アフィリエイトは、ウェブサイトやブログの成長を上げる方法の一つです。その中でも、Google AdSense は非常に人気のある広告の非常にプラットフォームです。Google AdSense の自動広告は、初心者にとって便利で効果的なものですこの記事では、アフィリエイト初心者の方に向けて、Google AdSense の自動広告の設置方法について詳しく解説します。
自動広告とは
Google AdSense の自動広告について簡単に説明しましょう。自動広告は、Google が提供する広告配信システムであり、あなたのウェブサイトのコンテンツに合わせて広告を自動的に配置します。使用することで、手動で広告を設定する手間を省きながら、効果的な広告収益を得ることができます。
メリット
・広告の掲載と最適化が自動的に行われるため、手作業にかかる時間を節約でき、高品質なコンテンツの作成に専念できる
・レイアウト、コンテンツ、既存のグーグル広告に基づいてページを分析、新たな掲載場所を特定する為、増収が見込める
・掲載したい各ページに同じコードを一つずつ設置するだけで、自動広告を表示でき、残りの処理は自動的に行われるため、使いやすい。
仕組み
・ページ構成を把握する
・ページに慶されている既存のグーグル広告だけを検出する
・ページのレイアウト、ページ上のコンテンツの量、既存のグーグル広告の要素に基づいて、自動的に新しい広告を掲載する
これらのことを機械学習技術を使用して自動広告が行われます。 サイトに変更をした場合も変更が自動的に検出され、ページの再分析が行われます。
自動広告設定
Google AdSenseのアカウント作成とサイトの承認
まず始めに、Google AdSense のアカウントを作成する必要があります。以下の手順に従って進めましょう。
- Google AdSense の公式ウェブサイトにアクセスします。
- 「今すぐ利用」または「今すぐサインアップ」のボタンをクリックします。
- Googleアカウントでログインしますか、新しいアカウントを作成します。
- 必要な情報を入力し、サイトのURLやコンテンツの詳細を提供します。
- アカウントが承認されるまでお待ちいたします。 通常は数日かかる場合があります。
Google AdSenseのアカウントが承認されたら、自動広告を設定する準備が整います。
Google AdSenseの自動広告の設置手順
Google AdSense の自動広告を設置するには、以下の手順を実行します。
- Google AdSense のダッシュボードにログインします。
- 任意のメニューから「広告」タブを選択します。
- 「自動広告」を選択します。
- 「自動広告を設定」ボタンをクリックします。
- ウェブサイトの形式を選択します。 通常は「レスポンシブ」を選択します
画像付き説明
①グーグルアドセンス ↓ へ
https://www.google.com/adsense/new

https://ouenn.xsrv.jp/
②黒丸「ログイン」→からログイン
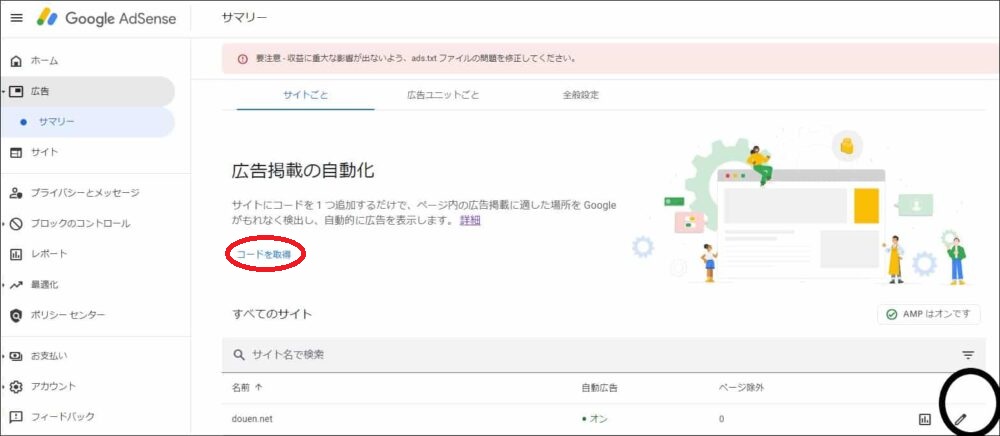
広告掲載の自動化

