WordPressで売れる仕組みを作りWEB集客に特化したテーマEmanonをダウンロードした後は、各種設定をしていきましょう。
Emanonは人気のあるWordPressテーマの一つで、美しいデザインとカスタマイズの柔軟性が特徴です。この記事では、Emanonテーマに関してフロントページを設定する方法を詳しく解説します。
エマノンを詳しく見る
公式ページでの確認は ↓
Web集客に特化したWordPress 有料テーマ Emanon PR
エマノンのダウンロードがまだの方は、「ワードプレスで売れる仕組みを作りweb集客に特化するwordpressテーマを探しているなら エマノン」↓をご覧ください。

実際に使用したサイトは 「お陰様でまったりブログ」 ↓をご覧ください
https://toushi.douen.net/
emanonフロントページ設定
ステップ1:フロントページの作成
- WordPressのダッシュボードにログインし、「固定ページ」を選択します。
- 「新規追加」をクリックし、新しいページを作成します。このページがフロントページとなります。
- ページのタイトルを入力し、必要に応じてコンテンツを追加します。
- ページの作成が完了しましたら、保存ボタンをクリックして変更を保存します。
ステップ2:表示設定の変更
- WordPressのダッシュボードでは、「設定」を選択します。
- 「表示設定」をクリックします。
- 「フロントページの表示」セクションで、「固定ページ」を選択します。
- 「フロントページ」のドロップダウンメニューから、作成したフロントページを選択します。
- 変更を保存するために、「変更を保存」ボタンをクリックします。
ステップ3:追加のカスタマイズ(オプション)
- フロントページをより魅力的にカスタマイズするために、Emanonテーマの設定を利用できます。
- WordPressのダッシュボードで、「Emanon設定」を選択します。
- 「トップページ」セクションに移動し、フロントページのレイアウトや表示オプションを調整します。
- 変更を保存するために、「設定を保存」ボタンをクリックします。
おめでとうございます!これでEmanonテーマのフロントページの設定が完了しました。訪問者はあなたが作成した固定ページをフロントページとして表示されます。
注意点:もしすでにフロントページが設定されている場合、ステップ2の「表示設定」でフロントページの変更を行う前に、元の設定を確認してください。また、Emanonテーマのバージョンによって設定項目や手順が異なる場合があるため、公式ドキュメンテーションを参照することを推奨します。
画像付き説明
①ワードプレス管理画面へ

https://ouenn.xsrv.jp/
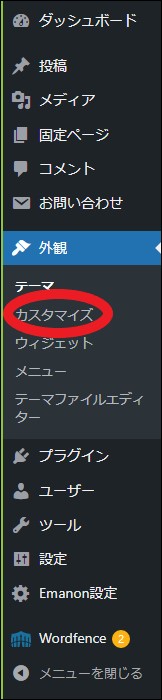
②青四角「外観」→赤丸「カスタマイズ」へ

https://ouenn.xsrv.jp
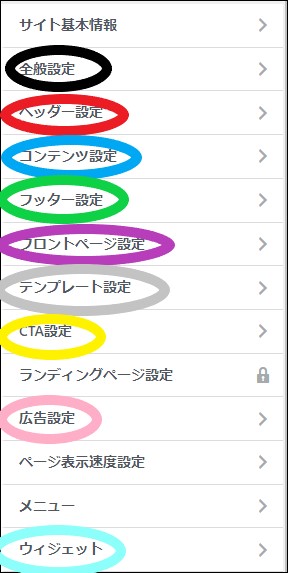
③紫丸「フロントページ設定」へ

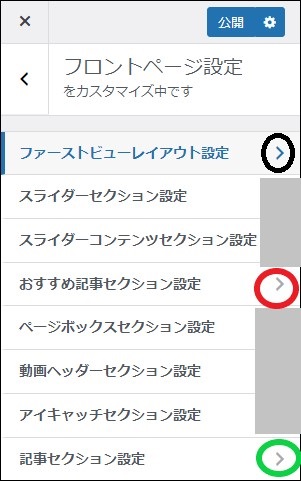
ファーストビューレイアウト設定
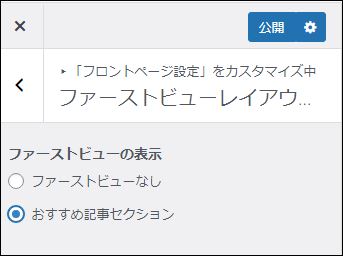
④黒丸「ファーストビューレイアウト設定」へ

