今日はWordPressで見出しを作成する方法についてご紹介します。 本文は、コンテンツの構造を明確にし、読者に情報を整理して提供する重要な要素です。説明していきます。
見出しとは
このページの ↑ これの事
以下の文章に何が書いてあるのか一文にしたもの
ワードプレス見出しの使い方
-
WordPressダッシュボードにログインし、投稿またはページを作成します。
-
作成中の投稿やページのエディターを開きます。
-
選択肢を任意の位置に移動させ、挿入したいテキストを選択します。
-
エディターのツールバーにある「予想」のドロップダウン メニューをクリックします。
-
メニューから適切な水平レベル(H1、H2、H3など)を選択します。一般的に、主要なセクションにはH1を使用し、その下にH2、H3を使用することが推奨されます。
-
選択した前向きレベルが適用され、テキストが前向きに変換されます。
-
必要な場合は、垂直のスタイルや装飾を変更できます。エディターのツールバーには、フォントのスタイル、文字サイズ、色などのオプションがあります。
-
先頭を追加または編集したら、ページの保存または公開ボタンをクリックして変更内容を保存します。
以下は、画像付き説明です。
従来のワードプレスエディータを使用しています。
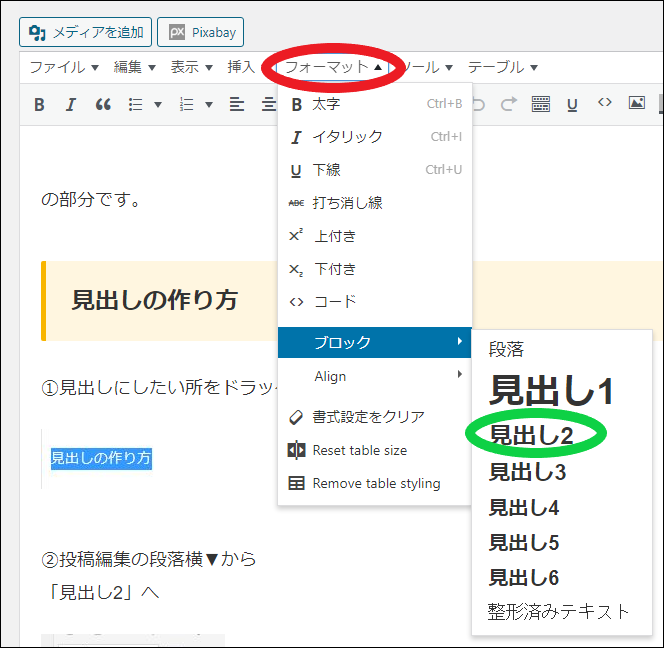
①見出しにしたい所をドラッグする


https://ouenn.xsrv.jp
②赤丸「フォーマット」へ
③青四角「ブロック」へ
④緑丸「見出し2」へ
そうすると上の画像になります。
Cocoon見出しおしゃれ
現在ハツブロのテーマは、コクーンを使用していてスキンは、「てがきノート(グリーンオレンジ)」です。
cocoon設定→スキン→から色々なスキンを選べます。
このスキンによりおしゃれな見出しも組み込まれていますので、お好みの見出しを探してみましょう。
wordpress小見出し
この見出し2の下に、細かく小見出しを作りたければ、見出し3.4と作っていきます。
以上で、WordPress での前半の作成が完了しました!読者はこれにより、コンテンツの重要なセクションが見つけやすくなり、情報の整理が簡単になります。
前は、読者に情報をスキャンしやすいだけでなく、検索エンジン最適化(SEO)にも役立ちます。重要なキーワードを考慮することで、コンテンツのランキングを向上させることができます。
WordPressを使うときは、見出しの作成は簡単で迅速です。ぜひこの方法を試してください!
それでは、今日はWordPressでの序盤の作り方についてご紹介しました。ご質問やご要望があれば、お気軽にお知らせください。お役に立つことを願っています。では、良いブログを作成を!
ouenn.net=@KyoukaDouen




コメント