今回は、プログラミング界隈で便利なツールとして知られる「GitHub Gist」について紹介します。GitHub Gist は、コードの共有やスニペット(小さなコード片)の管理に非常に便利なツールです。 詳しく見ていきましょう!
GitHubGistとは
GitHub Gist は、GitHub が提供するオンラインのコード共有プラットフォームです。プログラマーや開発者などが簡単に、コード片やスニペットを共有・管理できるように設計されています。基本的には、誰でも無料で利用できますすることができます。
主な特徴と注目
-
コード共有:Gistを使うと、自分が書いたコードを簡単に共有できます。友人や同僚とプログラムのコードを共有したり、問題の解決策を提案したりするのに便利です。
-
スニペット管理:開発中に頻繁に使用する短いコード片や関数を、要点に保存しておけば、必要なときにすぐにアクセスできます。
-
バージョン管理:Gistでは、コードの更新履歴が自動的に保存されます。これにより、過去のバージョンに戻ったりできたり、変更履歴を確認することができます。
-
埋め込み可能:Gist に保存されたコード片は、ウェブページやブログに埋め込むことができます。この機能を使えば、ブログ記事などでコードを示す際に、より便利に使用できます。
-
プライベート的な要点: 一部の要点は非公開にすることも可能です。これにより、個人コードやプロジェクトに対してセキュリティを守ることができます。
使い方の基本
-
アカウント作成:まず、GitHubのアカウントを持っていない場合は、公式サイトでアカウントを作成します。
-
Gistの作成:GitHubのトップ画面から「Gist」を選択し、「New Gist」ボタンをクリックします。ファイル名やコードを入力し、Gistを作成します。
-
コードの共有:作成したGistのページから、「埋め込み」ボタンをクリックすると、埋め込み用のHTMLコードが表示されます。これをコピーしてブログに貼り付けと、コード片が表示されます。
-
スニペットの管理:Gist内には複数のファイルを保存できます。必要なスニペットを追加したり、編集したりすることができます。
-
バージョン管理と履歴:要旨のページには「履歴」タブがあり、コードの変更履歴を確認できます。
GitHubGist登録
①GitHubGist ↓へ
https://gist.github.com/

②右上緑四角「sign up for a GitHub account」(GitHubのアカウントにサインアップ)へ

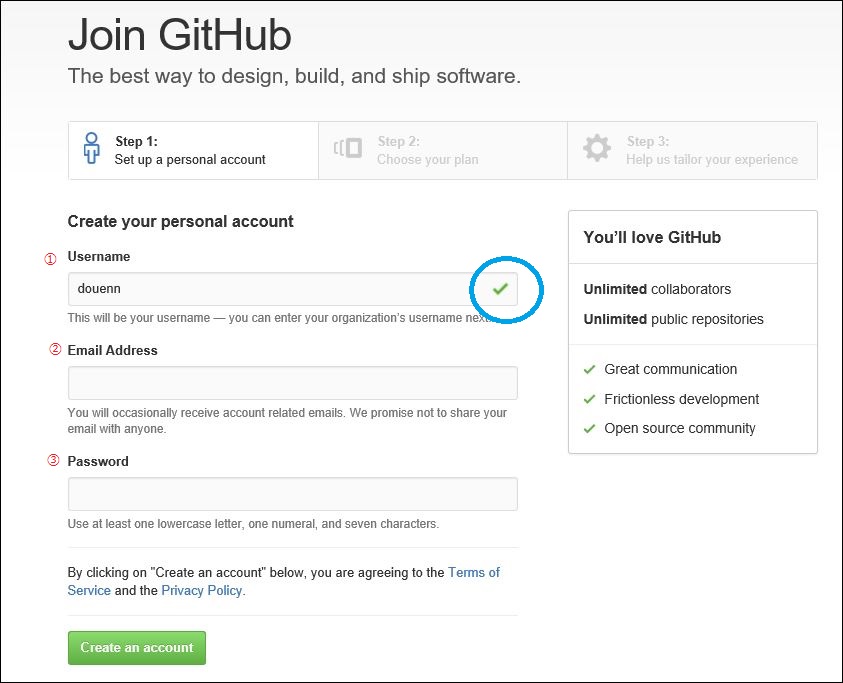
③1に「名前をローマ字」で入力
青丸のように ✔ が付いたらOK
Username is already taken(ユーザー名は既に使われています) が出たら他の名前にします。
④2に「メールアドレス」入力
⑤3にパスワード入力
⑥左下緑四角「Create an account」へ

