ワードプレステーマ「エマノン」は、魅力的で柔軟性の高いヘッダー設定オプションを提供しています。この記事では、エマノンテーマのヘッダー設定方法について詳しく解説し、あなたが独自のブランディングを実現するための手順をご紹介します。
セクション1:エマノンテーマのヘッダーレイアウト選択 エマノンテーマのヘッダー設定を始める前に、まずはどのようなレイアウトを採用するかを決定しましょう。エマノンテーマでは、固定ヘッダー、トップバー、メニューバーなど、複数のオプション自分のブログのスタイルや目的に合ったヘッダーレイアウトを選択しましょう。
セクション2:ヘッダーカスタマイズオプションの利用エマノンテーマでは、ヘッダーのデザインを簡単にカスタマイズできるオプションが提供されています。テーマカスタマイザーを開き、ヘッダーオプションを選択しましょう。カスタマイズ可能な要素には、ロゴのアップロード、タイトルとタグラインの表示/非表示、ヘッダーメニューのスタイルなどがあります。自分のブランドやデザインに合わせてこれらのオプションを調整しましょう。
セクション3: カスタムヘッダー画像の追加 エマノンテーマでは、カスタムヘッダー画像を使用して個性的なデザインを実現することもできます。 テーマカスタマイザー内の「ヘッダー画像」オプションを使用し、カスタムヘッダー画像をアップロード画像のアスペクト比やサイズに注意しながら、ブログのテーマやトーンにぴったりのヘッダー画像を選択しましょう。
セクション4:ナビゲーションメニューの編集エマノンテーマでは、ヘッダーメニューの編集も簡単に行うことができます。テーマカスタマイザー内の「メニュー設定」オプションを使用し、ナビゲーションメニューを編集しましょう。削除、並べ替え、ドロップダウンメニューの作成など、自分のブログのニーズに合わせてメニューを調整しましょう。
セクション5:変更のプレビューと保存ヘッダーの設定をカスタマイズしたら、変更内容をプレビューして確認しましょう。エマノンテーマでは、テーマカスタマイザーの上部にある「プレビュー」ボタンをクリックすることで、実際のブログの外観を確認できます。変更が正しく反映されていることを確認したら、保存ボタンをクリックして設定を確定させてください。
結論: ワードプレステーマエマノンのヘッダー設定は、あなたのブログに独自のブランディングとプロフェッショナルな外観を生かす重要な要素です。ヘッダーレイアウトの選択、カスタマイズオプションの利用、カスタムヘッダー画像の追加、ナビゲーションメニューの編集など、これらの手順を丁寧に実行することで、魅力的で継続性のあるヘッダーを実現できます。自分のブログの目的やスタイルに合わせて、エマノンテーマのヘッダー設定を最大限に活用しましょう。
Emanonを詳しく見る
Web集客に特化したWordPress 有料テーマ Emanon
エマノンのダウンロードがまだの方は、「ワードプレスで売れる仕組みを作りweb集客に特化するwordpressテーマを探しているなら エマノン」↓をご覧ください。

画像付きヘッダー設定説明

https://ouenn.xsrv.jp/
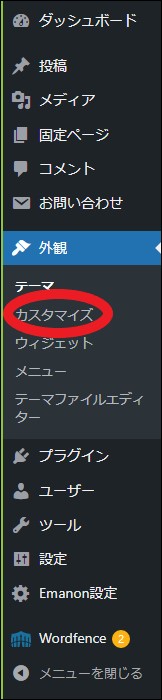
①WordPress管理画面→青四角「外観」→赤丸「カスタマイズ」へ
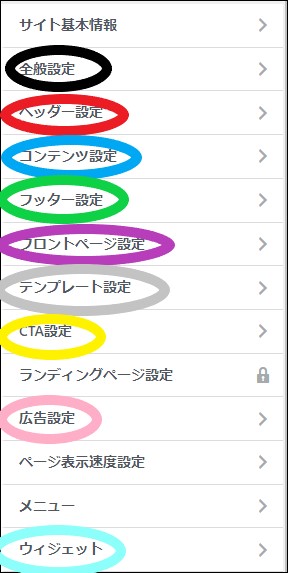
 ②赤丸「ヘッダー設定」へ
②赤丸「ヘッダー設定」へ

https://ouenn.xsrv.jp/
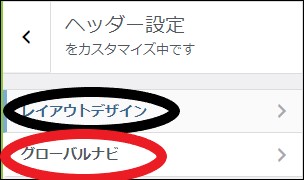
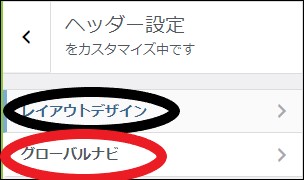
レイアウトデザイン
③黒丸「レイアウトデザイン」へ

https://ouenn.xsrv.jp/
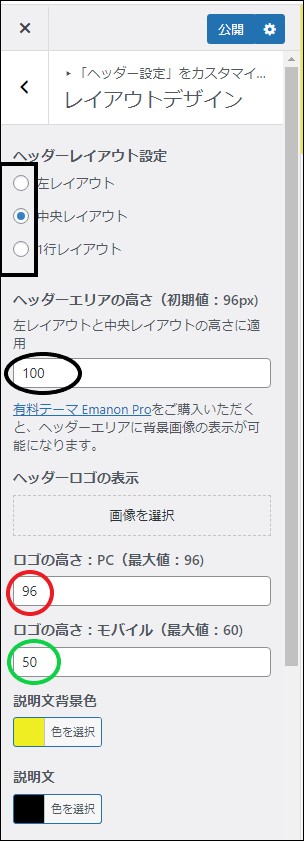
ヘッダーレイアウト設定
サイト名の位置を決めます
④黒四角の配置にしたい所に☑を入れます
ヘッダーエリアの高さ
レイアウト左と中央の高さになります
⑤変えたい時は、黒丸に数を入力します
ヘッダーロゴの表示
⑥ロゴの高さを小さくしたい時は、入力
説明文背景色
⑦それぞれの色を変えたい時は、「色を選択」へ
⑧右上青四角「公開」へ
⑨くで戻る
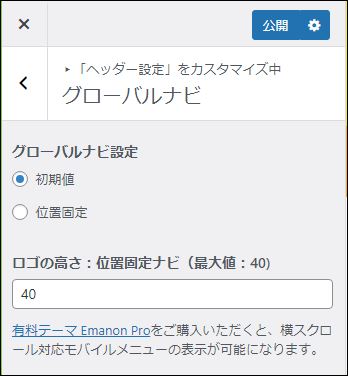
グローバルナビ設定

https://ouenn.xsrv.jp/
⑩赤丸「グローバルナビ」へ

https://ouenn.xsrv.jp
⑪スクロールメニューにしたい時は、「位置固定」☑
⑫ロゴの高さ:位置固定ナビの
ロゴマークの高さを変えたい時は、数入力
douen.net=@KyoukaDouen



コメント