ワードプレステーマEmanonをインストール後は、各種設定をしていきましょう。
ここでは、外観のカスタマイズの全般設定を設定して行きます。
エマノンを詳しく見る
公式ページでの確認は ↓
Web集客に特化したWordPress 有料テーマ Emanon PR
エマノンのダウンロードがまだの方は、「ワードプレスで売れる仕組みを作りweb集客に特化するwordpressテーマを探しているなら エマノン」↓をご覧ください。

実際に使用したサイトは姉妹サイト 「お陰様でまったりブログ」 ↓をご覧ください
https://toushi.douen.net/
外観のカスタマイズ全般設定 方法

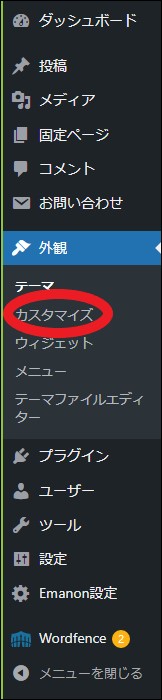
①ワードプレス管理画面 →青四角「外観」→赤丸「カスタマイズ」へ

全般設定
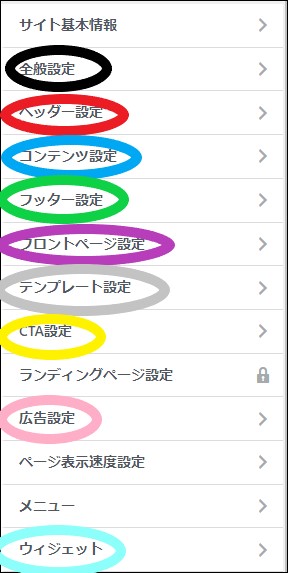
②黒丸「全般設定」へ

メタタグ
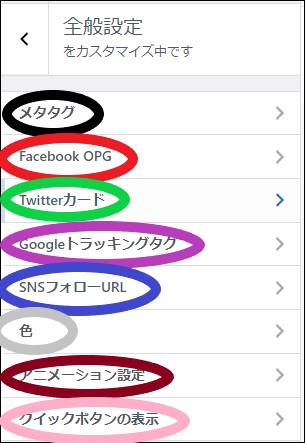
③黒丸「メタタグ」へ

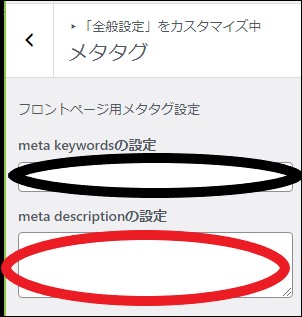
④黒丸には、サイトのテーマをしめす単語を1つか2つをカンマ,で区切り入力
⑤赤丸には、全体の説明文120文字を目安に入力
説明文は、できるだけ具体的な単語でサイトテーマを説明しましょう
検索結果ページに反映させることができます
クリックされる割合が変わることもあります
未入力時は、黒丸にはサイトのタイトル
赤丸にはキャッチフレーズが自動的に入ります。
投稿ページ・カテゴリーページ等各ページは、他のページと重複しない内容が自動出力されます。
ページ単位で編集もできます。
facebook OPG
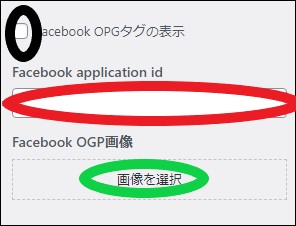
⑥②画像 赤丸「Facebook OPG」へ