https://ouenn.xsrv.jp
ファーストビユーなし

https://ouenn.xsrv.jp
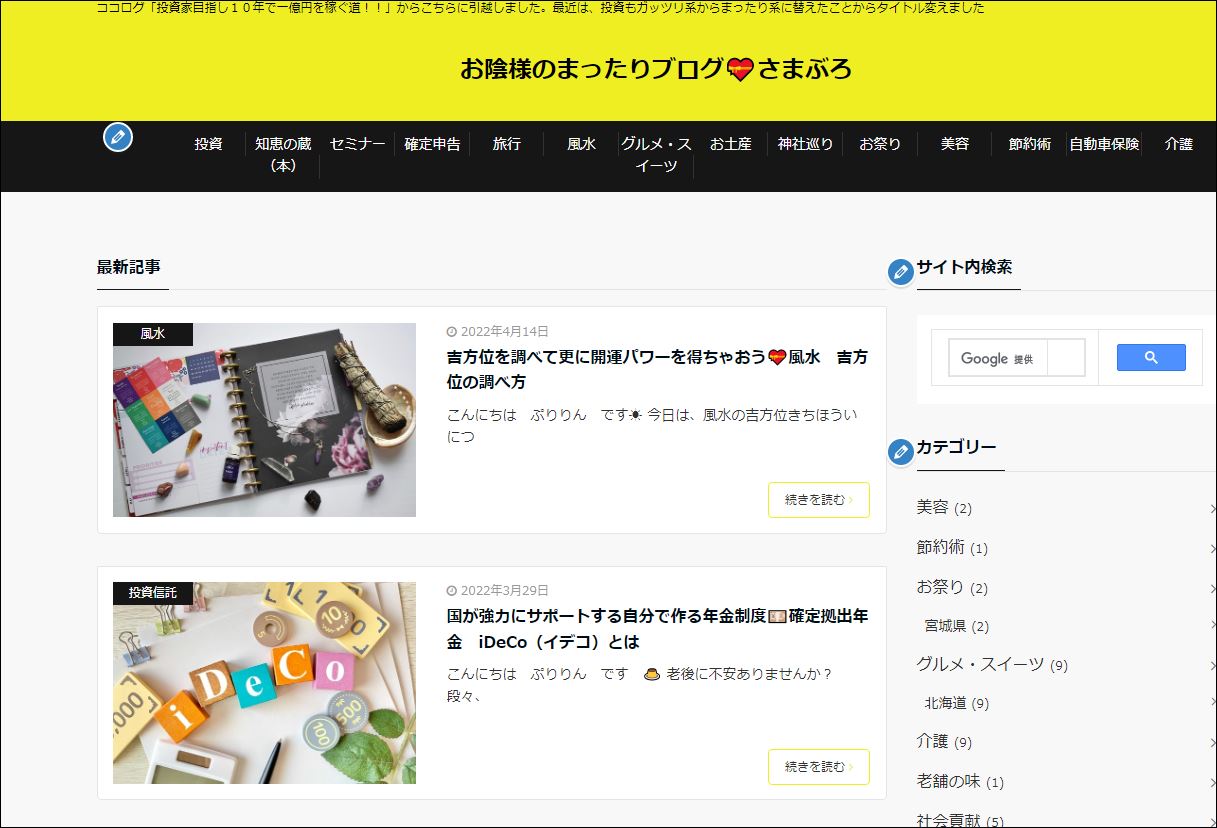
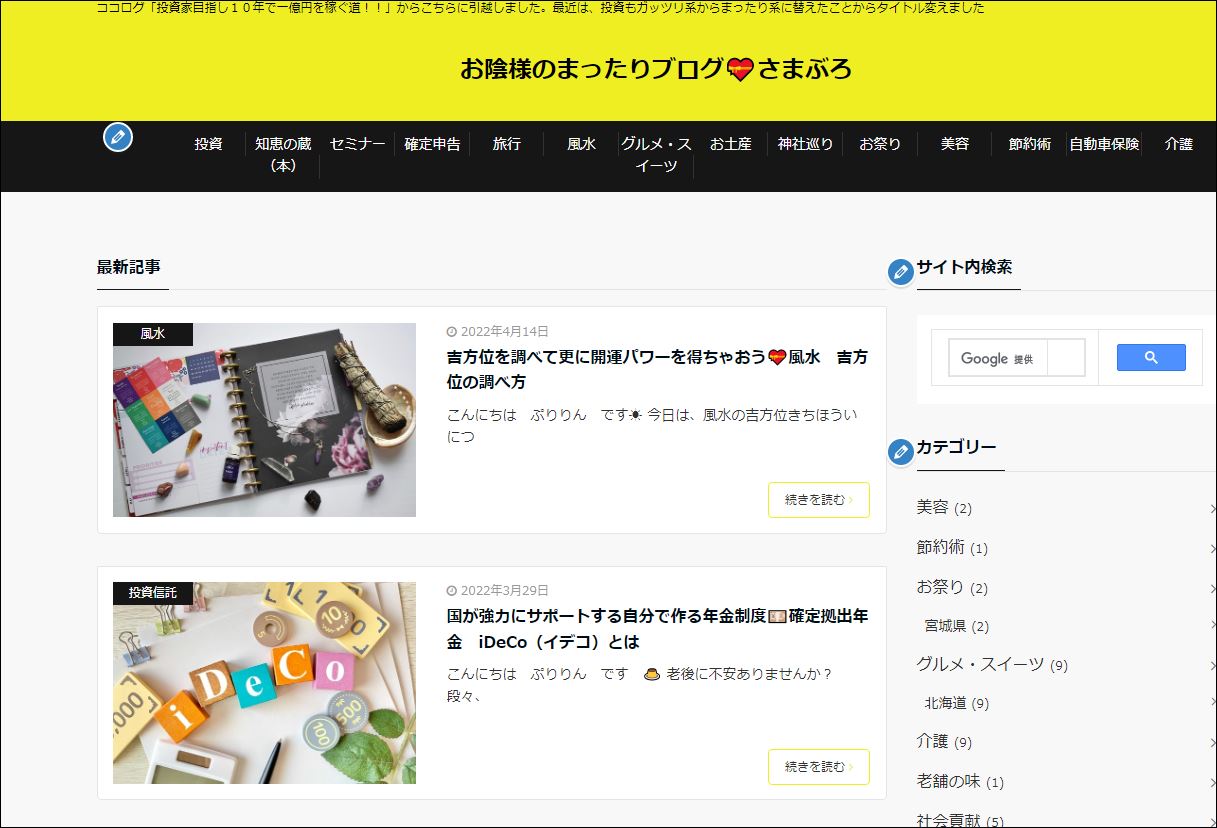
最新記事が一番上に来ます
おすすめ記事セクション

