https://ja.wordpress.org/plugins/imagify/
WordPress の世界では、画像の最適化は重要な要素です。サイトの読み込み速度を向上させ、ユーザーエクスペリエンスを向上させるために、画像を最適化する方法を学ぶことは必須です。中でも優れたプラグインであるimgifyプラグインの使い方について解説します。imgifyプラグインは、画像の圧縮、ウェブPへの変換、遅延読み込みなどの機能を提供します。
インストール有効化後は、アカウント作成、設定が必要です。
Imagify freeは、日本語訳がありませんので、参考にしてください。
Imagify Image Optimizerとは
・ワードプレス画像圧縮プラグイン
・色々ある画像圧縮プラグインの中でも使いやすさ圧縮率は、トップクラスです。
・月の制限:50MB(200KB写真なら250枚)
Imagify pluginインストールと有効化
プラグインの入れ方は、「WordPressセキュリティプラグインSiteGuard WP Pluginでしっかりセキュリティ」↓をご覧ください

wordpress imagifyアカウント作成

https://ouenn.xsrv.jp
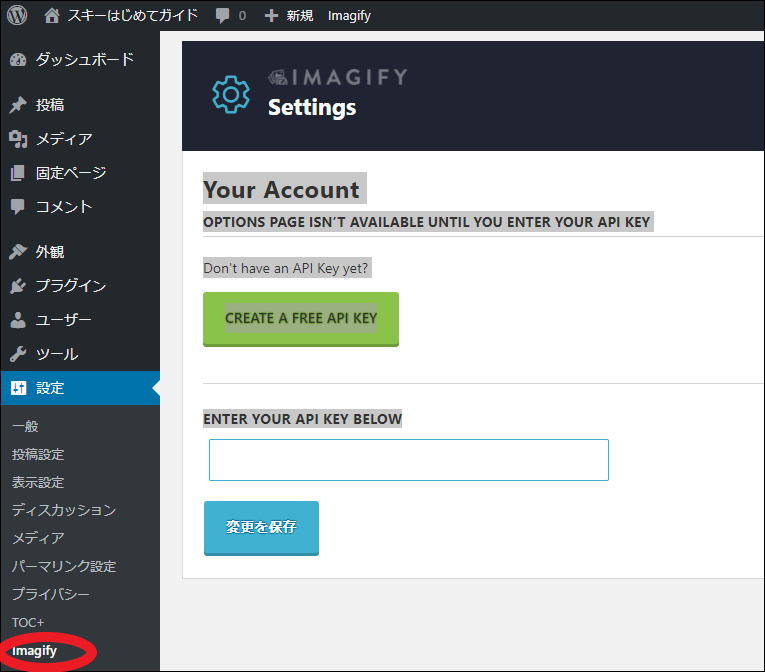
ワードプレスダッシュボードから
①青四角「設定」へ
②赤丸「imagify」へ
グーグル翻訳より
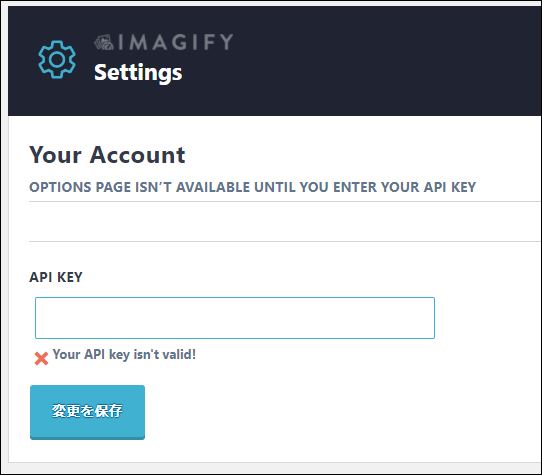
「あなたのアカウント
APIキーを入力するまで、オプションページは利用できません
APIキーをまだお持ちではありませんか?
無料のAPIキーを作成する
以下にAPIキーを入力してください」
③緑四角「CREATE A FREE API KEY」 へ

https://ouenn.xsrv.jp
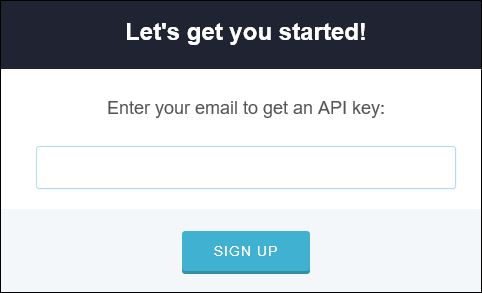
④青四角にメールアドレスを入力
⑤青四角「SIGN UP」へ

