あなたがブログを訪問して
何か質問したくてもどこに問い合わせしたらよいか分からないと
困ってしまいますよね。
そうならない為に訪問して下さった方が質問しやすいよう
問合せページ を作っておきましょう。
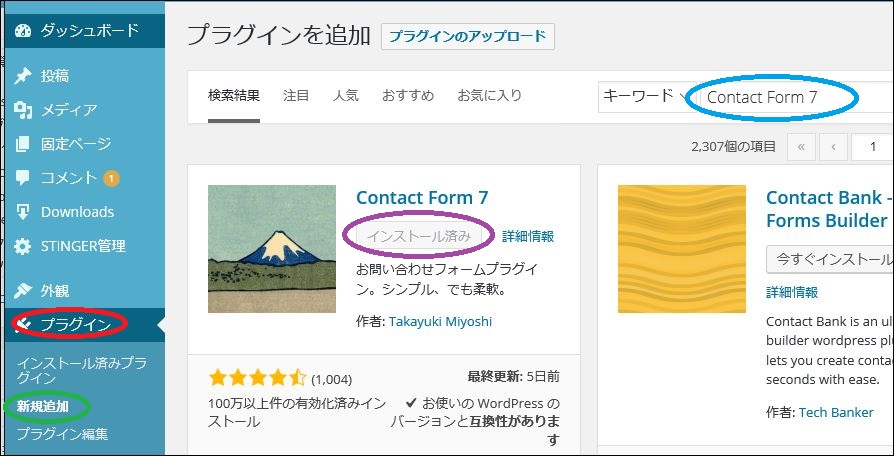
wordpress Contact Form 7 プラグインインストールと有効化
①WPダッシュボードへ

②赤丸「プラグイン」へ
③緑丸「新規追加」へ
④青丸「ContactForm7」と入力
⑤キーボード「Enter」
⑥紫丸「今すぐインストール」へ
⑦「プラグインを有効化」へ
contact form7設定
ダッシュボード→お問い合わせ→新規追加

