ワードプレスブログのカスタマイズ方法
アバター画像を貼りそこにプロフィールをリンクさせる方法についてご説明いたします。
アバターを作る
既に、写真がある方は、良いですが、写真を載せることに抵抗のある場合
あなたをより印象付けてもらえるようにアバタを作っておきましょう。
https://www.moeruavatar.com/
https://avatarmaker.abi-station.com/
- 作った画像は、PCに保管して置いて下さいね。
詳しい運営者情報を投稿する
- 「WordPress管理画面」へ
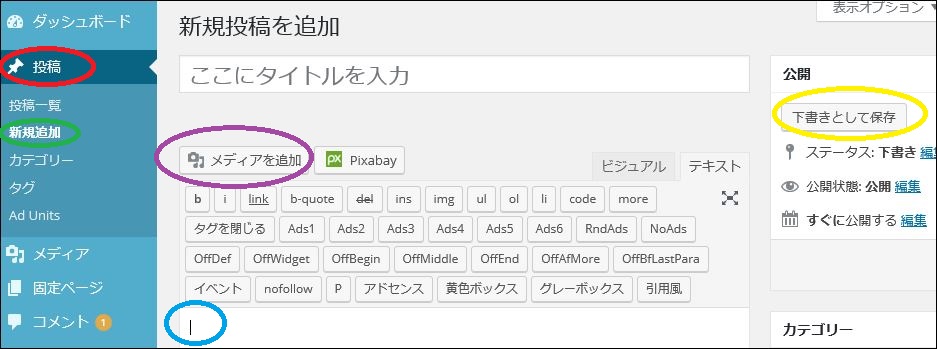
 赤丸「投稿」へ
赤丸「投稿」へ - 緑丸「新規追加」へ
- 青丸「記事投稿画面に」カーソルを置く。まずは、写真かアバターを貼り付けます。
- 紫丸「メディアを追加」へ

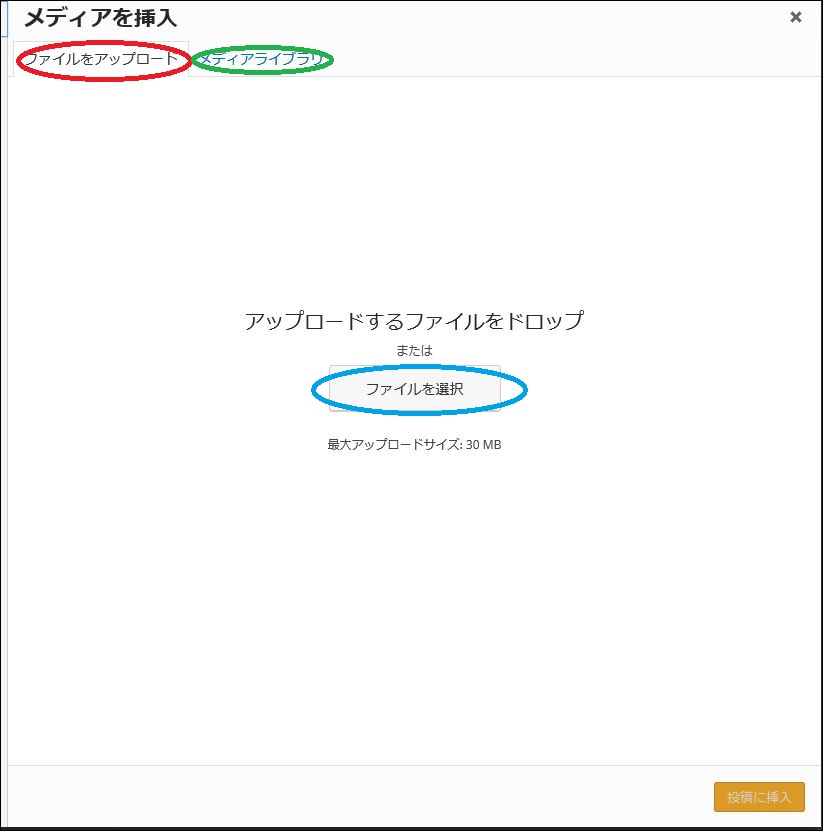
- 画像がブログ上にある場合は、緑丸「メディアライブラリ」から選ぶ
画像がまだブログ上にない場合は、赤丸「ファイルをアップロード」へ - 青丸「ファイルを選択」へ
PC内から画像を選びUPする。 - プロフィールを書く
・在住先
・年齢
・アフィリエイトブログ経験実績
・好きな事 等
あなたが他のブログを訪問した時に、知りたい事を書くと良いでしょう。
サイドバーに簡単に運営者情報を書く
もう既に書いてある場合は、先へお進み下さい。
- 「外観」→「ウィジェット」へ