https://ouenn.xsrv.jp
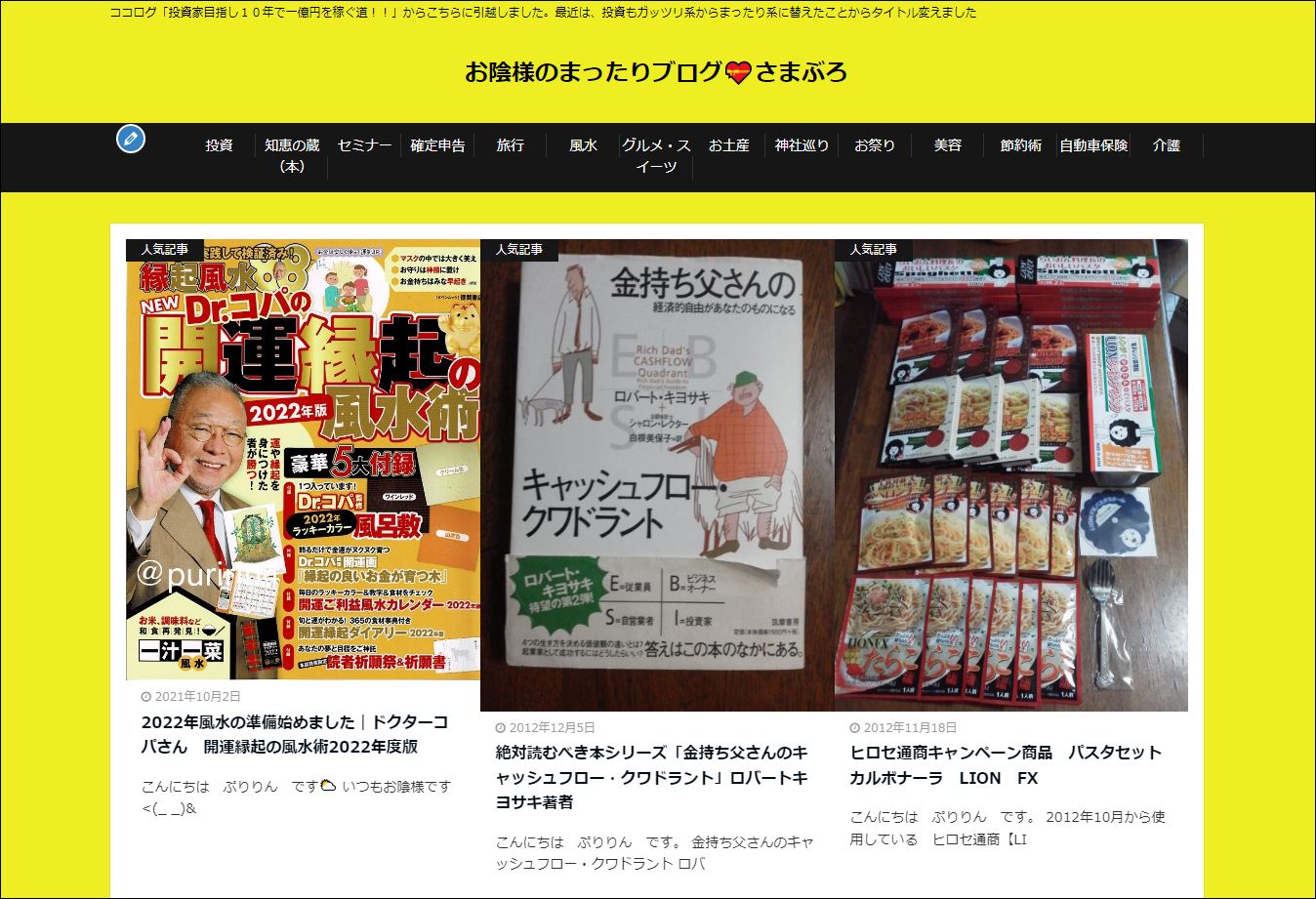
↓のように選んだ記事が三つ横に表示されます