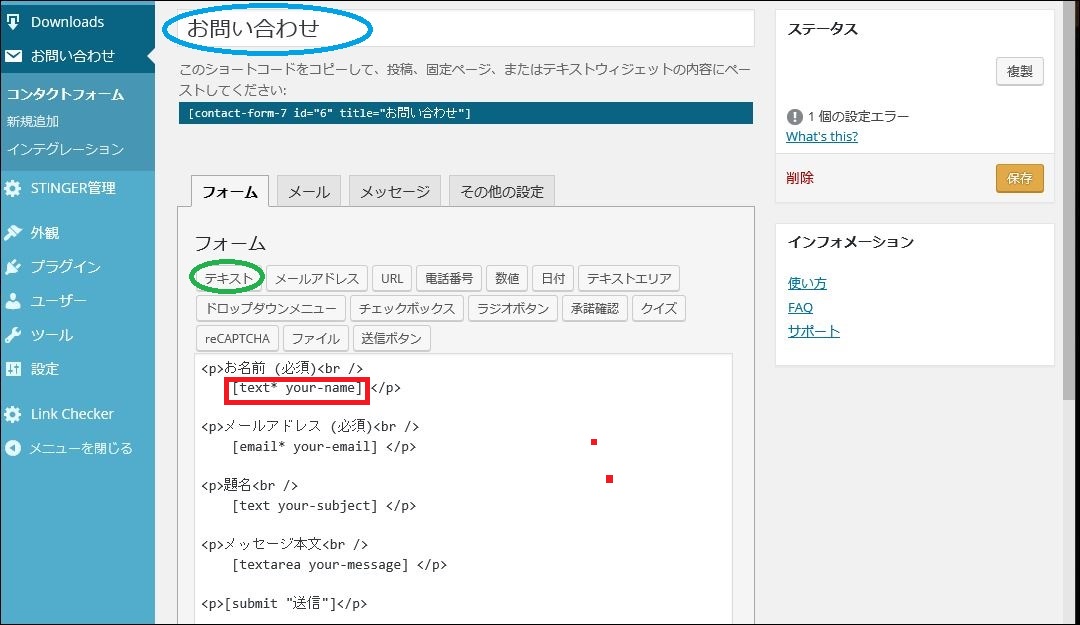
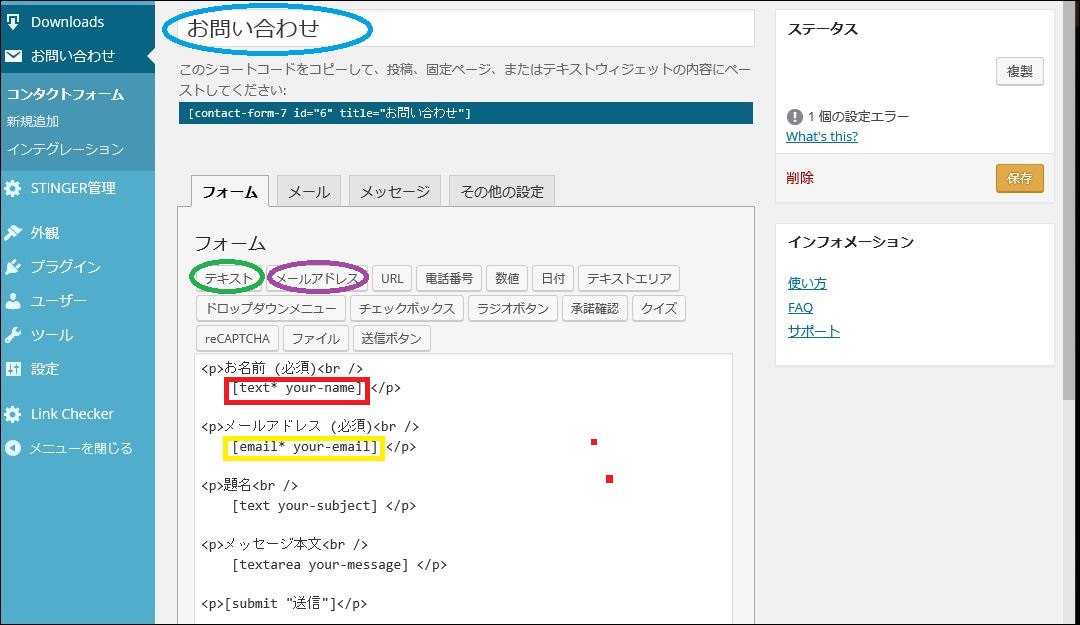
①青丸「お問い合わせ」と入力
②赤四角のあるページを全てコピーしてワード等に貼り付けておく。
(何かあったら戻せるよう保存しておく)
どの部分で削除した物か分かるようにしておきましょう。
③赤四角部分に「カーソルを当てておく」
④緑丸「テキスト」へ

