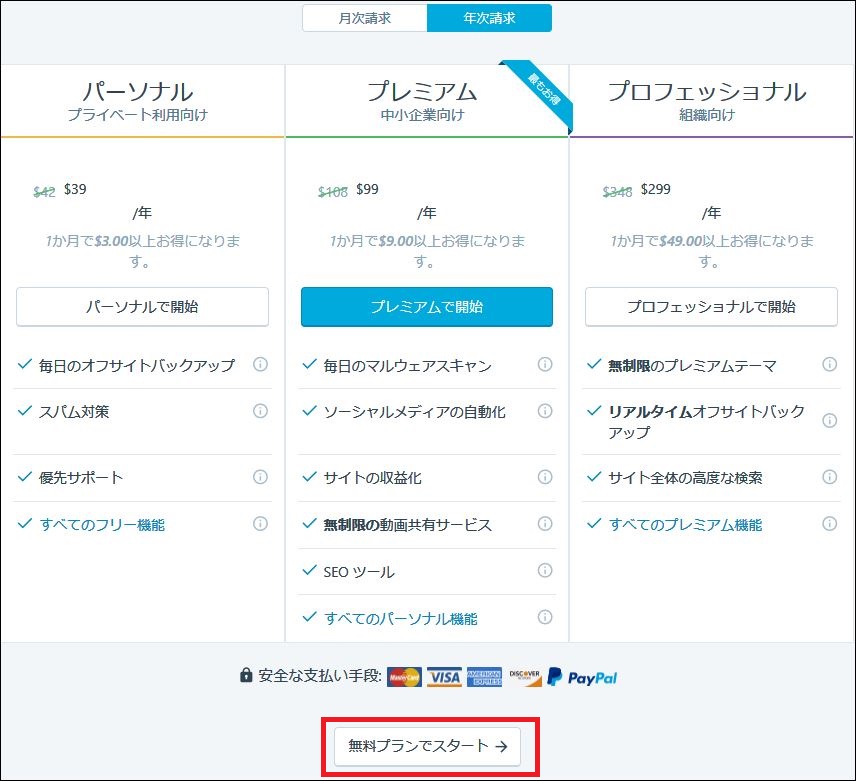
⑥赤四角「無料プランでスタート→」へ
douen.net=@Kyoukadouen



コメント