https://ouenn.xsrv.jp
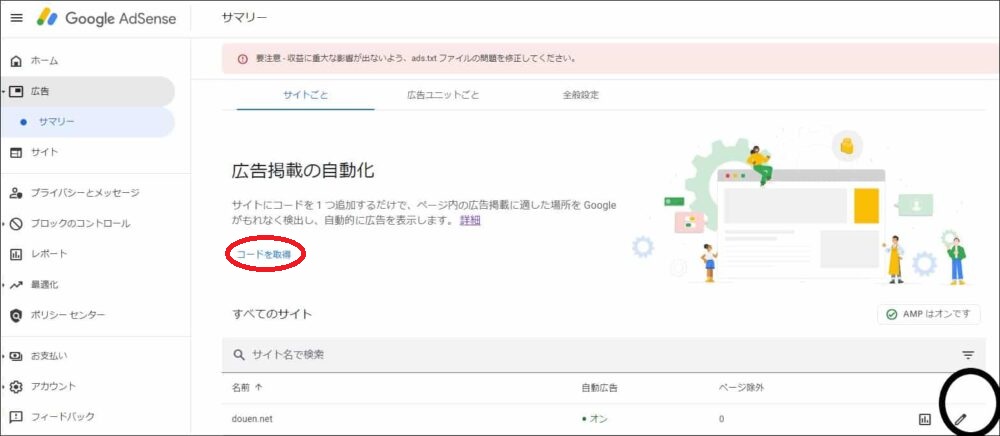
③左灰色四角「広告」→青四角「サマリー」→右下黒丸「編集アイコン」へ