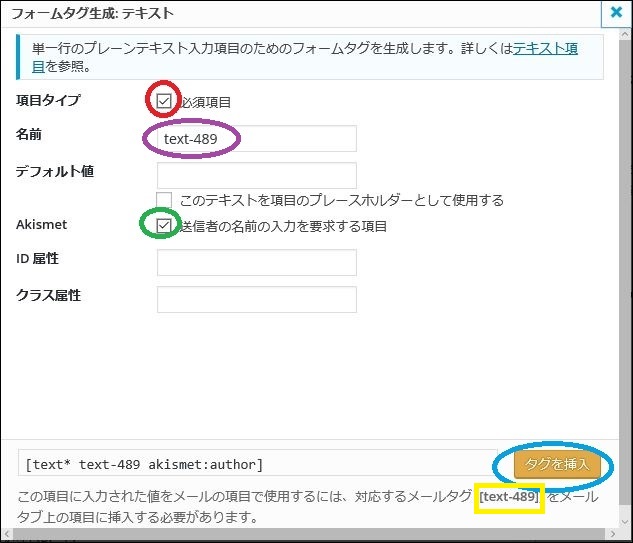
⑤赤丸☑緑丸☑
⑥黄色四角「コピー」
⑦青丸「タグを挿入」へ

https://ouenn.xsrv.jp
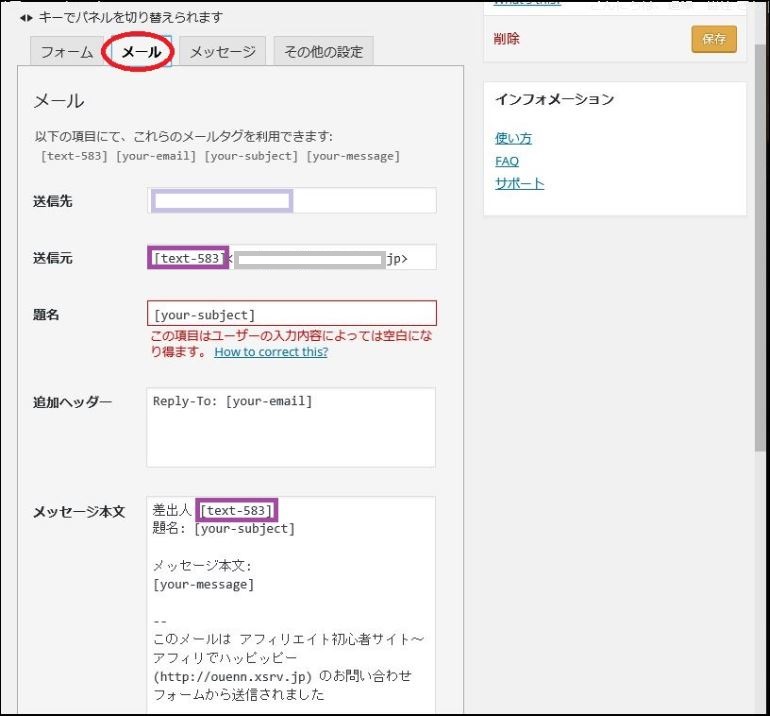
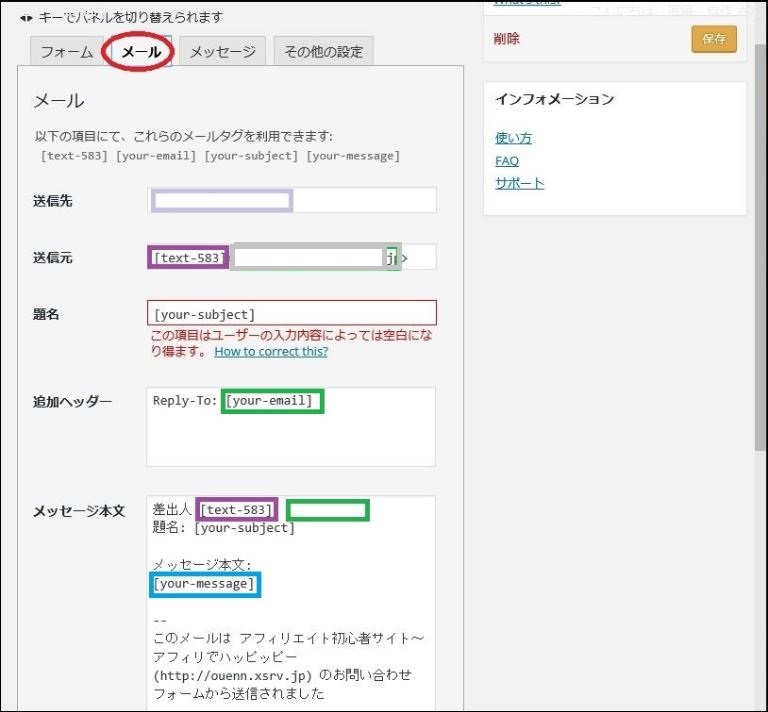
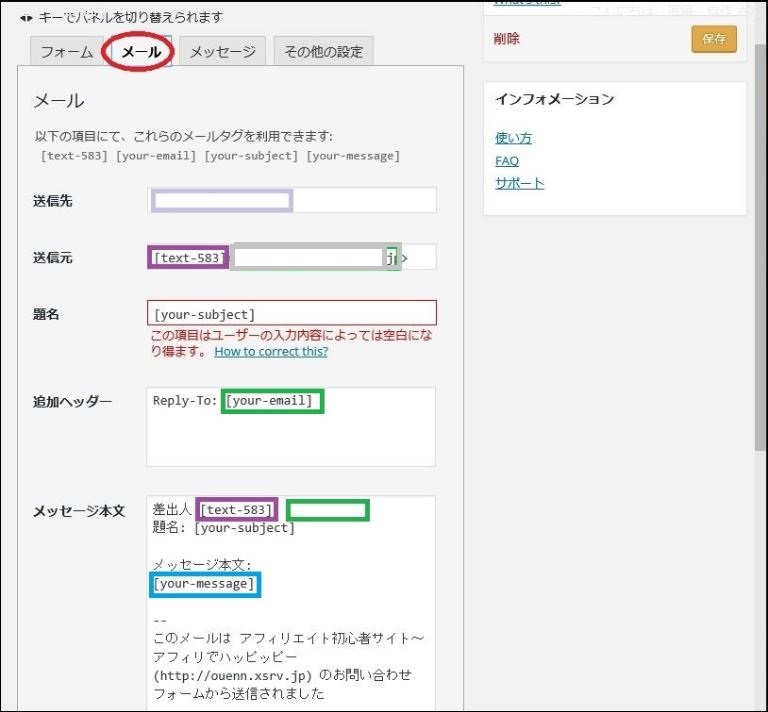
⑧赤丸「メール」へ
⑨送信先:薄紫四角「お問い合わせが届いて欲しいメールアドレス」入力
⑩送信元:紫四角に「your-name」に⑥を貼付け
(数字はその人によって違います)
⑪メッセージ本文も⑩と同じ部分に 貼付け

