ワードプレスは、人気のあるコンテンツ管理システム(CMS)であり、ウェブサイトやブログの作成に広く使用されています。この記事では、ワードプレス初心者向け、固定ページの設定方法について解説。固定ページは、一般的にウェブサイトのメインページやお問い合わせページなど、常に同じ内容を表示する必要があるページです。
ステップ1
ログインとダッシュボードへのアクセス まず、ワードプレスの管理画面にログインしましょう。ウェブブラウザを開き、ワードプレスの管理画面のURL(通常は「yourwebsite.com/wp-admin」)にアクセスしユーザー名とパスワードを入力してログインします。ログインが成功したら、ダッシュボードが表示されます。
ステップ2
固定ページの作成ダッシュボードで、考え方のサイドバーから「ページ」をクリックします。そして、「新規追加」を選択します。新しい固定ページの作成画面が表示されます。
ステップ3
タイトルとコンテンツの追加 固定ページの作成画面で、まずはページのタイトルを入力します。たとえば、「お問い合わせ」というタイトルを省略しましょう。次に、ページのコンテンツを追加します。のエディタは非常に使いやすいです。テキストや画像、リンクなどの要素を追加することができます。コンテンツを入力したら、保存ボタンをクリックして変更内容を保存します。
ステップ4
固定ページの公開ページの作成が完了したら、右上の「公開」ボタンをクリックして固定ページを公開します。このボタンをクリックすると、ウェブサイトのナビゲーションメニューやその他の場所で固定ページが表示されるようになります。
ステップ 5
ページの公開設定を確認する ページの公開設定は、下書き、公開、予約投稿などのオプションがあります。
ワードプレスのインストールがまだの方は、オリジナルブログを作る順番 ↓ をご覧ください。

画像付き説明
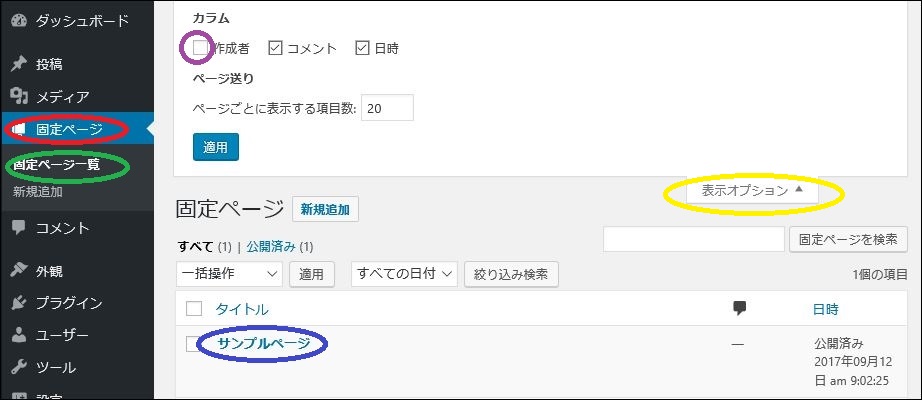
「ワードプレスダッシュボード」へ

①青色四角「固定パージ」へ
②この中で必要なのは、緑丸です。
他に必要であれば☑

③緑丸「固定ページ一覧」へ
④黄色丸「表示オプション」へ
⑤紫丸「作成者」は、ブログを複数で書いている場合、誰が書いたか分かりやすく表示する物ですので、一人でブログを書いている場合は、☑を外しておきます。
その他は、そのまま☑ で良いでしょう。
⑥青四角「適用」へ
⑦青丸「サンプルページ」又は、「新規追加」へ
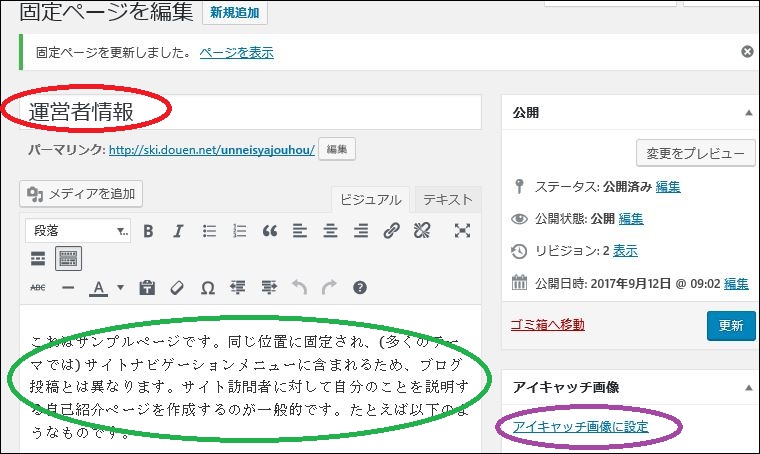
ここを運営者情報にしましょう。
 ⑧赤丸「運営者情報」入力
⑧赤丸「運営者情報」入力
⑨緑丸「自分の自己紹介」を書きましょう
私の場合は、運営者情報 ↓ です。

・在住先
・年齢
・実績
・好きな事
・SNS情報 等
あなたが他のブログを訪問した時に、知りたい事を書くと良いでしょう。
運営者情報用の写真、又は、画像をUPします。
既に、写真がある方は、良いですが、写真を載せることに抵抗のある場合 あなたをより印象付けてもらえるようにアバタを作っておきましょう。
https://www.moeruavatar.com/
https://avatarmaker.abi-station.com/
http://www.icongenerators.net/shikaku.html
- 作った画像は、PCに保存して置いて下さいね。
⑩まずは、自分の画像を貼ります。

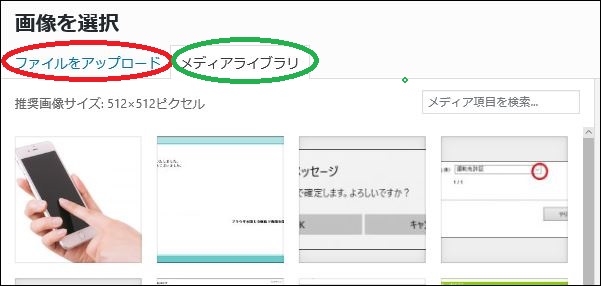
⑪赤丸「ファイルをアップロード」へ
⑫緑丸「ファイルを選択」へ
⑬自分のPCから保存しておいた画像を選択
⑭右下青四角「固定ページに挿入」へ
⑮ ⑨画像の青四角「更新」へ
ここに、アイキャッチ画像を入れるとブログに表示されたときに画像が二個になるので、固定ページでは、アイキャッチ画像は入れない方が良いでしょう。
⑯右上「公開」へ
⑰ページの公開設定を確認するページの公開設定は、下書き、公開、予約投稿等があります。
ouenn.net=@kyoukadouen




コメント