https://ouenn.xsrv.jp/
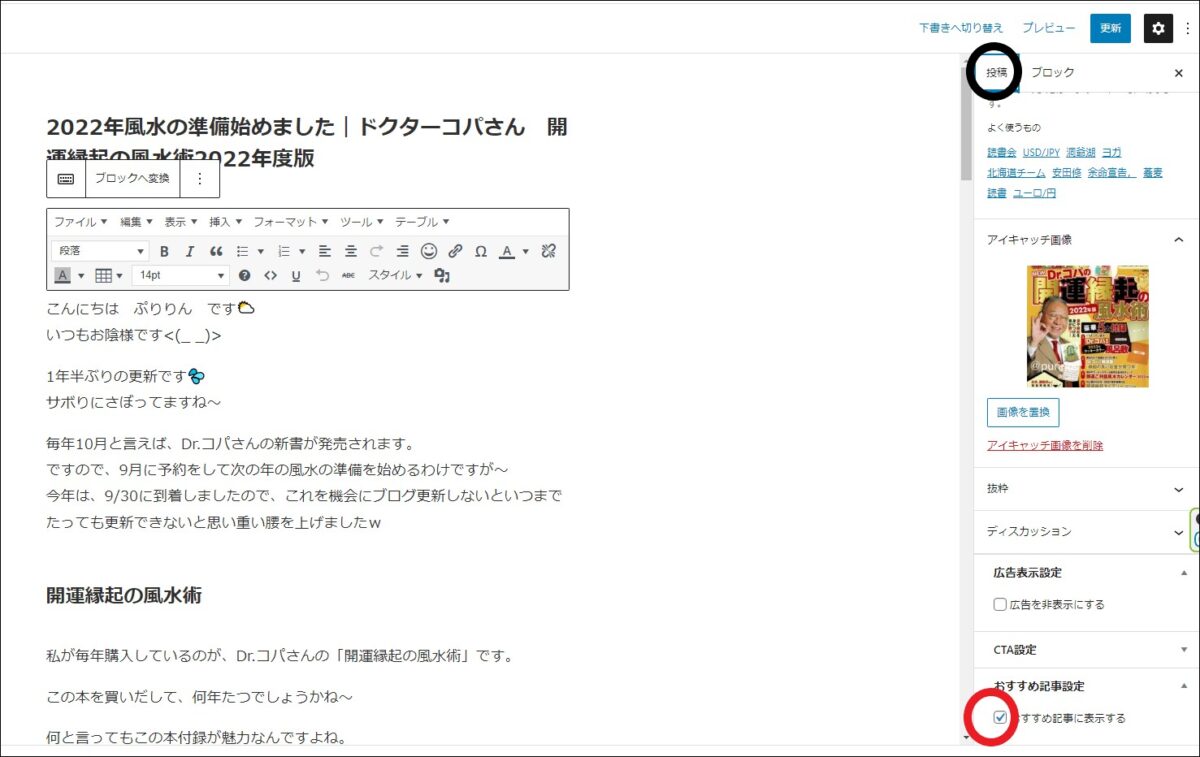
⑤黒丸「投稿」→赤丸「おすすめ記事に表示する」☑→青四角「公開」へ
