一時使用できなくなっていたブログにツイッタータイムラインを埋め込む事が又できるようになったので、新しい画像でUPしますね。
ツイッターのサイトは、英語で表示されています。 画像は、日本語訳も書きましたが、自動日本語表示にしたければ「Google Transleteが英語サイトを日本語表示にしてくれる|自動翻訳」↓をご覧ください。

twitterコード作成
https://publish.twitter.com/#
①ツイッター↑上へ
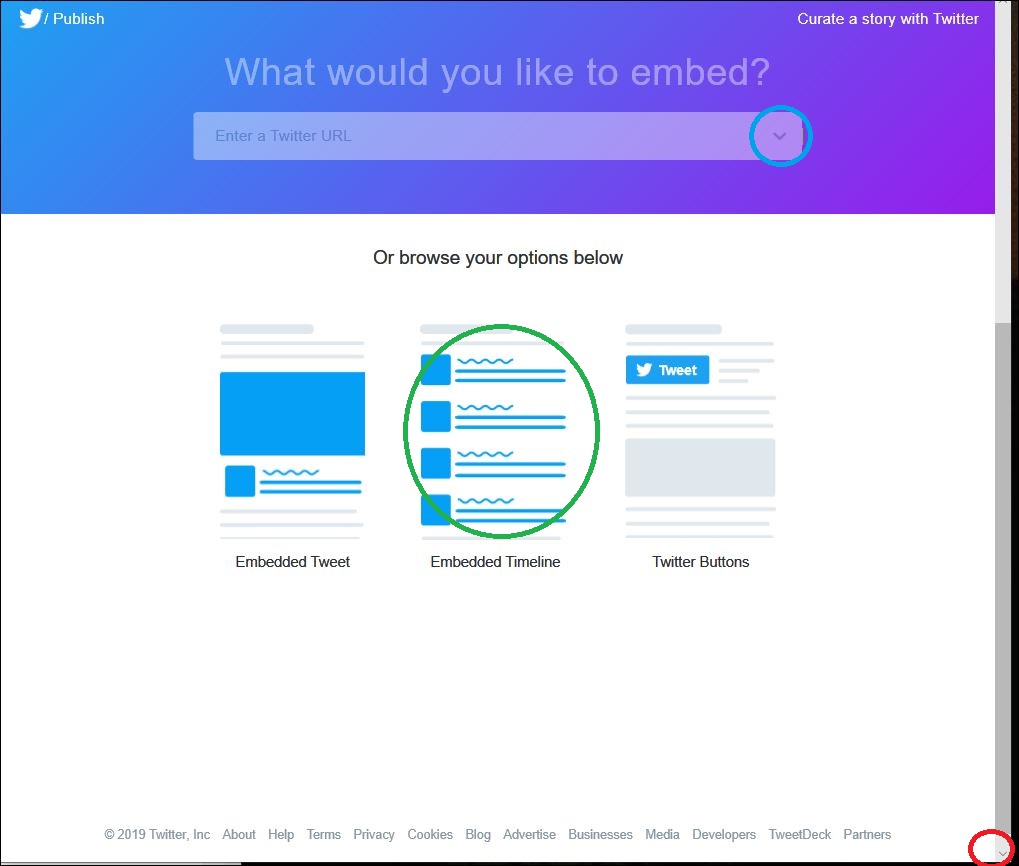
紫丸の▼をスクロール(画面を動かす)して下へ
グーグル翻訳によると
「何を埋め込みますか?」

②青丸▽で「@TwitterDev」へ
③白四角にツイッターユーザー名入力「@〇〇〇〇」
④白四角内右端「→」へ
⑤お好きな表示形式へ このブログでは、緑丸を使用しています。
これをこのまま使用すると

https://ouenn.xsrv.jp
のようにツイッター部分が20個も見えるようになるんです… ブログの下部分がただただ下に伸びるんですね。
そこで、表示部分を直しちゃいます。