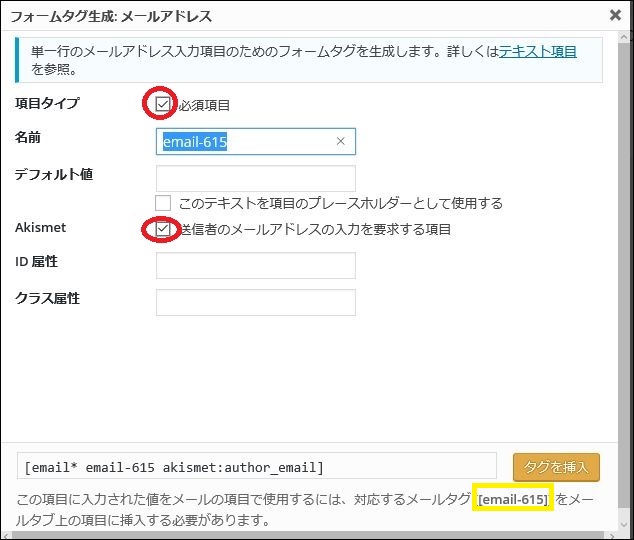
⑫黄色四角の最初の部分にカーソルを合わせておく
⑬紫丸「メールアドレス」へ

⑭赤丸二か所に☑
⑮黄色四角「コピー」
⑯右下茶四角「タグを挿入」

https://ouenn.xsrv.jp
⑰赤丸「メール」へ
⑱追加ヘッダー:メッセージ本文:の二か所に
緑四角へ⑮「<貼付け>」元の緑四角削除
⑲題名「ブログからお問い合わせがありました」と入力
お問い合わせがあった時にメールに届く件名です。
自分の分かりやすい物が良いでしょう。

