魅力的なウェブサイトを作成するのに最適なWordPressテーマ「Emanon」のコンテンツ設定方法についてご紹介します。Emanonは、その美しいデザインと柔軟なカスタマイズオプションで多くのユーザーにサポートされています。さあ、Emanonテーマのコンテンツ設定方法を見ていきましょう。
※ この記事では、Emanonテーマが既にインストールされており有効化されている事を前提としています。
エマノンを詳しく見る
Web集客に特化したWordPress 有料テーマ Emanon
エマノンのダウンロードがまだの方は、「ワードプレスで売れる仕組みを作りweb集客に特化するwordpressテーマを探しているなら エマノン」↓をご覧ください。

Emanonコンテンツ設定
- テーマオプションへのアクセス
Emanonテーマを有効化すると、WordPress管理画面の考え方に「Emanon設定」というメニュー項目が追加されます。この項目をクリックして、「テーマオプション」画面にアクセスしましょう。
- ヘッダーコンテンツの設定
Emanonテーマでは、ヘッダーコンテンツを自由にカスタマイズすることができます。テーマオプション画面の「ヘッダーコンテンツ」セクションで、表示させたい要素(ロゴ、サイトタイトル、メニューなど)を選択しましょう。テキストの色、フォントなどのスタイルも簡単に設定できます。
- ホームページの設定
Emanonテーマでは、静的な固定ページをホームページとして表示することも、最新の投稿を表示するブログ形式にすることもできます。さらに、表示するセクション(特集記事、ニュース、広告など)の追加や並べ替えも簡単にご覧いただけます。
- ブログ設定
Emanonテーマは、魅力的なブログページを作成するための多くの機能を提供しています。テーマオプション画面の「ブログ設定」セクションから、ブログのレイアウト、表示オプション、サムネイルサイズなどを設定できます。 、ソーシャルシェアボタンや関連記事表示などの機能も簡単に有効化できます。
- ページのカスタマイズ
Emanonテーマでは、各ページごとに多様なカスタマイズが可能です。 ページを編集する際には、「ページオプション」セクションから背景、画像やカラースキーム、サイドバーの表示などを調整できます。が一貫性を持ちつつも個性的なデザインを実現できます。
以上が、Emanonテーマの基本的なコンテンツ設定方法の概要です。この機能を活用して、魅力的なウェブサイトテーマを作成しましょう。さまざまなカスタマイズオプションを試して、あなたのビジョンにぴったりのデザインを実現してくださいハッピーなウェブ構築をお楽しみください!
ここからは、画像入り説明—————————————————————————-
①ワードプレス管理画面へ

https://ouenn.xsrv.jp/
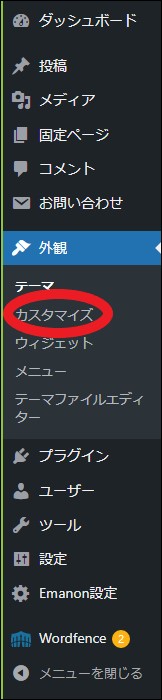
②青四角「外観」→赤丸「カスタマイズ」へ

https://ouenn.xsrv.jp
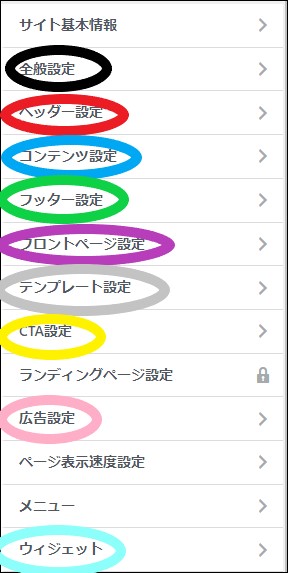
③青丸「コンテンツ設定」へ

https://ouenn.xsrv.jp
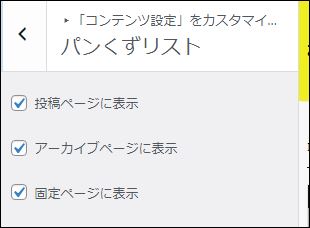
パンくずリスト
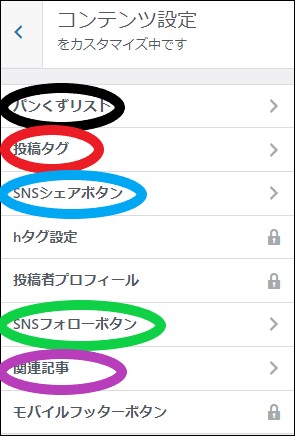
④黒丸「パンくずリスト」へ
パンくずリストは、ページがブログのどの階層に位置しているのか確認できる物です。
検索エンジンが、サイト内を回りやすくする役割もあり非常に重要な物です。