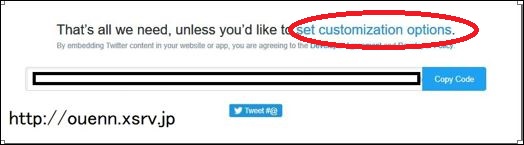
⑥赤丸「set customization optiones」へ

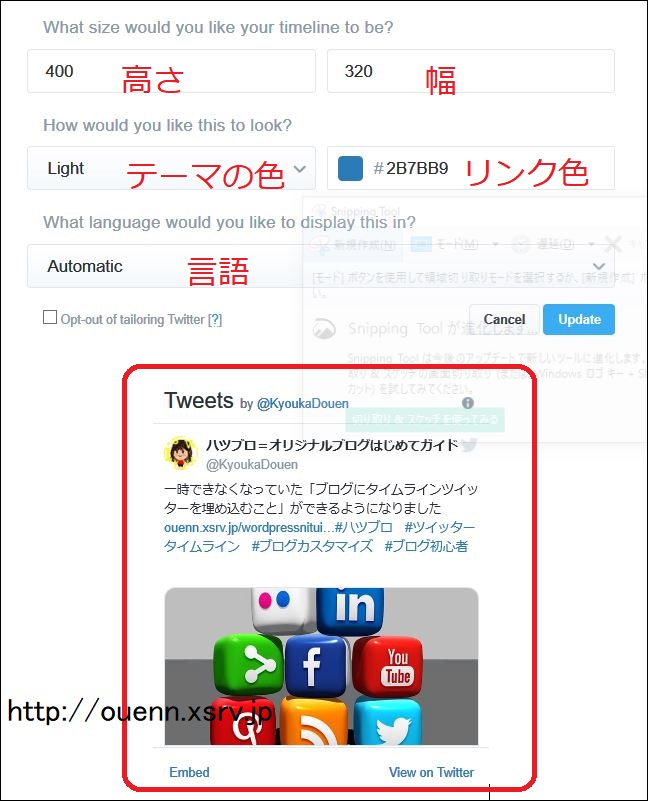
赤文字が何を設定するかです。
入力すると赤四角のように画像がすぐ表示されます。
私の設定をそのまま表示させておきましたので、参考にどうぞ。
⑦青四角「Update」へ
⑧⑥の上の画像になるので青四角「Copy Code」へ

コピーされた
⑨×で閉じる
ワードプレスに埋め込む
ワードプレスダッシュボードへ

①「外観」から「ウィジェット」へ

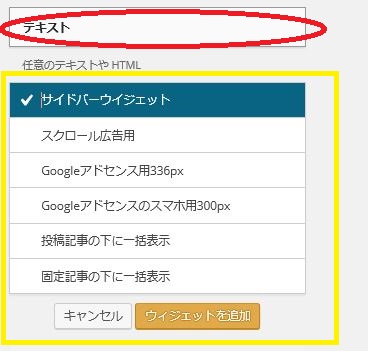
②赤丸「テキスト」をクリックすると黄色四角が出てきます。
③青四角の「サイドバーウイジェット」へ
④茶色四角ウィジェットを追加」へ

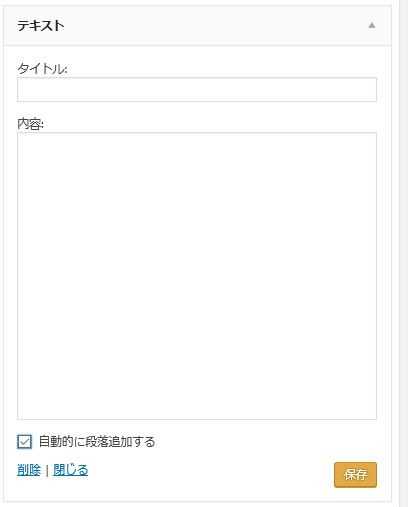
「タイトル」に「Twitterタイムライン」と入力
⑥「内容」に先ほどツイッターで取得したコードを「テキスト」に貼付けます。
⑦茶色四角「保存」へ
⑧ブログでツイッタータイムラインが表示されているのを確認
ouenn.net=@KyoukaDouen



コメント