ブログを訪問してくれた方が、スマホからの場合、右サイドメニューは、記事を読んだ後ろに表示されます。
それだと、カテゴリーを読むのは、記事の下とゆう事になりブログに何が書いてあるのか分かりずらくなります。
グローバルメニューに親カテゴリーもある方が、スマホから訪問して下さった方には、カテゴリーが記事より先に見え、ブログに何が書いてあるのか分かりやすくなります。
グローバルメニューの作成方法をご説明します。
グローバルメニューナビゲーション とは

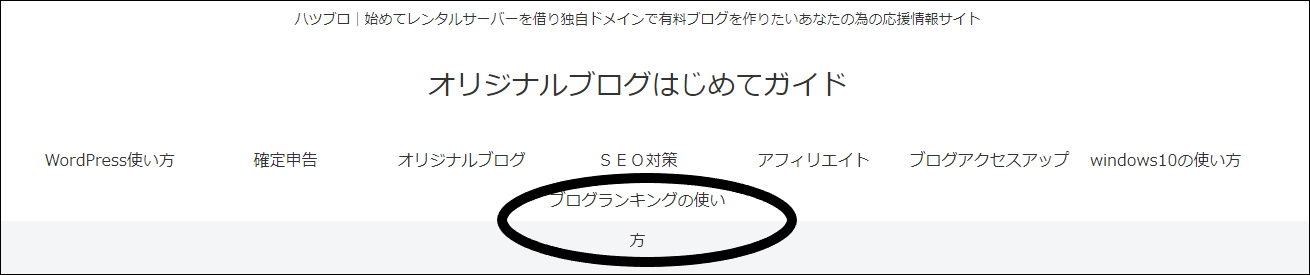
https://ouenn.xsrv.jp
黒丸部分が「グローバルメニュー」「グローバルナビゲーション」「グローバルナビ」「グロナビ」です。
wordpressヘッダー画面の所にあるメニューのことです。
テーマによって若干場所が違います。
又、変更する事も可能です。
ウェブサイトのデザインや構造を決める要素の一つである「グローバルメニュー」は、訪問者がサイト内をナビゲートするための重要な要素です。
グローバルナビゲーション 作成
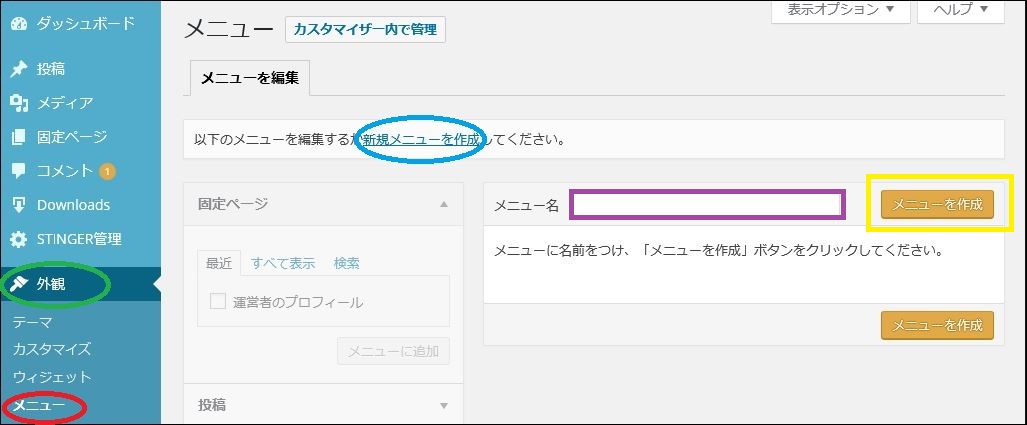
①wp ダッシュボードへ

