ブログを作って「Amazonアソシエイト」の審査が通ったら、さっそくアソシエイトを貼って、アフィリエイトを始めましょう。
何を貼るかは、その記事に関係のあるものが良いでしょう。
例えば、本を買って感想の記事をブログに書く。
それと一緒に、その本のアソシエイトをブログに貼る。
といった具合です。
間違っても、全く関係のない物をべたべたと貼り付けないように気を付けましょう。
2022年2月28日付でアソシエイト・セントラルトップページおよび、商品リンクページでのリンク作成機能を廃止になりました。
今後はAmazon.co.jpのサイト上から直接リンクを作ることを可能にする「アソシエイト・ツールバー」およびAmazonショッピングアプリからリンク生成を可能にする「モバイル・ゲットリンク」機能を利用することになります。
アマゾンアソシエイトでツールバーを設置する
①アマゾンアソシエイトにサインイン ↓して下さい。
https://affiliate.amazon.co.jp/home

https://ouenn.xsrv.jp
③赤四角にカーソルを合わせ「アカウントの管理」へ
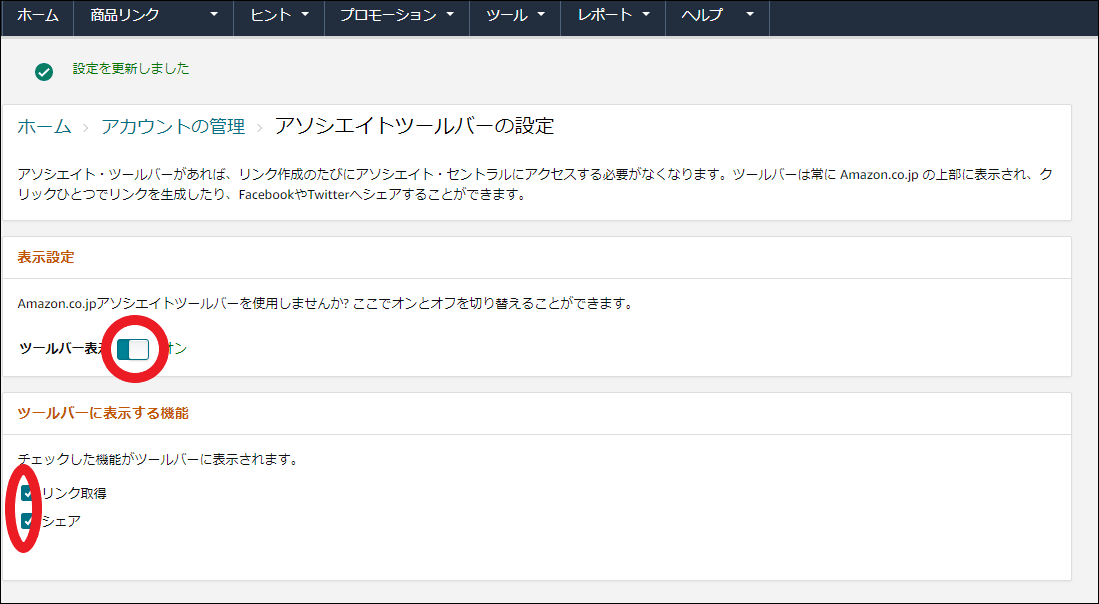
④青四角「アソシエイトツールバーの設定」へ

https://ouenn.xsrv.jp/
⑤赤丸を全て☑

⑥アマゾン ↓にサイイン
https://www.amazon.co.jp/ap/signin?openid.return_to=https%3A%2F%2Faffiliate.amazon.co.jp%2Fhome&openid.identity=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.assoc_handle=amzn_associates_jp&openid.mode=checkid_setup&marketPlaceId=A1VC38T7YXB528&openid.claimed_id=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.ns=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0&openid.pape.max_auth_age=0
⑦緑四角で商品カテゴリーを選ぶ
⑧青四角アマゾンで紹介したい商品を検索すると 赤四角のアソシエイトツールバーが出てきます
⑧紫の四角へ

⑨黄色四角コピー
WordPresseにアソシエイトのHTMLコードを貼り付ける
記事内に入れる
①WordPresseダッシュボード→投稿→「投稿一覧表」から貼りたい記事を選ぶ
②右上「ビジュアル」から表示したいか所に「貼り付ける」
実際に貼りつけた物はこちら↓
https://amzn.to/3VkWFhL
「テキスト」に貼りつけた物は↓
https://amzn.to/3VkWFhL
どちらも同じように表示されます。
サイドバーに入れる
①「外観」から「ウィジェット」へ

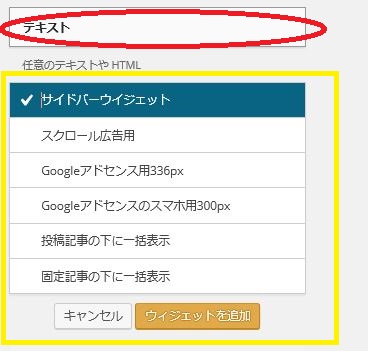
②赤丸「テキスト」をクリックすると黄色四角が出てきます。
③青四角の「サイドバーウイジェット」に✔が入っていることを確認
④茶色四角「ウィジェットを追加」へ

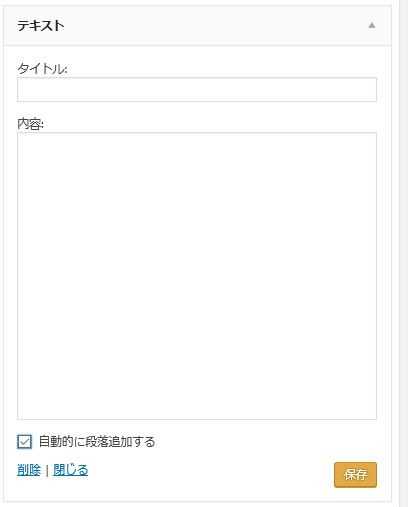
⑤内容に「amazonHTMLコード」を貼り付ける(右クリックして貼り付け)
⑥茶色四角「保存」
⑦ブログに表示されているのを確かめる
ouenn.net=@KyoukaDouen




コメント
トシカズさん
いつも、コメント有難うございます。
https://ouenn.xsrv.jp/amazon-asoshieito/ にも書いたのですが、私の事ブログもアマゾンは、通っておりません。
アフィリエイトブログは、通りずらいようです。
ただ、全てが通らない訳ではなく、かなり色々な事に詳しく精通しているアフィリエイトブログは、通っているのも見ました。
アマゾンからのメールに審査が通らなかった理由が書いてありませんか?
このブログで実際に通っているのは、A8.net
 です。
です。
きょうかさん、こんにちは。
実は私、「Amazonアソシエイト」の審査が通らなかったです!
どうしてなのですかね?ショックです。
アマゾンに変わる何かありますかね?
応援していきますね。