https://ouenn.xsrv.jp
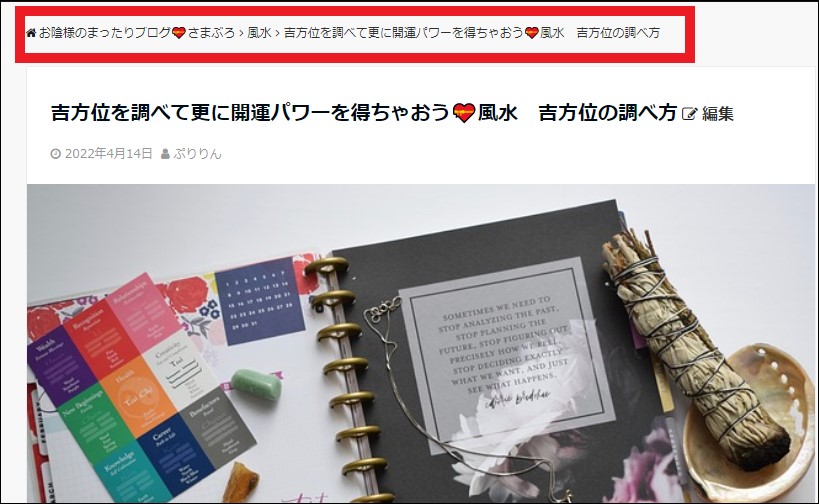
パンくずリストを表示すると赤四角部分が表示されます。
パンくずリストは、 「投稿ページ、アーカイプページ、固定ページ」に表示できます。
パンくずリストは、ユーザーの使いやすさととSEOの点から「サイト名 > カテゴリー名(タグ名) > ページタイトル」です。

https://ouenn.xsrv.jp
⑤表示したい所に☑→右上青四角「公開」→く で戻る
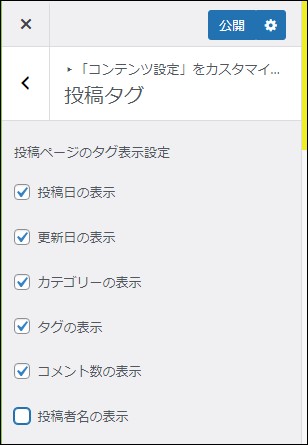
投稿タグ
⑥③画像赤丸「投稿タグ」へ

https://ouenn.xsrv.jp
⑦公開したい所に☑→右上青四角「公開」→く で戻る
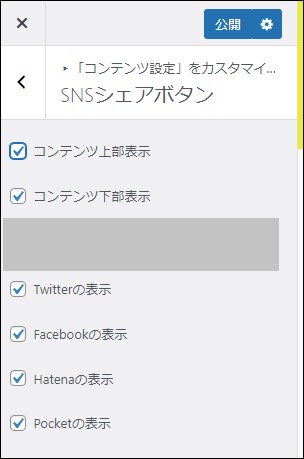
SNSシェアボタン
⑧③画像の青丸「SNSシェアボタン」へ

⑨公開したい所に☑→右上青四角「公開」→ く で戻る
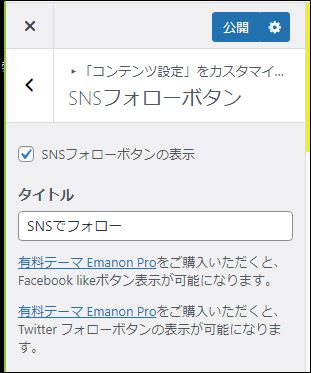
SNSフォローボタン
⑩③画像緑丸「SNSフォローボタン」へ

https://ouenn.xsrv.jp
⑪表示したければ☑→右上青四角「公開」→く で戻る
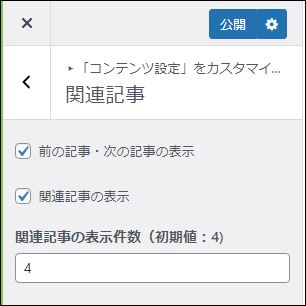
関連記事
⑫③画像紫丸「関連記事」へ

https://ouenn.xsrv.jp/
⑬表示したい場所に☑→表示件数を入力→右上青四角「公開」→く で戻る
douen.net=@KyoukaDouen



コメント