ワードプレステーマのコクーンを使用しているブログにグーグルアドセンス自動広告を設置してみたので、書いていきます。
コクーンには、「広告コード」を自動的にタグ内に挿入してくれる機能がついていますのでタグ内を触ることなく設置できちゃいますよ。
Cocoon は人気のあるワードプレステーマであり、AdSense を使って上昇するために便利なツールです。このブログ記事では、Cocoon テーマを使ってワードプレスサイトに AdSense を設置する方法について解説以下に手順を示します。
ステップ 1: AdSense アカウントの作成と承認
- Google AdSense にアクセスし、アカウントを作成します。
- AdSense アカウントの審査に合格するために、サイトやブログが一定の基準を満たしていることを確認します。
ステップ2: Cocoonテーマのインストールと有効化
- ワードプレスの管理画面にログインします。
- 「外観」→「テーマ」を選択し、「新規追加」ボタンをクリックします。
- 検索バーに「Cocoon」と入力し、Cocoonのテーマを見つけます。
- Cocoonテーマを選択し、「インストール」をクリックします。
- インストールが完了したら、「有効化」をクリックしてテーマを有効化します。
ステップ3: AdSenseコードの取得
- AdSense アカウントにログインし、「広告」→新しい「広告ユニットの作成」を選択します。
- 広告ユニットのタイプと設定を選択し、必要な情報を入力します。
- 広告ユニットの作成が完了しましたら、AdSenseコードを取得します。
ステップ4: CocoonテーマにAdSenseコードを追加
- ワードプレスの管理画面に戻り、「外観」→「カスタマイズ」を選択します。
- 「ウィジェット」をクリックし、AdSense ウィジェットを追加します。
- AdSense ウィジェットを選択し、適切な場所にドロップします。
- AdSenseコードを貼り付けます。
- 設定を保存し、ウィジェットを閉じます。
ステップ5: テストと公開
- AdSense コードの設置を確認するために、ワードプレスサイトを表示してテストします。
- 広告が正しく表示されることを確認したら、サイトを公開します。
おめでとうございます!これであなたのCocoonワードプレステーマにAdSenseが設置されました。
アドセンス自動広告とは
2018年2月に始まったページに最適な広告を自動で設置表示する機能。
2019年9月17日からは、新しいバージョンの自動広告が更新されました。
アドセンス自動広告の全般設定
https://www.google.com/adsense
①グーグルアドセンス ↑ へ

https://ouenn.xsrv.jp
②赤丸「ログイン」へ

https://ouenn.xsrv.jp
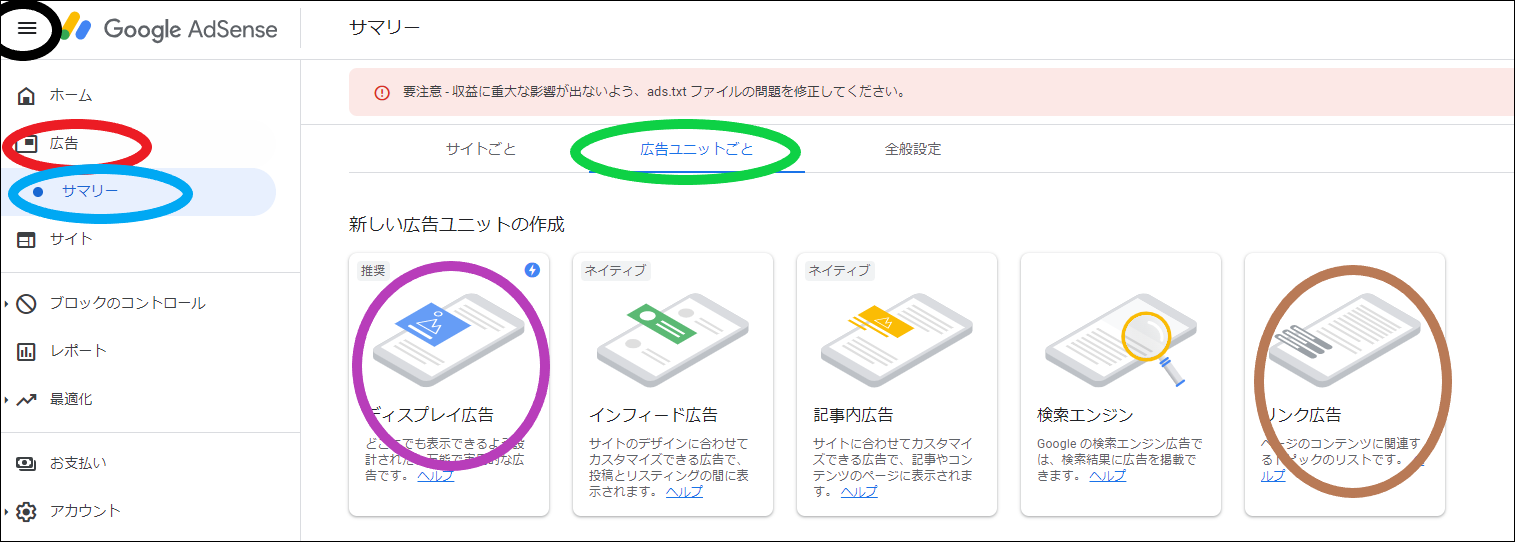
③黒丸「三」へ
④赤丸「広告」へ
⑤青丸「サマリー」へ
⑥緑丸「広告ユニットごと」へ
⑦紫丸「ディスプレイ広告」 へ