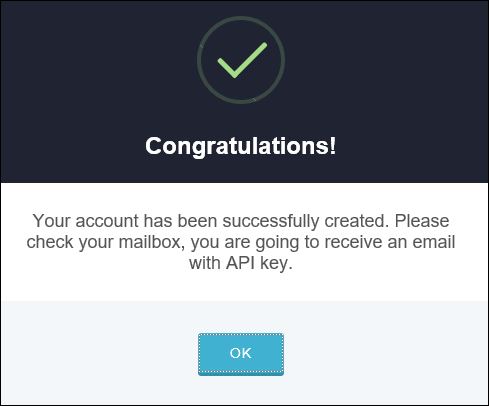
「おめでとう!
アカウントが正常に作成されました。 あなたのメールボックスを確認してください、あなたはAPIキーでメールを受け取れます。」
⑥青四角「Ok」へ
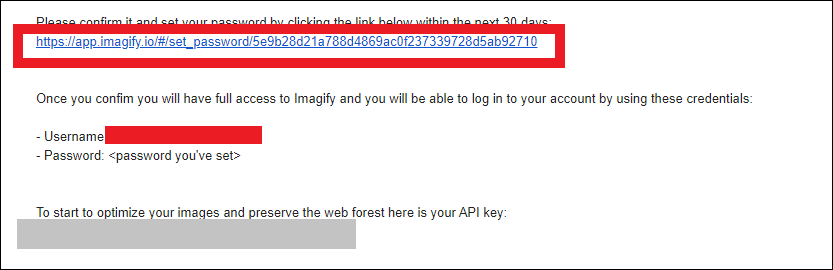
⑦メールを確認

https://ouenn.xsrv.jp/
⑧赤四角 へ
⑨ パスワードを決めて二度入力

⑩Emailアドレス 入力
⑪Passwordに⑨のパスワードを入力
⑪青四角「SIGN IN」へ
⑫メールの灰色四角「API key」右クリック コピー
wp imagify API key 入力