④画像右上青四角「公開」へ
⑥く で戻ります
おすすめ記事セレクション設定
⑦③画像赤丸「おすすめ記事セクション設定」へ
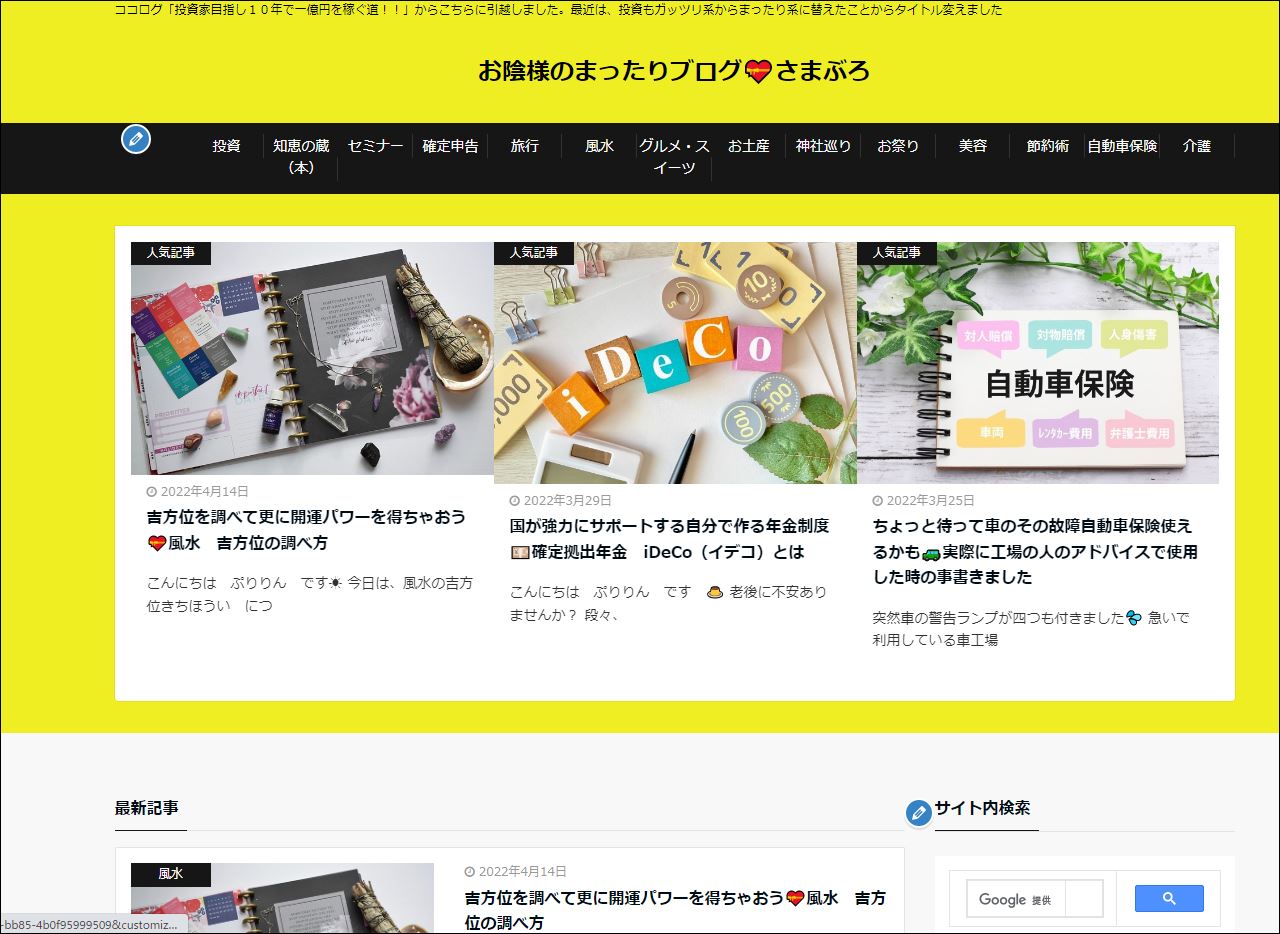