https://ouenn.xsrv.jp
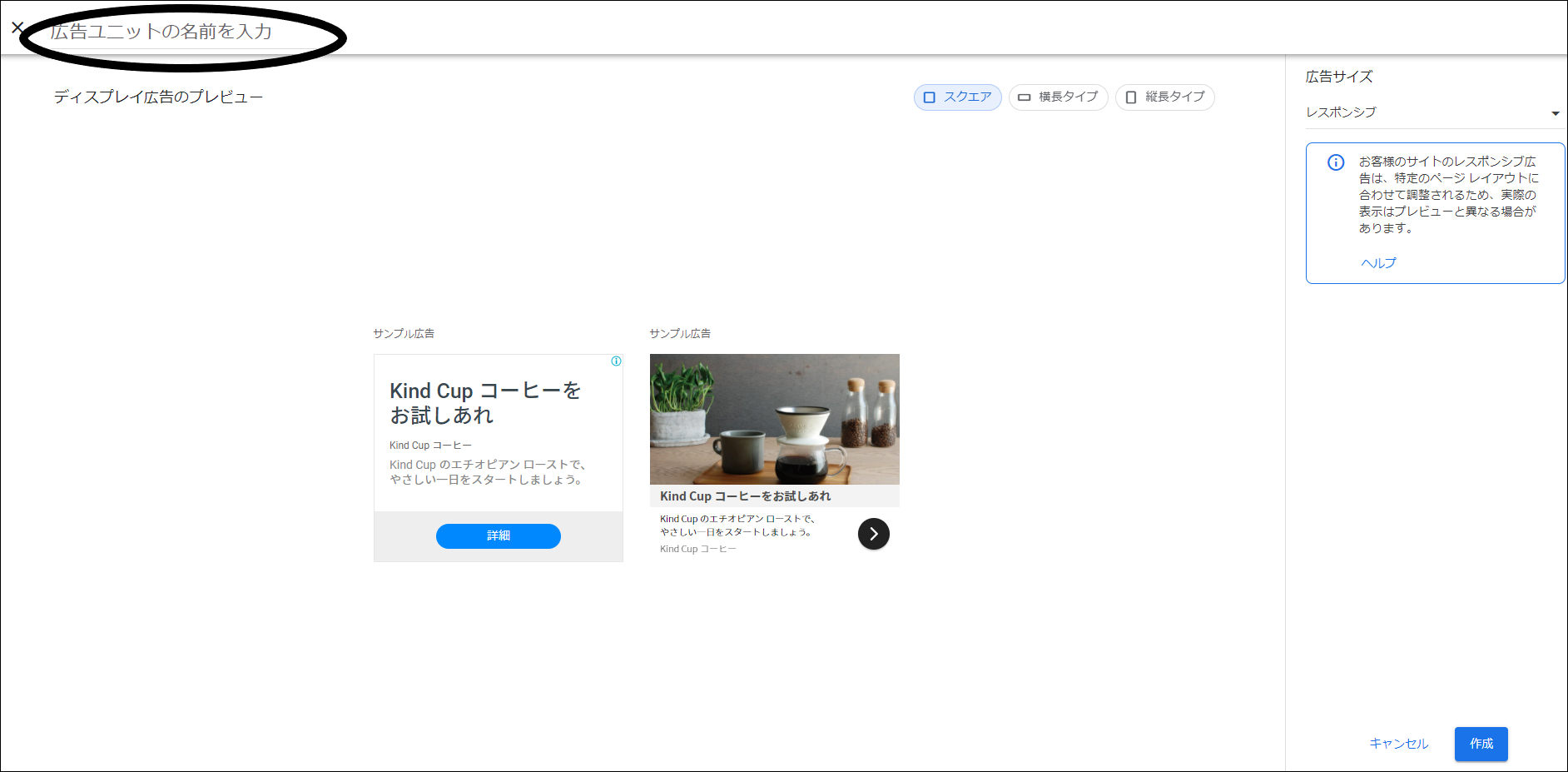
⑧黒丸にユニット名入力
⑨右下青四角「保存」へ