https://ouenn.xsrv.jp/
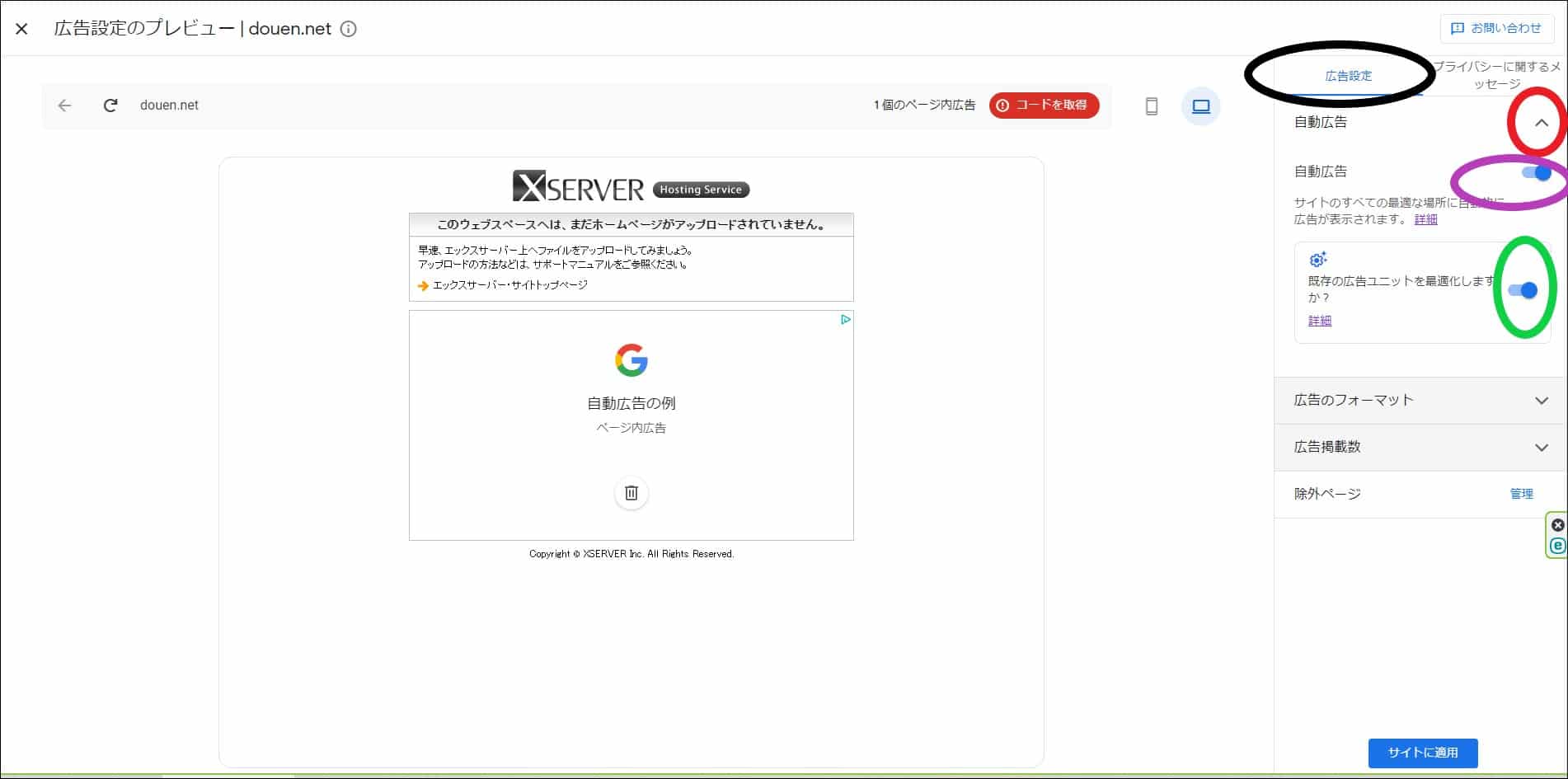
④黒丸「広告設定」→赤丸△へ→紫丸・緑丸が青になっていることを確認
(白くなっていたらクリックすると青くなります)
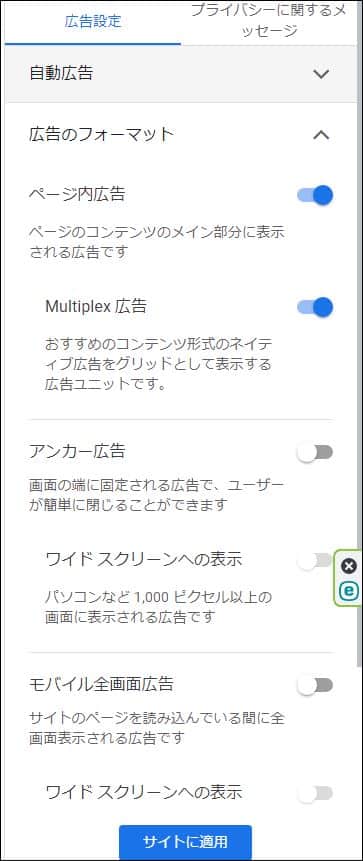
⑤右四角灰色「広告のフォーマット」へ

https://ouenn.xsrv.jp
⑥表示させたくない所は、オフにします(青丸クリック)
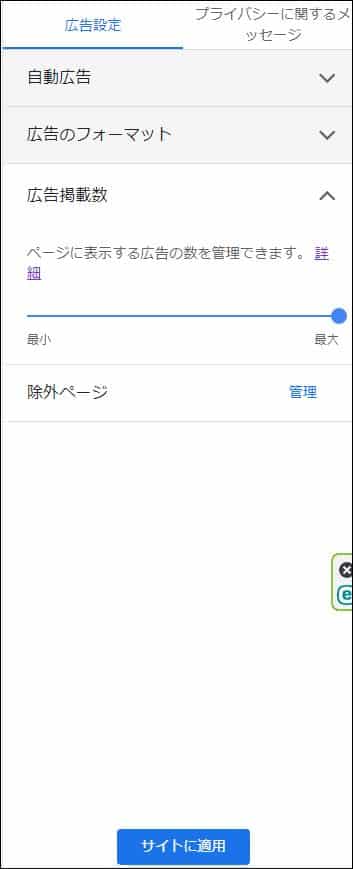
⑦③画像右灰色四角「広告掲載数」へ