②緑丸「外観」へ
③赤丸「メニュー」へ
④青丸「新規メニューを作成]へ
⑤紫四角「メニュー」と入力
⑥黄色四角「メニューを作成」へ
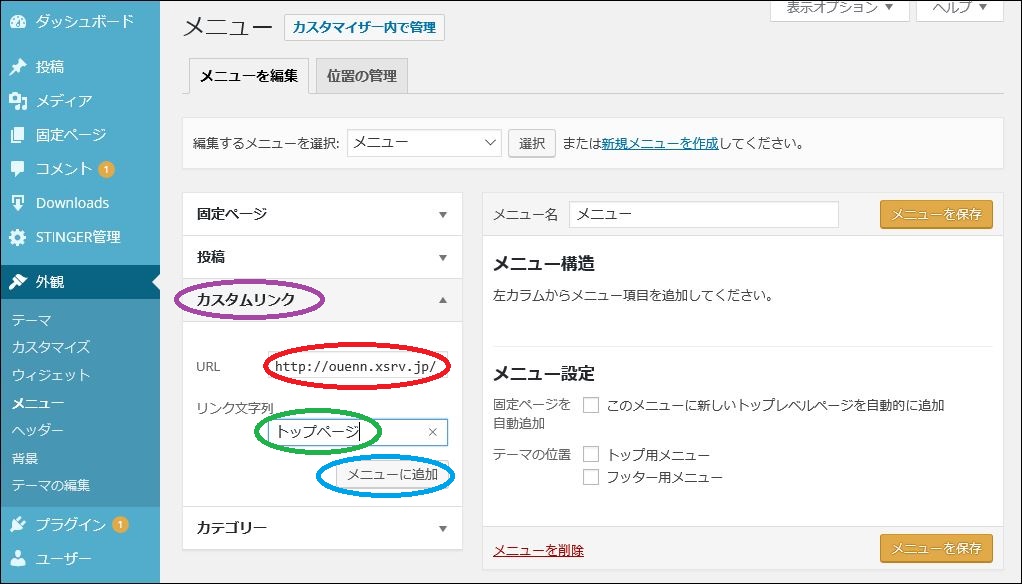
トップページメニュー追加

⑦紫丸「カスタムリンク」へ
⑧赤丸「自分のブログURL」貼付け
⑨緑丸「トップページ」と入力
⑩青丸「メニューに追加」へ
サイトマップメニュー追加
サイトマップとは
サイト内の記事リンクをまとめたページのこと。
クローラー、検索者にどのような記事があるかを知って頂くもの。
SEO対策にもなります。
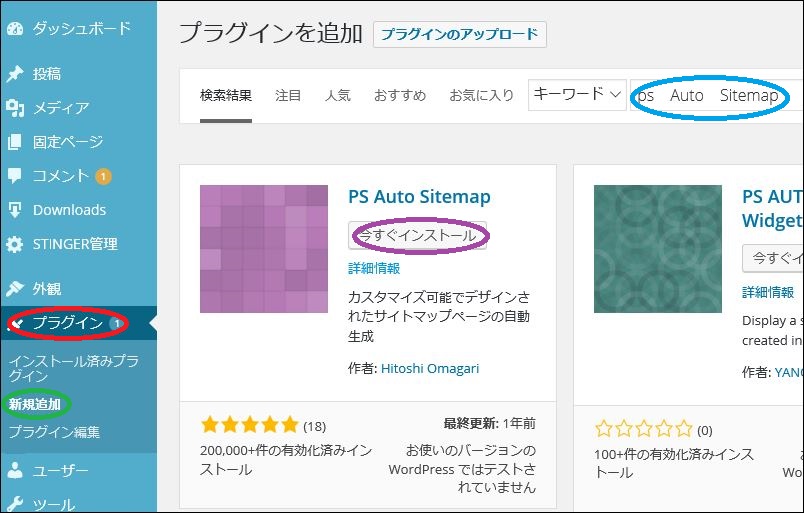
PS Auto Sitemapプラグイン追加と有効化
①wpダッシュボードへ