https://ouenn.xsrv.jp
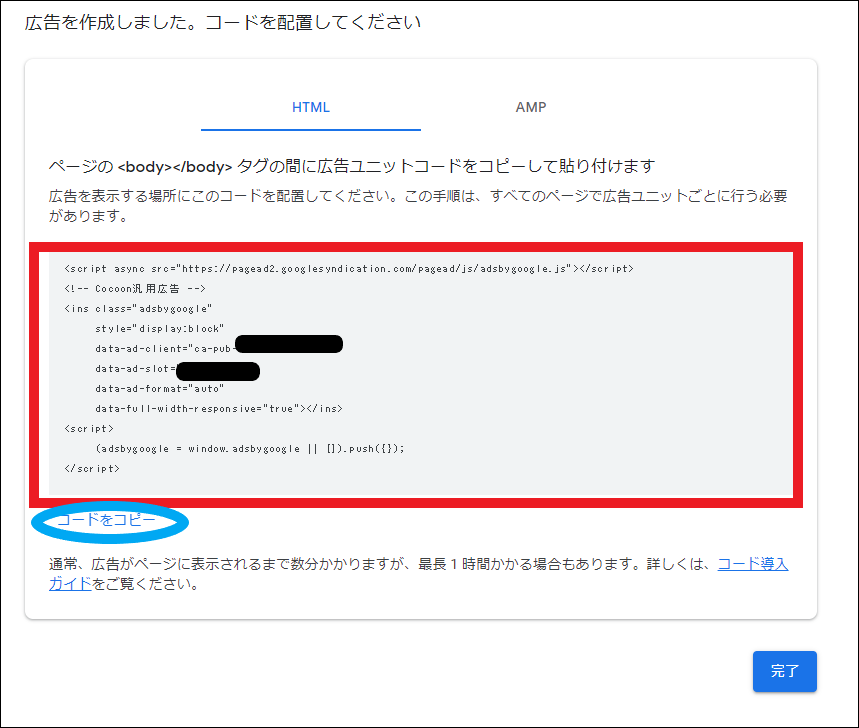
⑩青丸「コードをコピー」へ
⑪右下青四角「完了」へ
コクーンに広告コード設置
①ワードプレスダッシュボードへ

ouenn.xsrv.jp
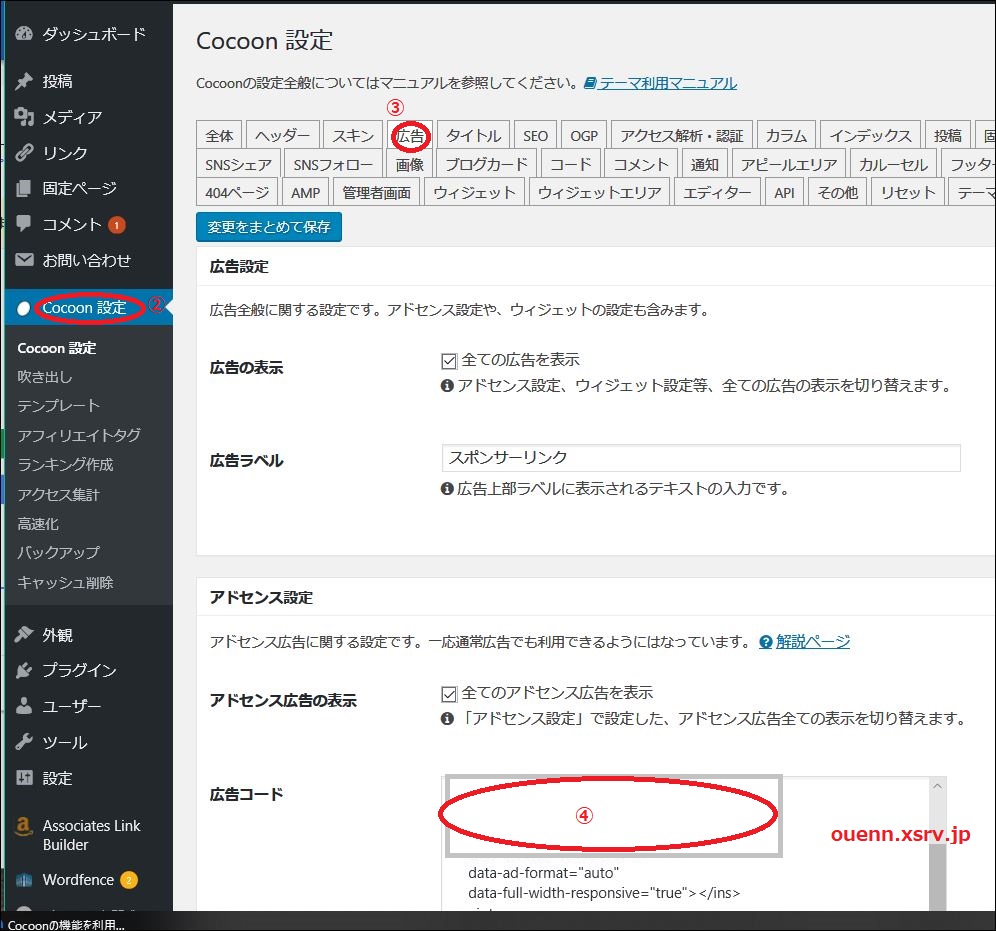
②「Cocoon設定」へ
③「広告」へ
④コピーしたコードを貼り付けます

