ヘッダー画像にトップページをリンクして全てのページからトップページに行きやすいブログにカスタマイズしましょう。
画像は、STINGER6childテーマを使用しています。
ヘッダー画像を作る
作り方がわからない方は、「WordPressにヘッダー画像表示して自分らしさを」↓をご覧下さい。

WordPressにヘッダー画像表示して自分らしさを
ブログにwordpressヘッダー画像を表示してあなたらしさを出しましょう。自分の大好きな画像に文字を書いても良いですよね。あなただけのオリジナルです。これで凄くオリジナルブログらしくなりますよ。ワードプレスヘッダー画像作り方画像・写真を選...
ヘッダー画像にトップページリンクを貼る
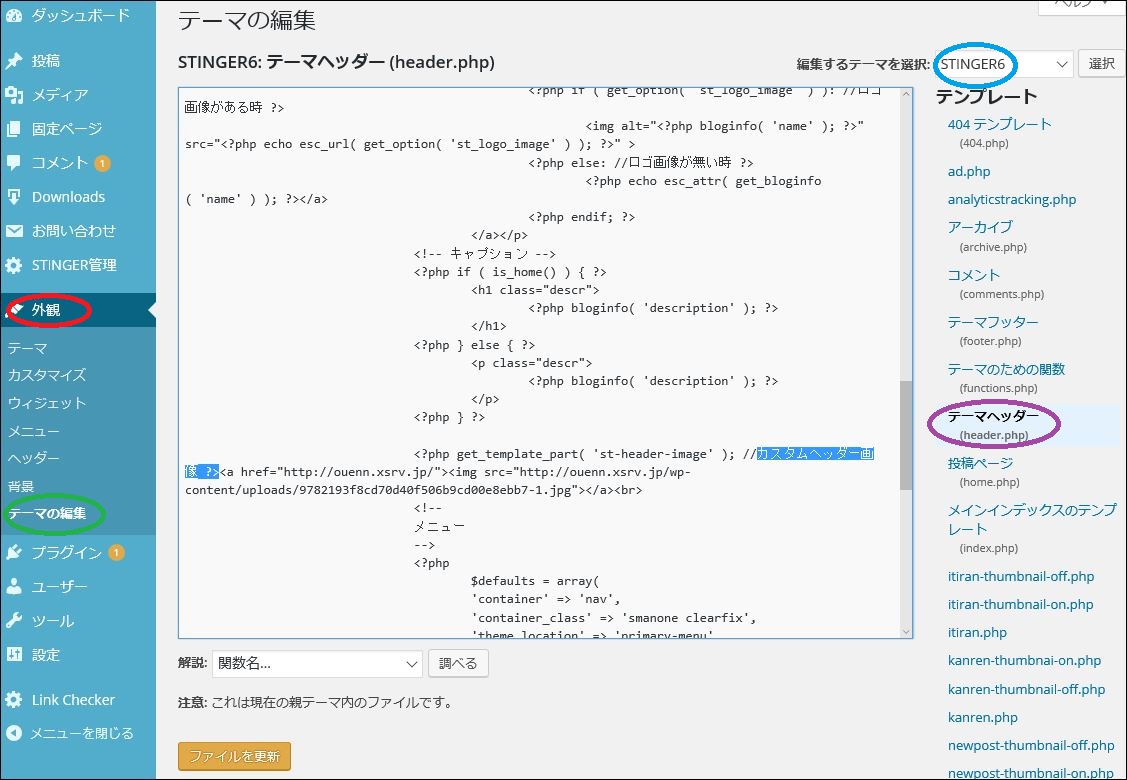
①ワードプレス ダッシュボードへ

②赤丸「外観」へ
STINGER6
③緑丸「テーマの編集」へ
④青丸「STINGER6」へ
⑤へ
⑥ソース(テキスト)から青四角「カスタムヘッダー画像」を探す
⑦後ろに <ahref=”■■■””><img src = “★★★”></a>
をコピーして貼り付ける
⑧■■■:リンク先のURL を入力
トップページURLです。
⑨★★★:画像のURL を入力します。
自分のブログのヘッダー画像の上で右クリック「画像をコピー」
これを貼り付けます。
⑩左下茶四角「ファイルを更新」へ
注意
既にヘッダー画像がある場合、最初に作ったヘッダー画像と、トップページのリンクを貼ったヘッダー画像の二つになるので、最初に作ったヘッダー画像を削除します。
ouenn.net=@KyoukaDouen




コメント