https://ouenn.xsrv.jp
FBで特定のページがシェアされた時そのページのタイトル、アイキャッチ画像を表示させる場合
⑦黒丸に☑
⑧赤丸には、Fecebook application id 入力
⑨緑丸「画像を選択」は、サイトのフロントページがシェアされた際に表示するアイキャッチ画像です。
アイキャッチ画像のサイズは、1200px 628pxの大きさが推奨されています。
Twitterカード
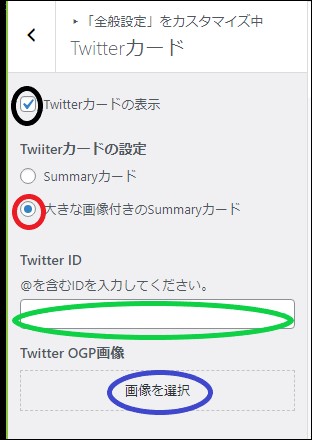
⑩②画像緑丸「Twitterカード」へ

https://ouenn.xsrv.jp/
特定のページがTweitterでシェアされた時にそのページのタイトル・アイキャッチ画像を表示することができるようにします。
⑪したければ黒丸に☑
⑫赤丸は、大きな画像にしたい時
上は、タイトル・説明・アイキャッチ画像で表示したい時
⑬緑丸に@を含むD入力
⑭青丸には、サイトのフロントページがシェアされた時に表示するアイキャッチ画像を「画像を選択」する
⑮ ツイッターデベロッパー登録 へ
ツイッターにログインしておいて下さいね

https://ouenn.xsrv.jp/
自動翻訳しています。
英語が出て困っている方は、「Google Transleteが英語サイトを日本語表示にしてくれる|自動翻訳」↓ をご覧ください

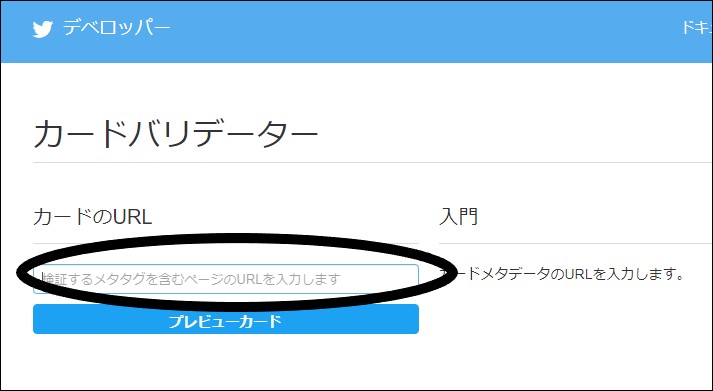
⑯黒丸にブログのURLを入力
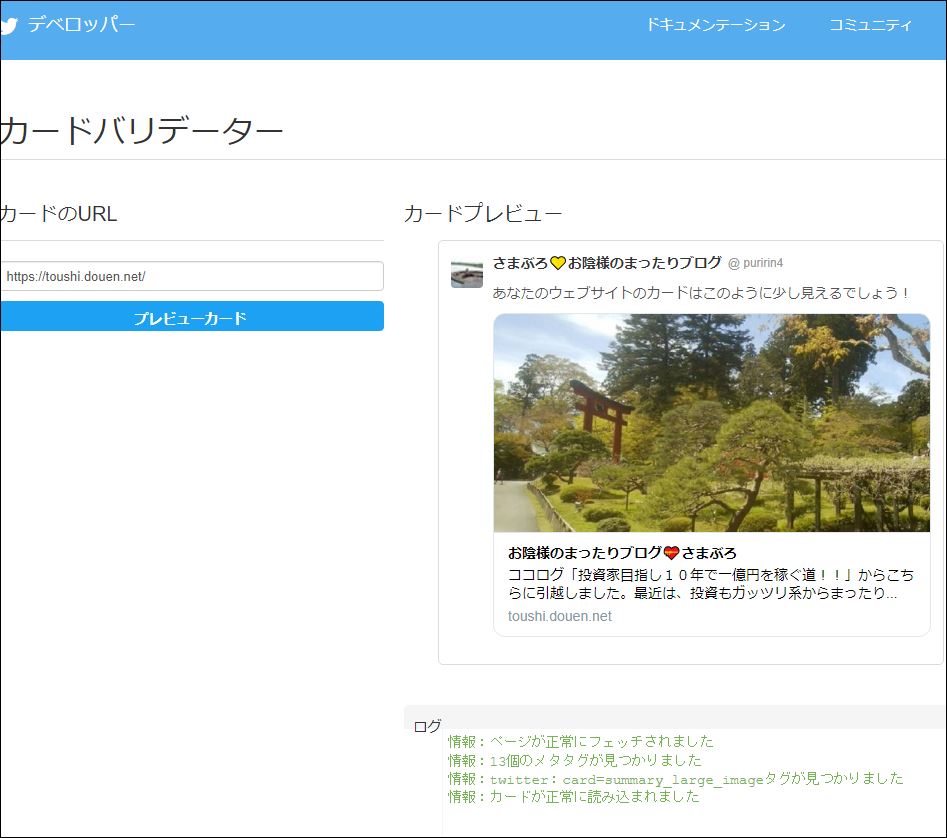
⑰青四角「プレビューカード」へ