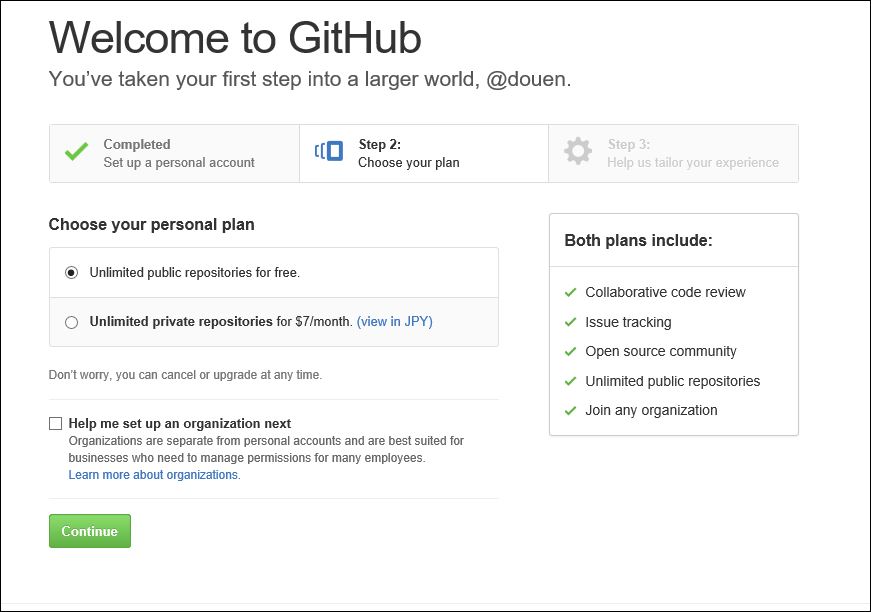
⑦左下緑四角へ
⑧④で入力したアドレスへ
英語でメールが来ますが親切に「翻訳されたメッセージを表示」をクリックすると日本語表示になります。
青四角「メールアドレスの確認」へ

グーグル翻訳すると
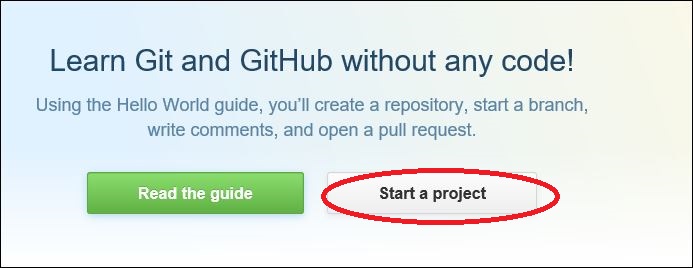
任意のコードなしでのGitとGitHubのを学びます!
Hello Worldのガイドを使用して、あなたは、リポジトリを作成ブランチを開始します、
コメントを書き、プルリクエストをオープン。
「ガイドを読みます」「プロジェクトを開始」
が出て来ますが無視します。
これで登録は、完了
WordPressにコードの埋め込み方
①GitHubGist ↓へ
https://gist.github.com/

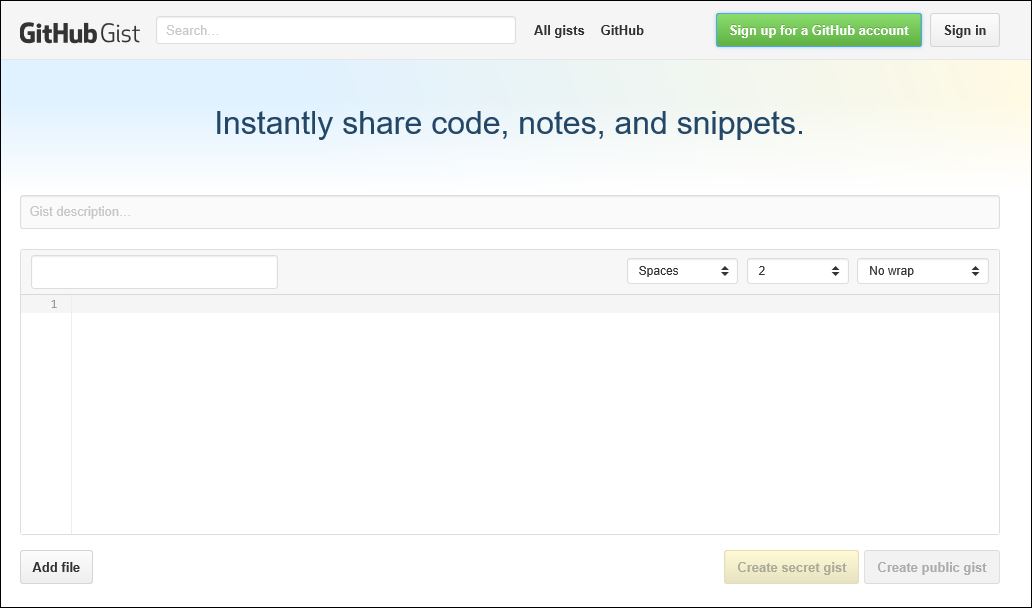
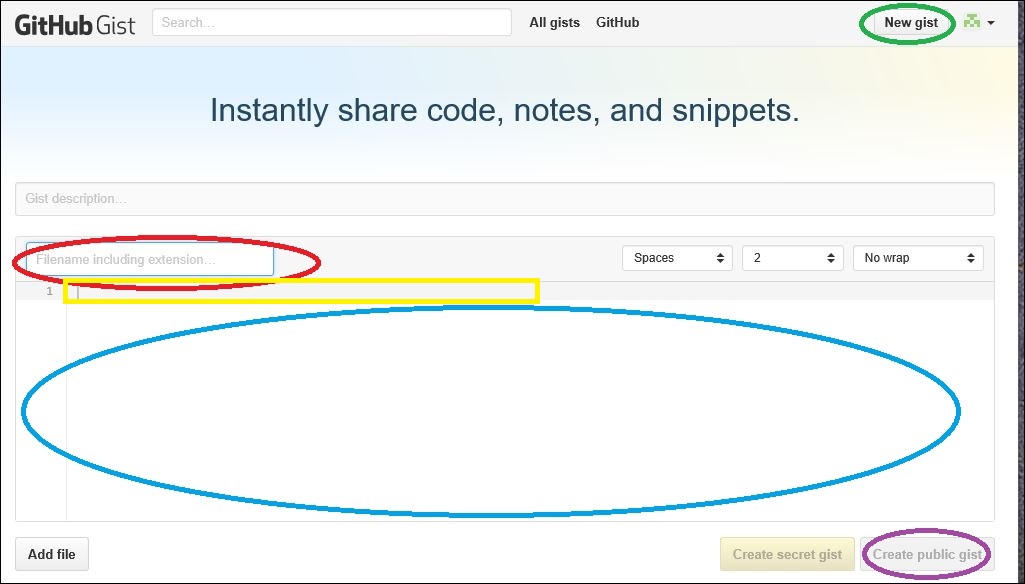
②緑丸「New gist」へ
③赤丸「ファイル名」(自分が後から分かりやすい名前を付けておきましょう) 入力
④黄色四角に「コード」を貼り付ける
⑤紫丸「Create public gist」(公共の要旨を作成します)