https://ouenn.xsrv.jp/
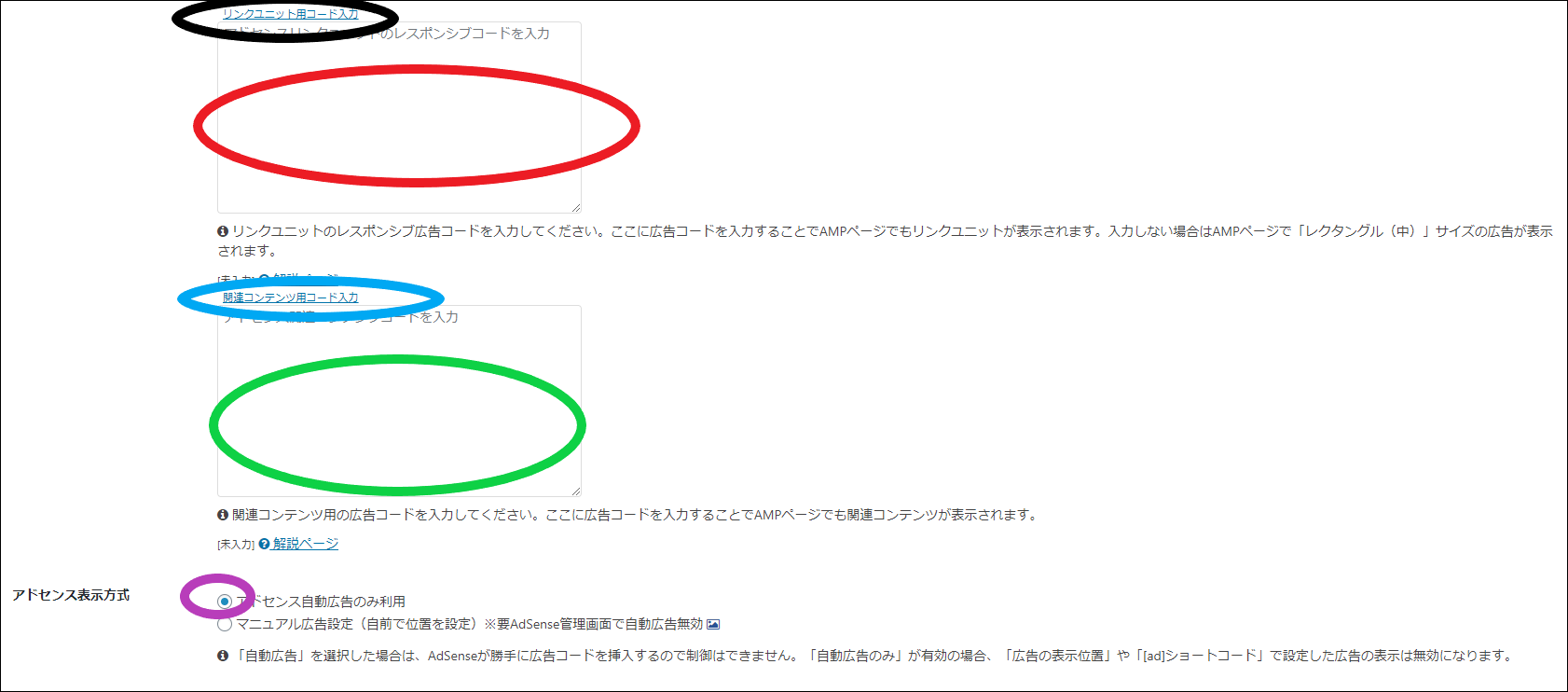
⑤紫丸「アドセンス自動広告のみ利用」に☑
⑥左下「変更をまとめて保存」
403Forbiddenになったら