表示されたらOK
⑱閉じる
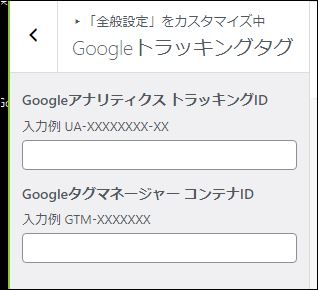
Googleトラッキングタグ
⑲②画像紫丸「Googleトラッキングタグ」へ

https://ouenn.xsrv.jp
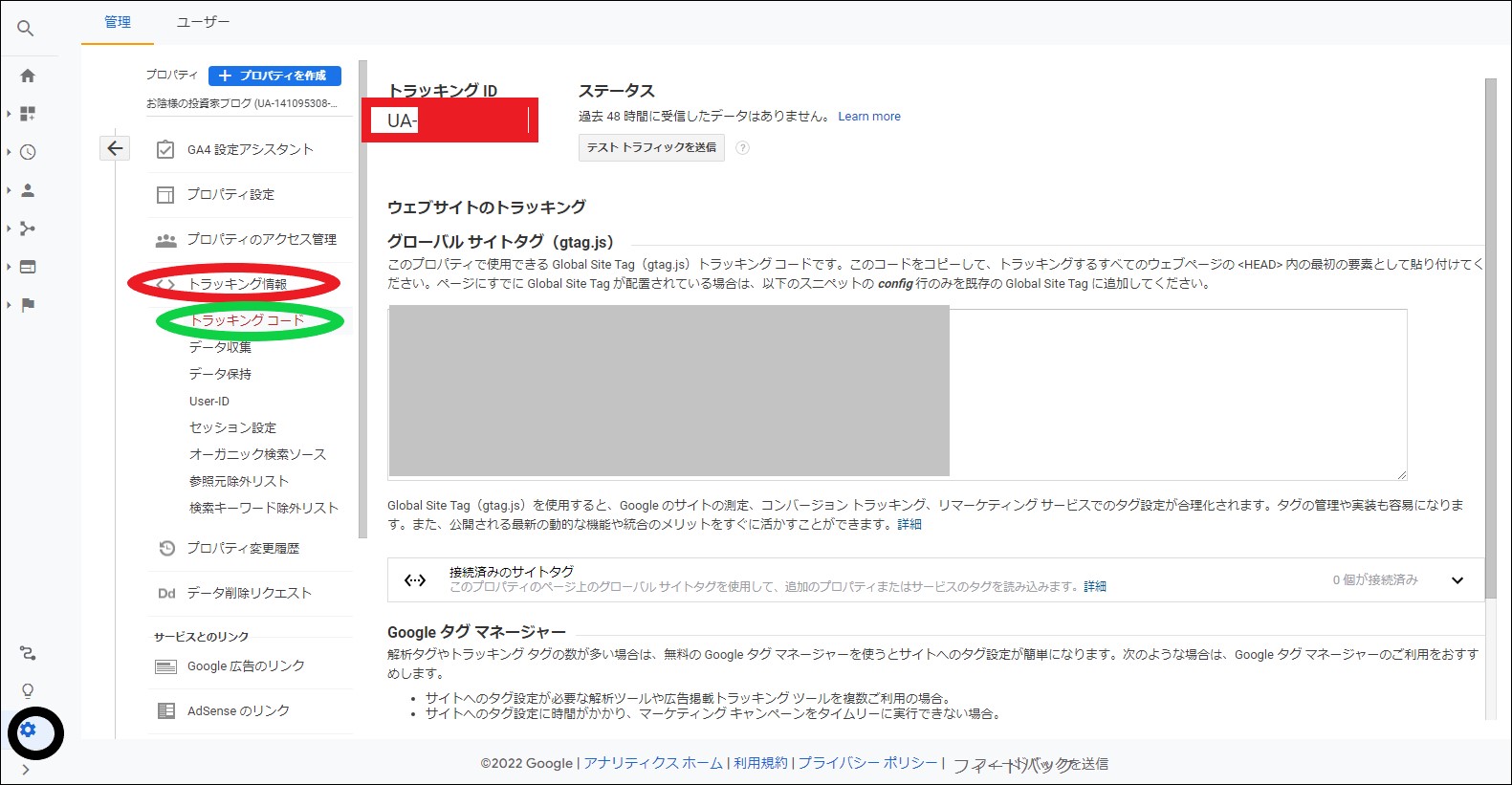
⑳Googleアナリティク ↓へ
https://analytics.google.com/

