ブログにwordpressヘッダー画像を表示してあなたらしさを出しましょう。
自分の大好きな画像に文字を書いても良いですよね。
あなただけのオリジナルです。
これで凄くオリジナルブログらしくなりますよ。
ワードプレスヘッダー画像作り方
画像・写真を選ぶ

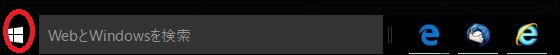
①ディスクトップ左下「赤丸」へ
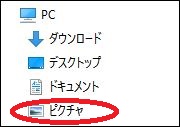
②左「ピクチャ」へ

③自分の好きな写真を選びます
選んだ写真の上にマウスを置き
④右クリック「コピー」
⑤「貼付け」編集用の画像を作っておきます。
⑥右クリック「名前の変更」(画像の編集練習)
画像がない場合 wordpressヘッダー画像フリー
ヘッダー画像素材フリー ↓でお探して保存しておいて下さい。
https://www.google.co.jp/search?q=%E3%83%98%E3%83%83%E3%83%80%E3%83%BC%E7%94%BB%E5%83%8F%E7%B4%A0%E6%9D%90%E3%83%95%E3%83%AA%E3%83%BC&tbm=isch&tbo=u&source=univ&sa=X&sqi=2&ved=0ahUKEwie25O5w9jUAhUEULwKHf_lDW0QsAQIRw&biw=1119&bih=850&dpr=1
写真をペイントで開く
①画像の編集用写真の上にマウスを置き 右クリック「プログラムから開く」へ
②「ペイント」へ
wordpressヘッダー画像サイズ変更

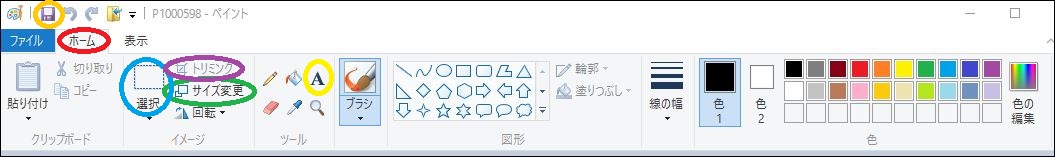
①赤丸「ホーム」へ
②青丸「選択」で写真の編集したい部分を囲む
③紫丸「トリミング」へ
④緑丸「サイズ変更」
wordpressヘッダー画像サイズ
STINGER5: ピクセル 横950×縦250
STINGER6: ピクセル 1060×400
COCOON: ピクセル 176×800 最大30MB
その他のテーマは、「外観」→「ヘッダー」見てサイズを確認してください。
文字を入れ保存しておきます。
⑤「オレンジ丸」へ(上書き保存)
写真に文字を入れる
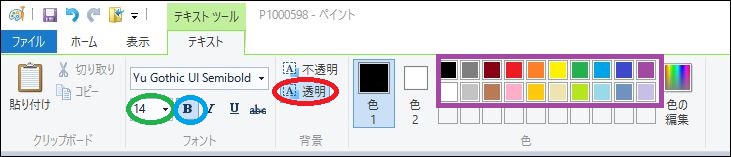
①黄色「A」へ
②写真の文字を入れたい所に四角い枠を表示


③赤丸「透明」へ
④緑丸「▼」で好きな文字の大きさに
⑤青丸「B」へ(太文字になります)
⑥紫四角から好きな文字の色を選ぶ
⑦写真内の白点線枠にカーソルを入れ「文字入力」