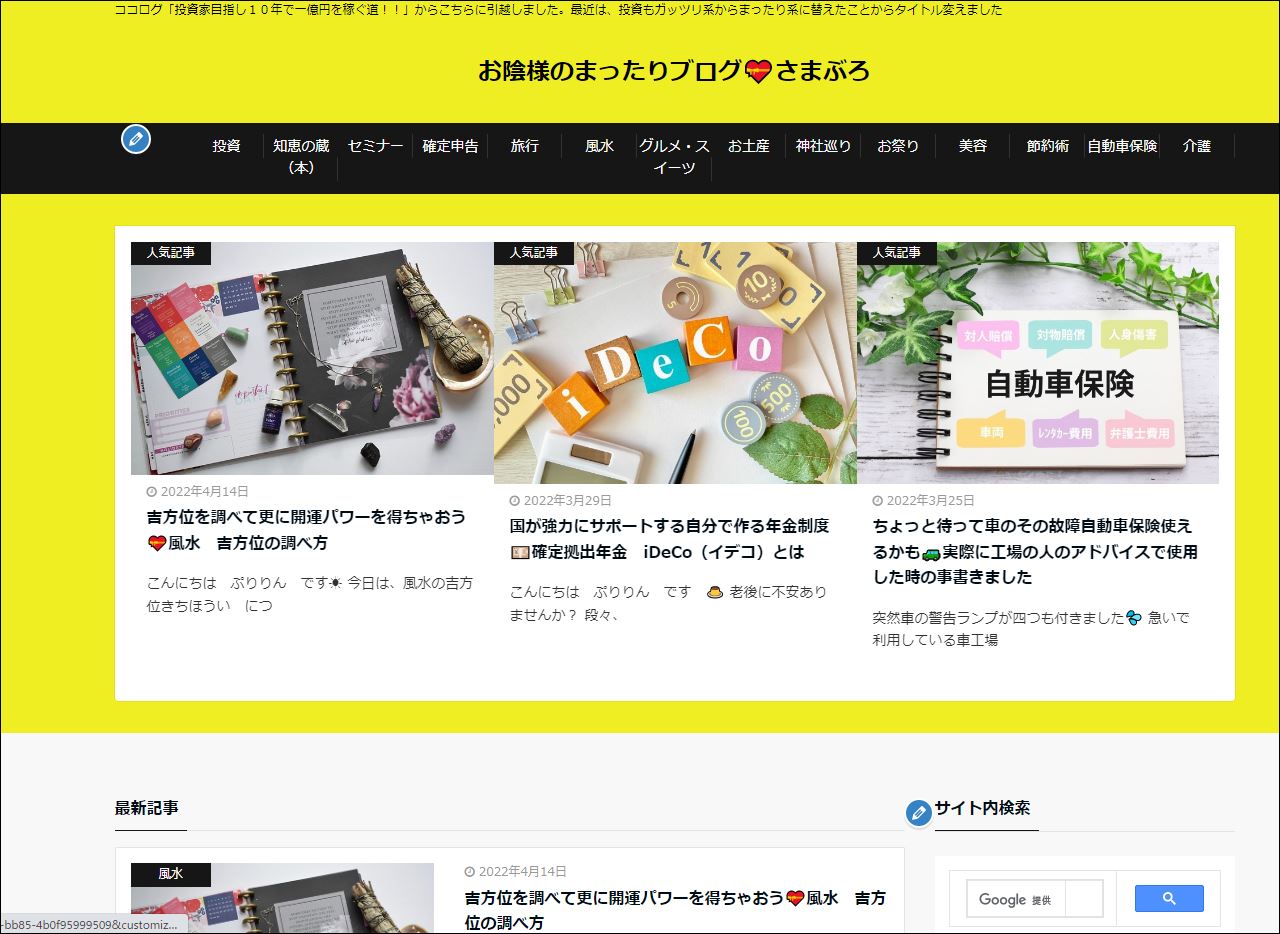
ブローバルメニュー上の画像の黒帯の部分 の下にUPされます
選んで表示させることができます