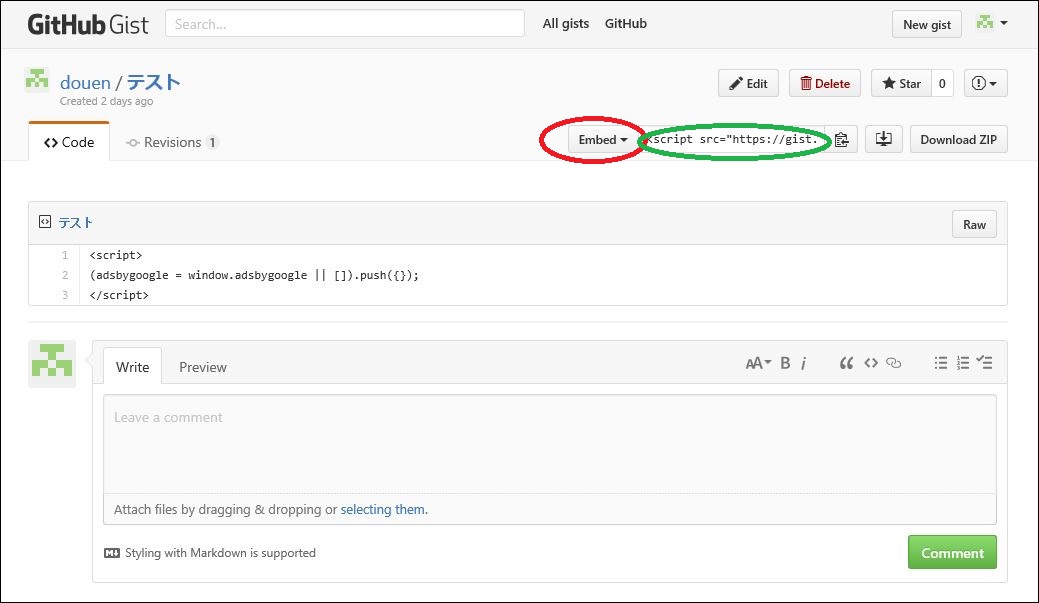
⑥赤丸が「Embed」であることを確認
⑦緑丸をコピー
⑧「werdpress」ダッシュボード「投稿」から記事のコードを入れたい所に「テキスト」から貼付け
⑨忘れずに「下書きとして保存」
⑩ビジュアルでは、見えませんが、プレビューでは、見えています。
必ずプレビューで確認して下さい。
まとめ
GitHub Gist は、プログラミングコミュニティでのコード共有やスニペット管理に便利なツールです。コードの共有からバージョン管理まで、様々な制限があり、使い方も簡単です。ぜひプログラミングの学習やコード共有に活用してみてくださいください!
ouen.net=@KyoukaDouen




コメント