https://ouenn.xsrv.jp
⑧青丸を右にするほど広告掲載数が多く左にすると少なくなります。
⑨青四角「サイトに適用」へ
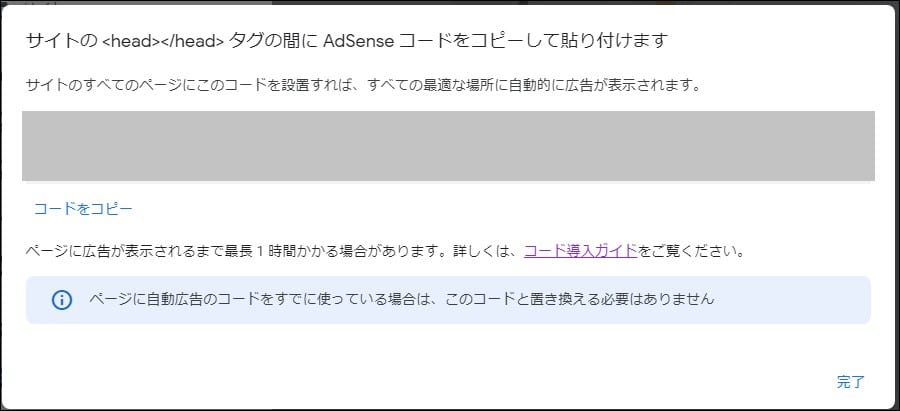
AdSenseコードを取得してコピー

https://ouenn.xsrv.jp
①赤丸「コード取得」へ

https://ouenn.xsrv.jp
②灰色四角の下「コードをコピー」へ
アドセンスコードを配置
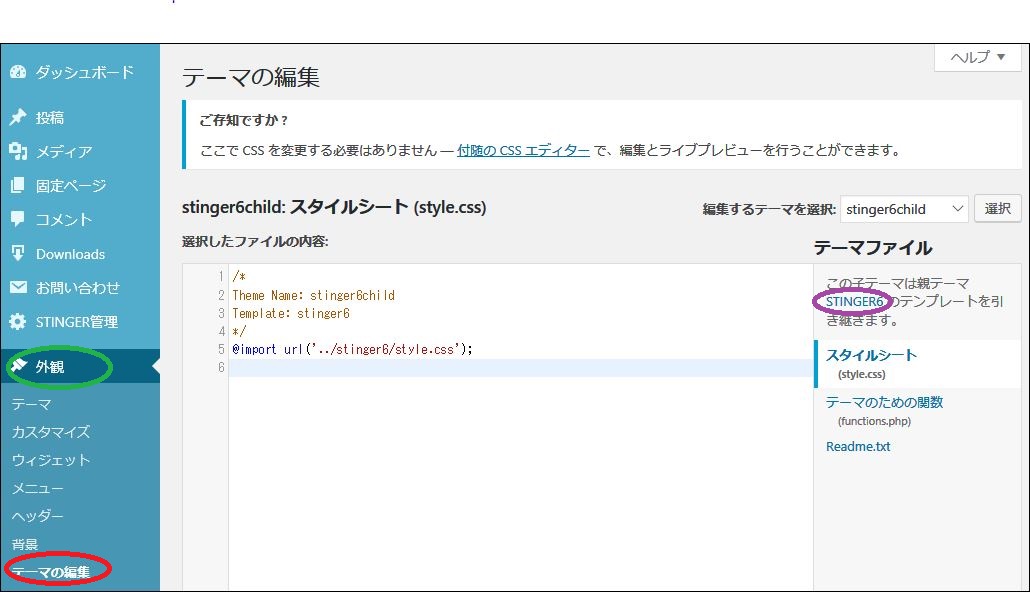
ワードプレステーマSTINGER6
①ワードプレスダッシュボード「外観」へ