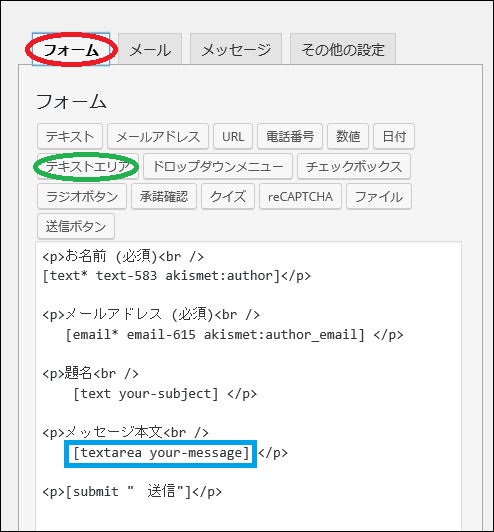
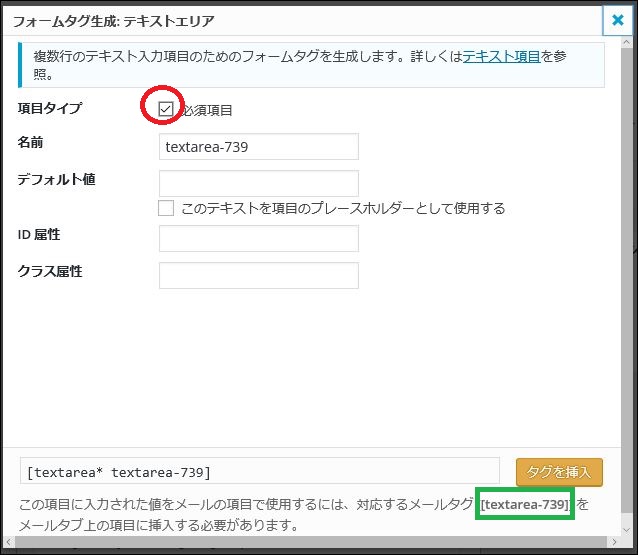
⑳赤丸「フォーム」へ
㉑青四角左にカーソルを合わせておく
㉒緑丸「テキストエリア」へ

㉓赤丸☑
㉔緑四角「コピー」
㉕茶四角「タグを挿入」へ

https://ouenn.xsrv.jp
赤丸「メール」へ
㉖㉓の青四角削除(元の部分)
㉗青四角へ「貼付け」(元あった物は、削除)
㉘右上茶四角「保存」へ

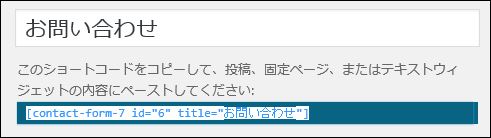
㉙白四角「コピー」
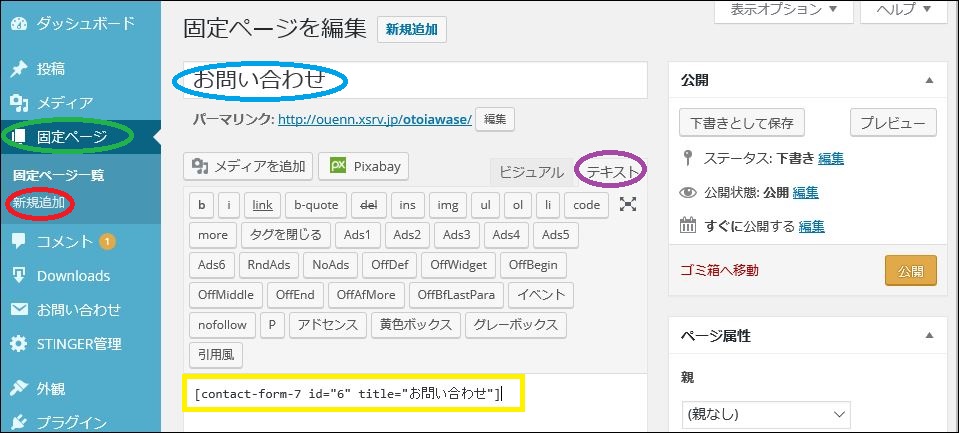
固定ページに追加

①緑丸「固定ページ」へ
②赤丸「新規追加」へ
③青丸に「お問い合わせ」と入力
④紫丸「テキスト」へ
⑤黄色四角へ「貼付け」
ouenn.net=@kyoukadouen




コメント