https://ouenn.xsrv.jp
①青四角に⑫でコピーしたAPI Keyを貼り付ける
③青四角「CONNECT ME」へ

「おめでとう!
あなたのAPIキーは有効です。 イメージを最適化するようにイメージ設定を構成できるようになりました。」
④青四角「OK」へ
Imagify wp設定方法
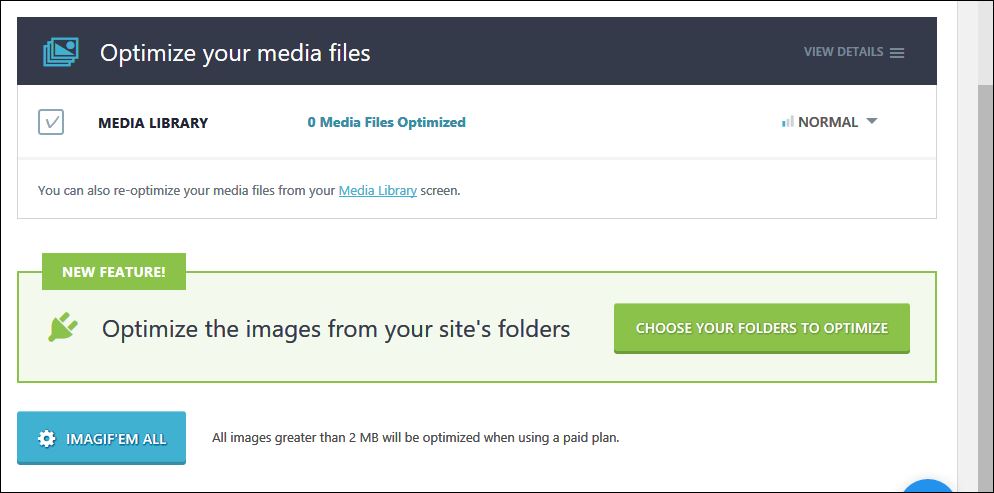
①一番上の①画像青四角「GO TO SETTINGS」へ
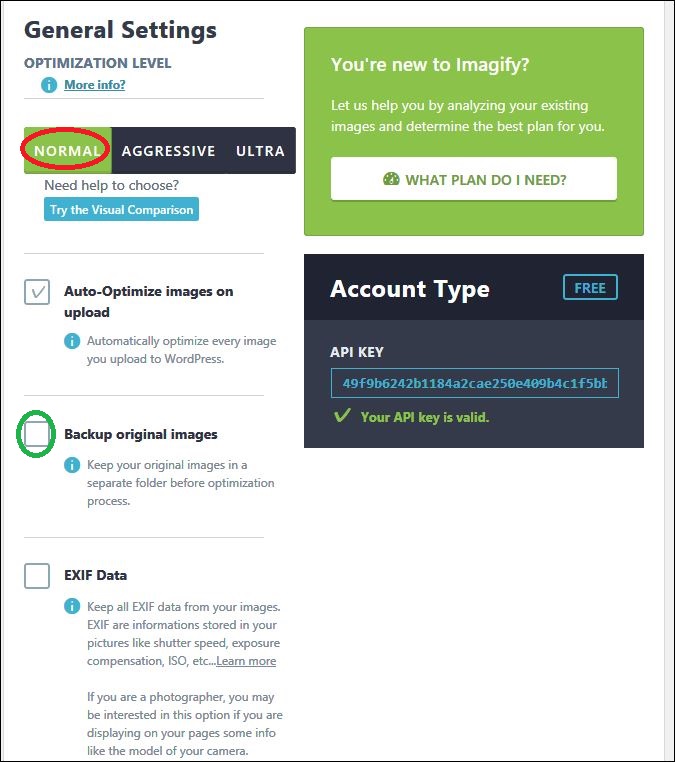
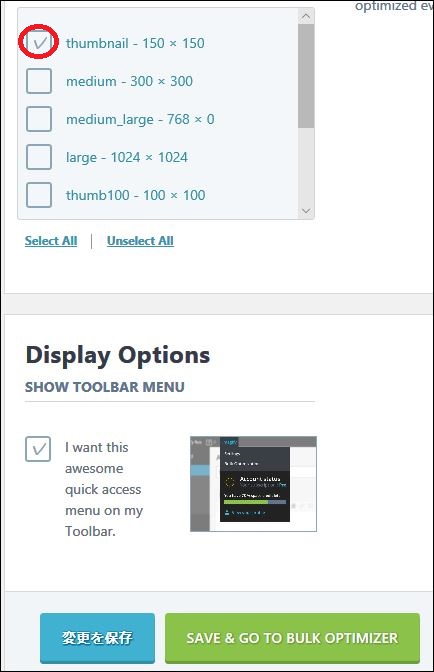
私の設定を参考にどうぞ
変更したところのみ

②赤丸「NORMAL」へ
③緑丸 ☑ 外します

④赤丸部分以外全部☑を外します
⑤緑四角「SAVE&GO TO BULK OPTIMIZER」へ
Imagify圧縮開始

①青四角「IMAGIF’EM ALL」へ

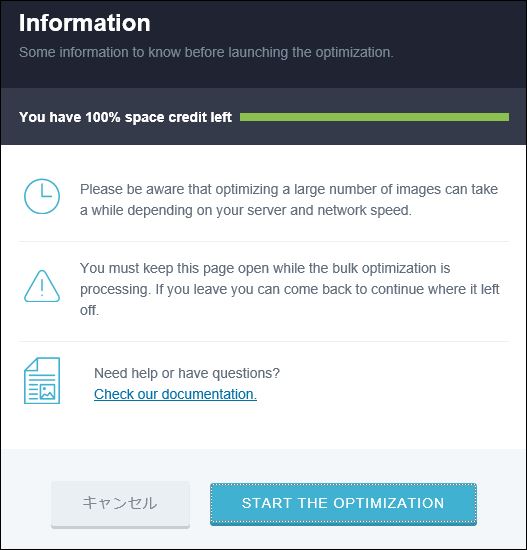
②青四角「START THE OPTIMIZATION」へ
画像圧縮が終了したら、進行度円グラフが100%になります。
それまで、じっとお待ちください。
douen.net=@KyoukaDouen




コメント