https://ouenn.xsrv.jp
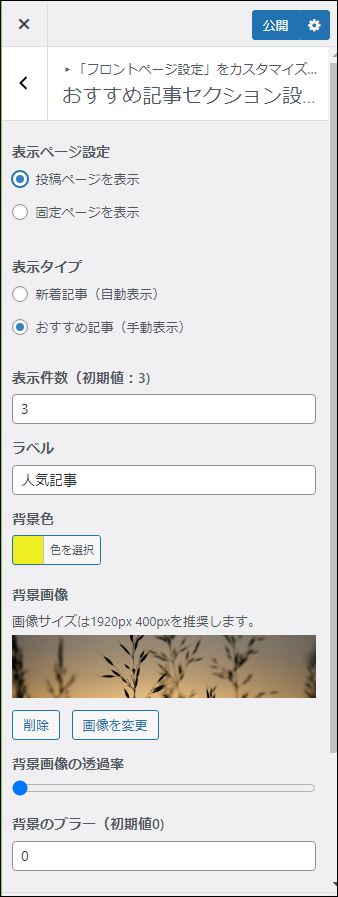
表示ページ設定
固定ページを表示:固定ページが表示されます
投稿ページを表示:④でお勧め記事セレクション☑した場合表示されます
表示タイプ
新着記事(自動表示):⑦のように設定した場合
ラベルに「人気記事」と入れたので 新着記事が「人気記事」として横に三つUPされた場合です。

おすすめの記事:⑦表示タイスは、おすすめの記事☑に設定した場合⑤の画像になります
表示件数
4以上を選ぶと自動スライド表示されます
ラベル
ラベルに入力した文字が表示されます
背景色
ここでは、黄色を選びましたが他にしたい時は、黄色部分をクリックして好きな色を選びます
背景画像
画像を設置できます
背景ブラー
青丸を右に移動することで背景画像をぼかせます
1920px400px推奨
パターンフィルター
フィルターを選びます
⑧⑦画像右上青四角「公開」→く で戻る
記事セッション設定
⑨③画像緑丸「記事セクション設定」

https://ouenn.xsrv.jp
☑を外すと

最新記事 が表示さず 「人気記事」のみのページになります
記事セクションのタイトル

https://ouenn.xsrv.jp
「最新記事」表記を変えることができます
⑩右上青四角「公開」へ
ouenn.net=@KyoukaDouen




コメント