②赤丸「プラグイン」へ
③緑丸「新規追加」へ
④青丸「PS Auto Sitemap」と入力
⑤キーボード「Enter」へ
⑥紫丸「今すぐインストール」へ

⑦赤丸「プラグインを有効化」へ
サイトマップの作り方
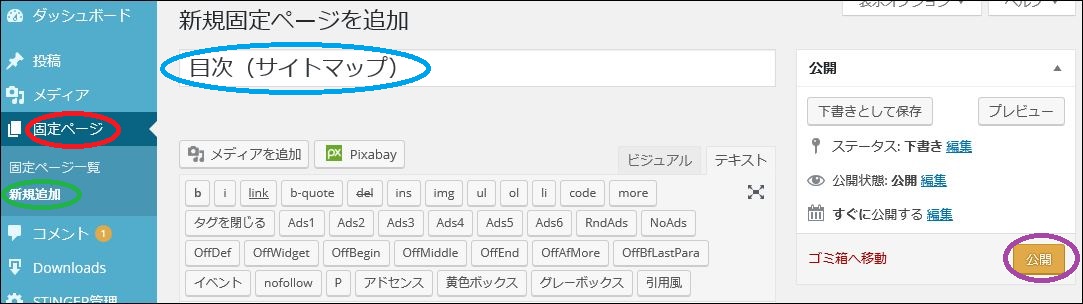
新規固定ページを追加

①赤丸「固定ページ」へ
②緑丸「新規追加」へ
③青丸「目次(サイトマップ)」と入力
④紫丸「公開」へ
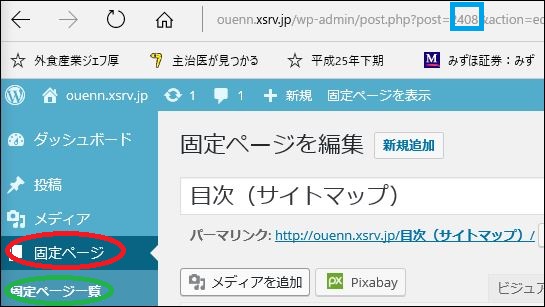
目次(サイトマップ)のIDを確認

①赤丸「固定ページ」へ
②緑丸「固定ページ一覧」へ
③青四角「=の後ろの数字」を書いておく
PS Auto Sitemap 設定

①赤丸「設定」へ
②緑丸「PS Auto Sitemap」へ
③青丸「ID」入力
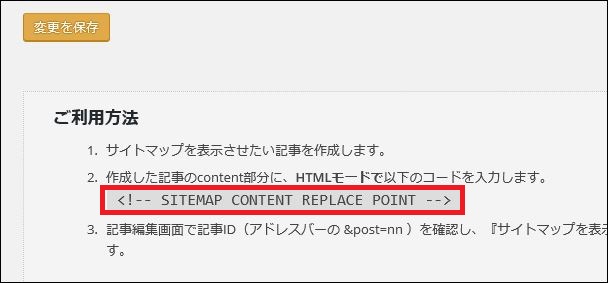
④紫丸「変更を保存」へ

⑤赤四角をドラッグ右クリックコピー

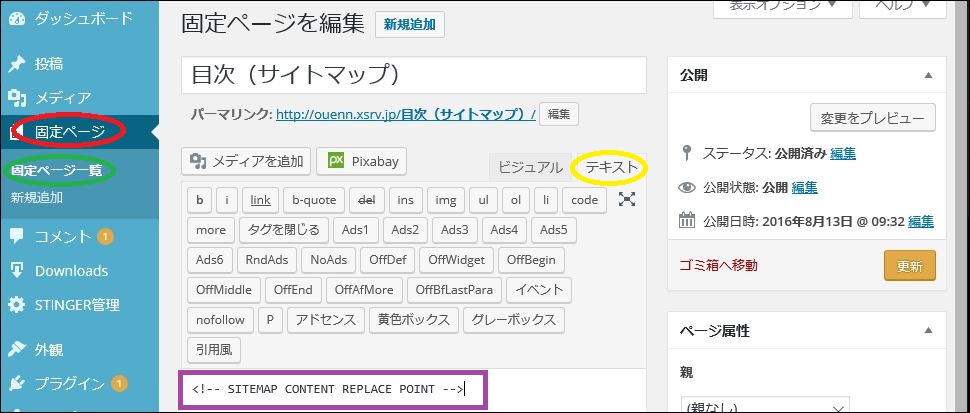
⑥赤丸「固定ページ」へ
⑦緑丸「固定ページ一覧」→「目次(サイトマップ)」へ
⑧黄色丸「テキスト」へ
⑨紫四角に貼付け
⑩茶四角「更新」へ
お問い合わせメニュー追加
お問い合わせを作り方は
「お問合せページをプラグイン「ContactForm7」で作ろう|お問い合わせページの作り方」 ↓をご覧下さい。

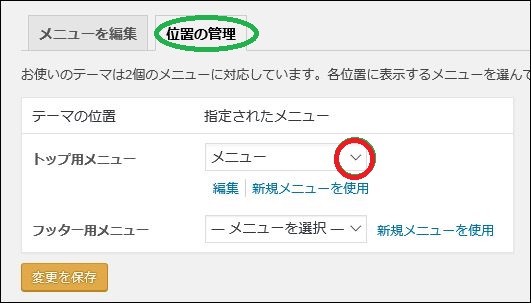
メニューを表示させる

①緑丸「位置の管理」へ
②赤丸「メニュー」へ
③左下茶四角「変更を保存」へ
同じように、親カテゴリーも追加しましょう。
ouenn.net=@KyoukaDouen




コメント