ブログを見に行ったら どのような事が書かれているのか知りたいですよね。
全ての記事を1ページに表示させ どのような事が書いてあるのか 知って頂きましょう。
サイトマップとは
サイト内の記事リンクをまとめたページのこと。
クローラー、検索者にどのような記事があるかを知って頂くもの。
SEO対策にもなります。
PS Auto Sitemapプラグイン追加と有効化
①wpダッシュボードへ

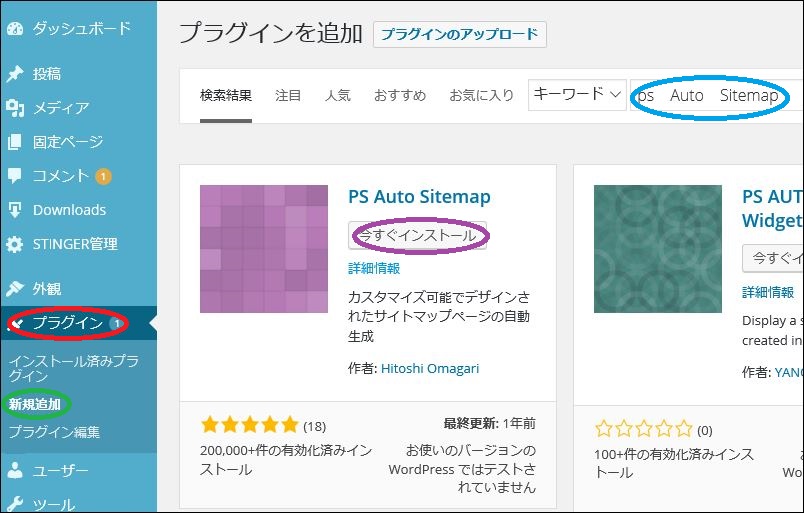
②赤丸「プラグイン」へ
③緑丸「新規追加」へ
④青丸「PS Auto Sitemap」と入力
⑤キーボード「Enter」へ
⑥紫丸「今すぐインストール」へ

⑦赤丸「プラグインを有効化」へ
サイトマップの作り方
新規固定ページを追加

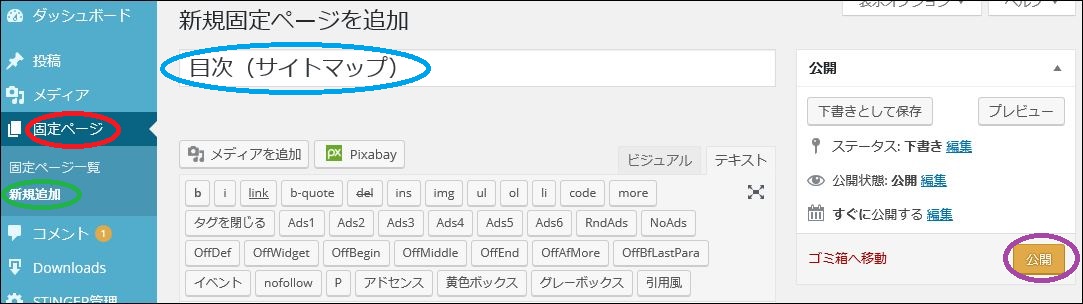
①赤丸「固定ページ」へ
②緑丸「新規追加」へ
③青丸「目次(サイトマップ)」と入力
④紫丸「公開」へ
目次(サイトマップ)のIDを確認

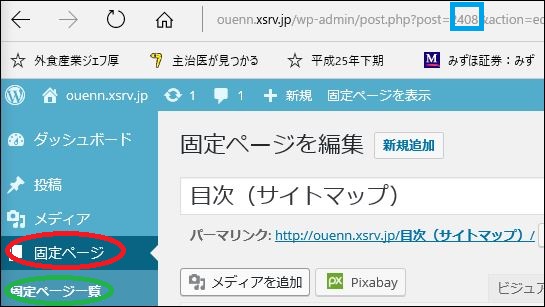
①赤丸「固定ページ」へ
②緑丸「固定ページ一覧」へ
③青四角「=の後ろの数字」を書いておく
PS Auto Sitemap 設定

①赤丸「設定」へ
②緑丸「PS Auto Sitemap」へ
③青丸「ID」入力
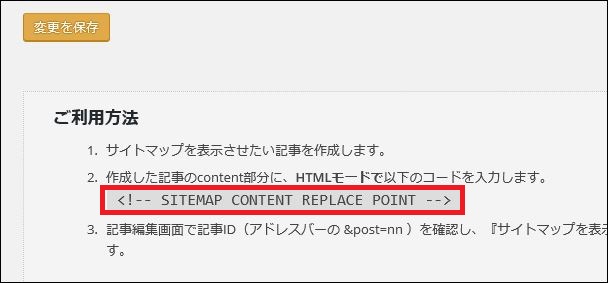
④紫丸「変更を保存」へ

⑤赤四角をドラッグ右クリックコピー

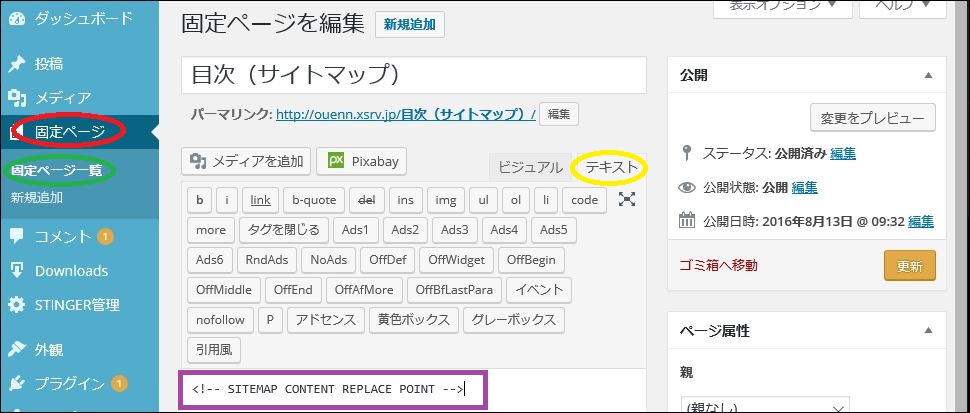
⑥赤丸「固定ページ」へ
⑦緑丸「固定ページ一覧」→「目次(サイトマップ)」へ
⑧黄色丸「テキスト」へ
⑨紫四角に貼付け
⑩茶四角「更新」へ
ouenn.net=@KyoukaDouen




コメント