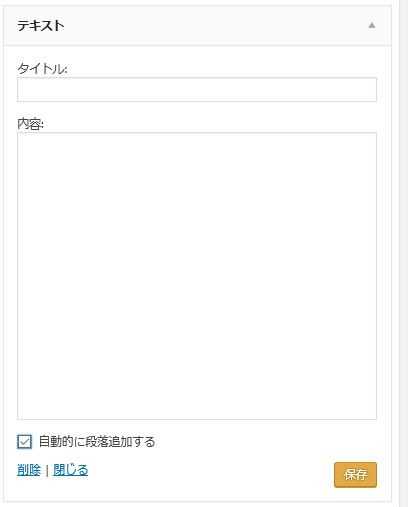
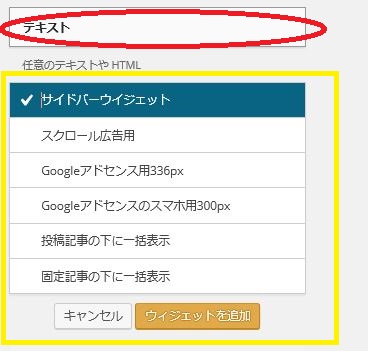
2.赤丸「テキスト」へ
3.茶色四角「ウィジェットを追加」へ

4.タイトルへ「運営者情報」か「プロフィール」と入力
5.内容にまず簡単な自己紹介を
一番下に「詳しくは↓」と入力
アバタ画像に運営者情報をリンクする
①上の5の下に <ahref=”■■■””><img src = “★★★”></a> を貼り付けます。
- ■■■:リンク先のURL を入力
上で書いた「運営者の投稿」記事のURLです。 - ★★★:画像のURL を入力します。
自分のブログの運営者情報の投稿に載せた画像の上で右クリック「画像をコピー」
これを貼り付けます。
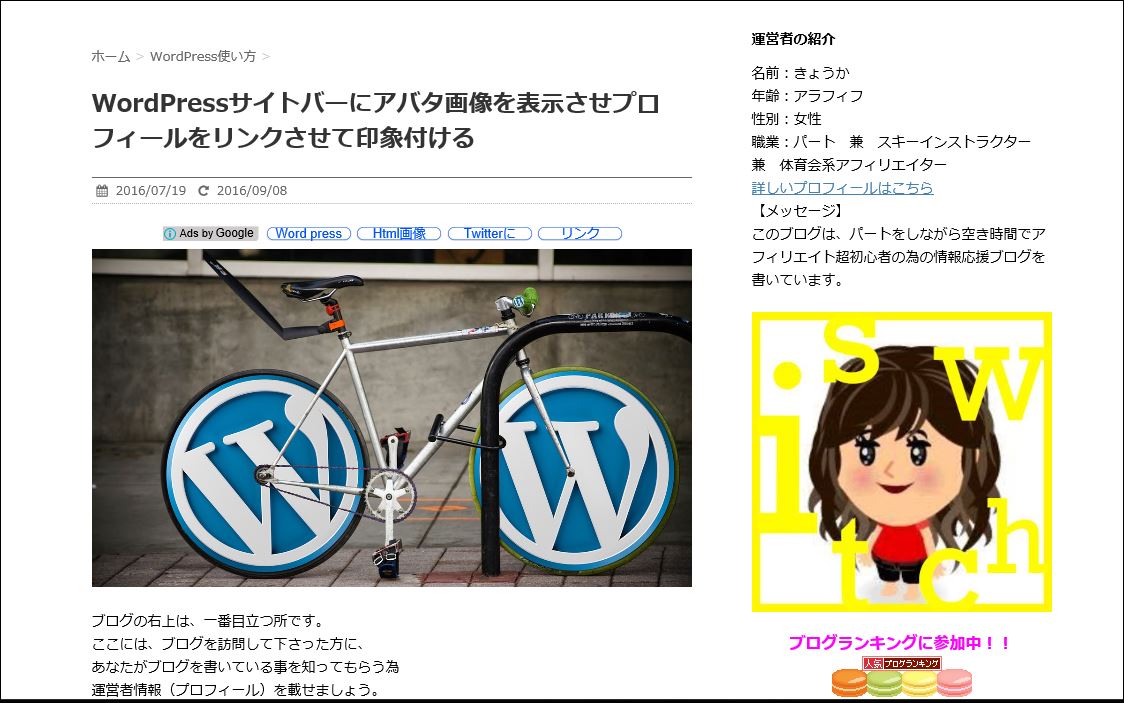
出来上がり

ouenn.net=@kyoukadouen

 赤丸「投稿」へ
赤丸「投稿」へ




コメント
ともちんさん
ご訪問有難うございます。
また、お寄り下さいね~
こんにちは。ともちんと言います。
Wordpressのサイトバーにアバターをつける方法。
ありがとうございます。
具体的な説明で分かり易かったです。
勉強になりました。