②緑丸「外観」へ
③赤丸「テーマの編集」へ
④紫丸「STNGER6」へ

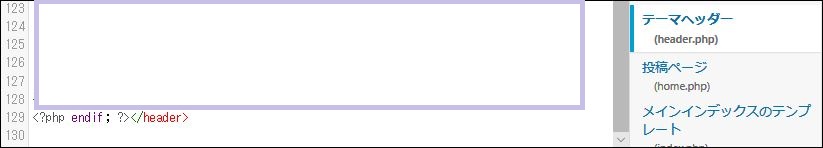
⑤最後の行</header>の前にコードスニペットを「貼り付ける」
⑥左下茶四角「ファイルを更新」へ
ワードプレスcocoonテーマ

https://ouenn.xsrv.jp
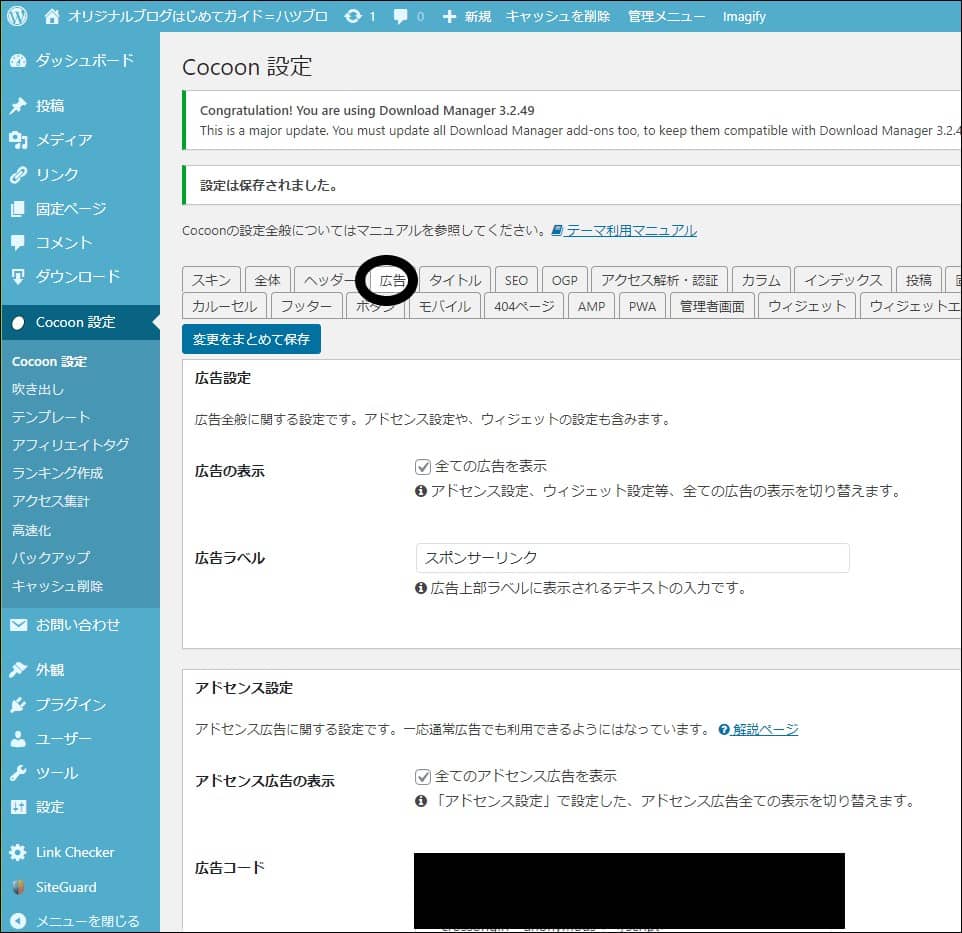
①紺四角「Cocoon設定」→黒丸「広告」→黒四角に貼付
②左下紺四角「変更をまとめて保存」へ
ouenn.net=@Kyoukadouen




コメント