https://ouenn.xsrv.jp
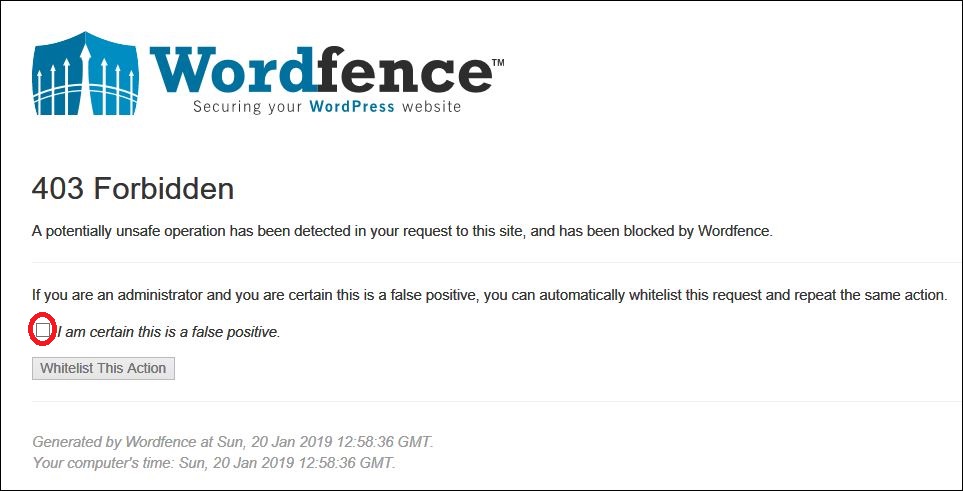
「403禁止します
このサイトへのリクエストで潜在的に危険な操作が検出され、Wordfenceによってブロックされています。
あなたが管理者であり、これが誤検知であると確信している場合は、このリクエストを自動的にホワイトリストに登録して同じアクションを繰り返すことができます。
私はこれが誤検知であると確信しています。
このアクションをホワイトリストに追加」
上記の画像が出たら
①赤丸に☑を入れる

https://ouenn.xsrv.jp
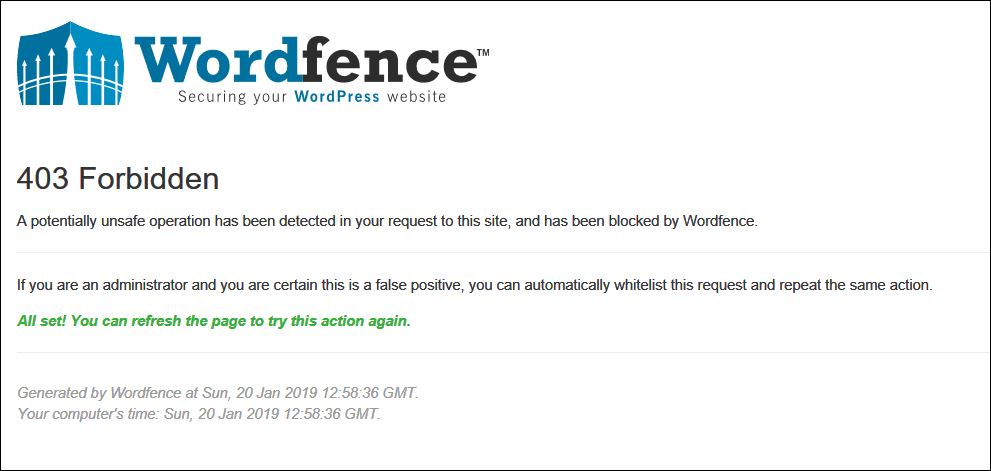
「403禁止します
このサイトへのリクエストで潜在的に危険な操作が検出され、Wordfenceによってブロックされています。
あなたが管理者であり、これが誤検知であると確信している場合は、このリクエストを自動的にホワイトリストに登録して同じアクションを繰り返すことができます。
準備完了! ページを更新してこの操作をもう一度試すことができます。」
https://ouenn.xsrv.jp
②赤丸で更新
Cocoon設定画面に戻ったら 完了
ouenn.net=@Kyoukadouen




コメント