ヘッダー画像切り替え
①ワードプレスダッシュボード
テーマSTINGERの場合

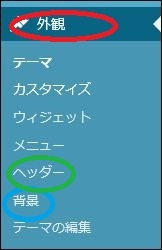
②赤丸「外観」へ
③緑丸「ヘッダー」へ

④赤丸「新規画像を追加」へ
テーマcocoonの場合

https://ouenn.xsrv.jp
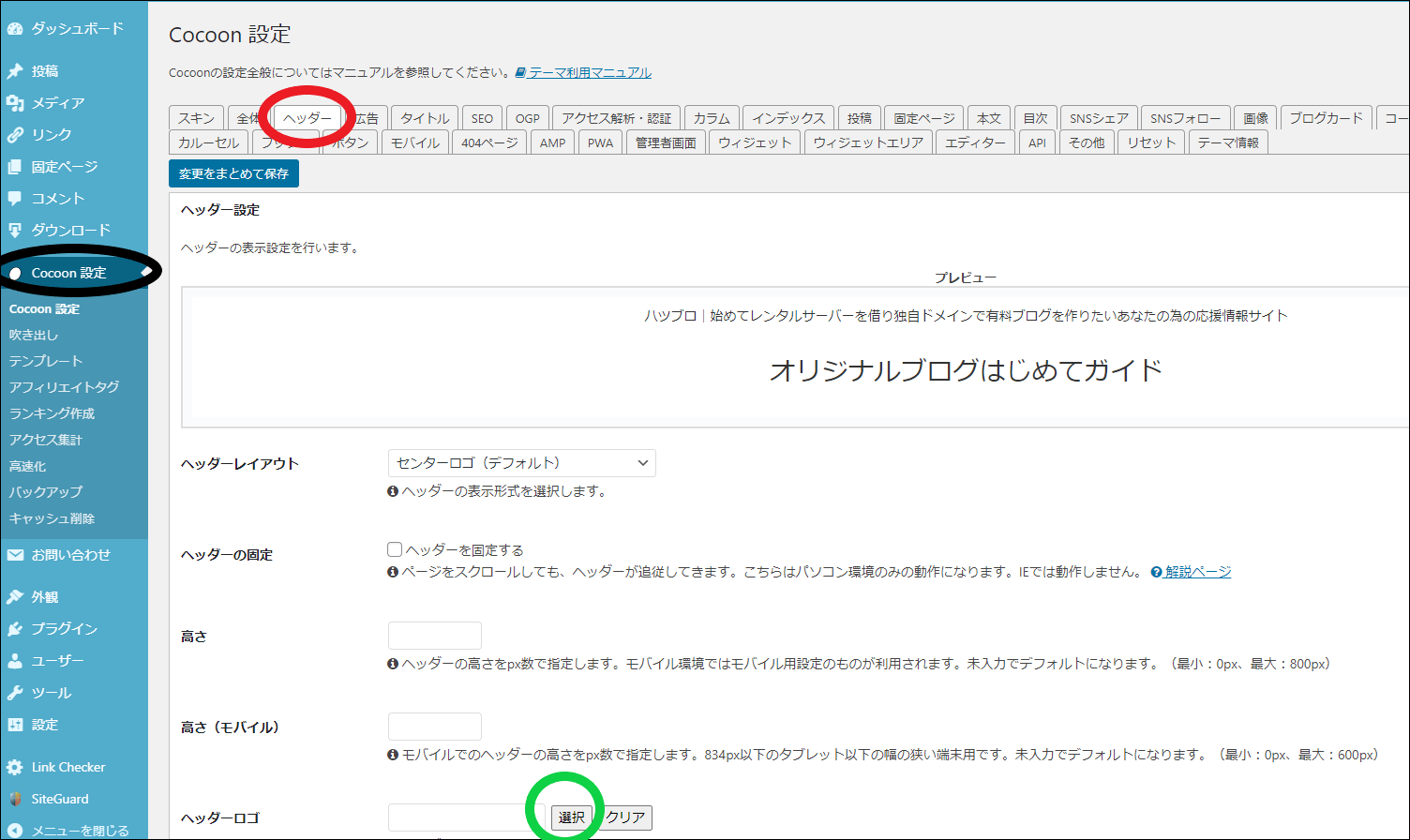
①黒丸「Cocoon設定」へ
②赤丸「ヘッダー」へ
③ヘッダーに文字を入れた場合は、ヘッダーロゴの緑丸「選択」へ
文字を入れてない場合は、ヘッダー背景画像「選択」へ