https://ouenn.xsrv.jp/
㉑黒丸「管理」歯車マーク へ
㉒赤丸「トラッキング情報」へ
㉓緑丸「トラッキングコード」へ
㉔赤四角「UA- - 」UAを含めた部分をコピーして⑲画像「GoogleアナリティクストラッキングID」に貼り付け
㉕右上青四角「公開」へ
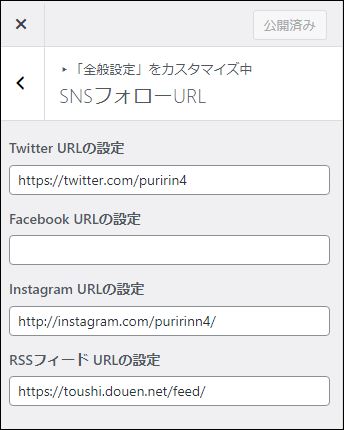
SNSフォローURL
㉖②画像青丸SNSフォローURL へ

https://ouenn.xsrv.jp/
㉗アカウントのあるSNSのURLを入力
㉘右上青四角「公開」へ
色
㉙②画像灰色丸「色」へ
カラースキーム・メイン・リンク・フッター背景等の色を設定できます。

https://toushi.douen.net/
㉚それぞれの色は、黒丸で変えます
さまぶろ(出来上がりブログ) のカラースキームは、オレンジです。
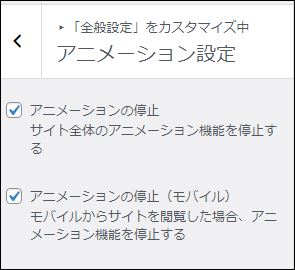
アニメーション設定
㉛②画像茶色「アニメーション設定」へ
ページアクセス数時・スクロール時にアニメーション演出が設定されているのを停止したい時に☑を入れます。

クイックボタンの表示
㉜②画像のピンク丸「クリックボタンの表示」
通常表示されています。
表示したくない時に☑を外します
エマノンを詳しく見る
Web集客に特化したWordPress 有料テーマ Emanon PR ![]()
douen.net=@KyoukaDouen
PR




コメント