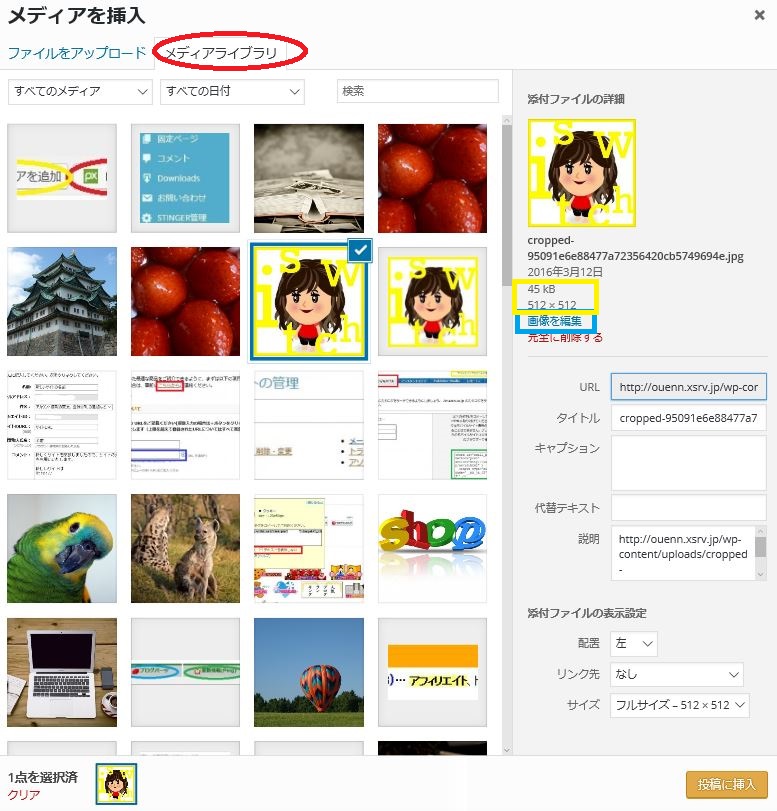
④赤丸左横「ファイルをアップロード」から編集した画像を選ぶ
⑤右下茶四角「選択して切り抜く」
⑥茶色四角右「切り抜かない」へ
⑦③画像の茶四角「保存して公開」へ
⑧ダッシュボードに戻るには、左上「×」へ
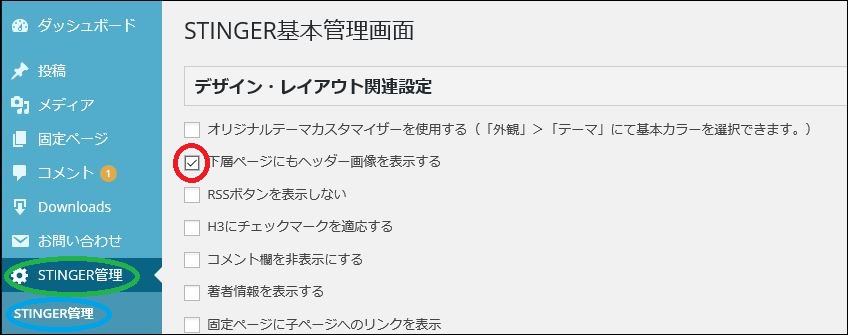
全てのページにヘッダー画像を表示させる
①WPダッシュボードへ

②緑丸「STINGER管理」へ
③青丸「STINGER管理」へ
④赤丸☑へ
⑤左下茶四角「save」へ
ouenn.net=@kyoukadouen




コメント
ともちんさん
コメント、応援ありがとうございます。
チャレンジして下さいね~
また、お寄り下さい。
こんにちは。ともちんと言います。
ヘッダー画像をそういう風にして加工するんですね。
具体的にありがとうございます。
チャレンジしたいと思いました。
応援します。