ワードプレス目次をプラグインで自動表示してくれるものがあります。
「Table of Contents Plus」です。
このプラグインについては、色々なブログで紹介していますが、初心者がネックとなる部分は、H1からH6までの見出し用のHTMLのタグをもとに目次が自動再生されるとゆう点です。
つまり見出しを作っていることが大前提のプラグインです。
せっかくプラグインをインストールしても目次が表示されなくて困っている方もいらっしゃると思います。
まずは、見出しを作りましょう。
画像は、WordPressテーマcocoon Gutenbergエディターを無効にしています
wordpress目次プラグイン 注意点・ワードプレス目次表示されない
・見出しをしっかり作っておかないとプラグインだけでは、目次は表示されません。
見出しをきちんと作成しておきましょう。
・テーマコクーンを使用している場合、このプラグインを入れなくても既に目次作成機能が付いています。
コクーンの場合もしっかり見出しは、自分で作ることになります。
・テーマEmanonを使用している場合でも問題ありません。
ワードプレス目次 見出しの作り方
①見出しにしたい所をドラッグする

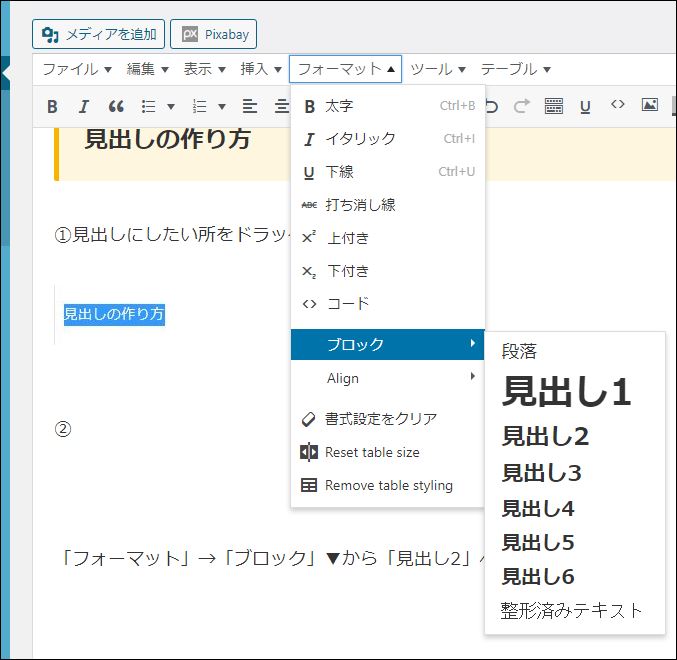
②

https://ouenn.xsrv.jp/
「フォーマット」→「ブロック」▼から「見出し2」へ
そうすると、このページの「見出しの作り方」の見出しになります。
この見出し2の中に、細かく見出しを作りたければ、見出し3.4と作っていく感じです。
ワードプレス目次プラグイン Table of Contents Plusとは
記事の見出しごとに目次を自動で設置してくれるWordPressプラグイン。
SEO効果も得られます。
この記事の目次のように表示されます。
プラグインインストールと有効化
まず初めに、「Table of Contents Plus」プラグインをインストールしましょう。WordPressの管理画面にログインし、「プラグイン」→「新規追加」を選択します。 「Contents Plus」と入力し、プラグインを見つけたら「インストール」ボタンをクリックしましょう。インストールが完了したら、「有効化」を選択してプラグインを有効にします。

①赤丸「プラグイン」クリック

②赤丸「新規追加」クリック

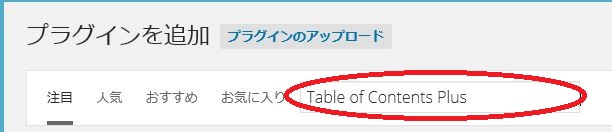
③赤丸の所に「Table of Contents Plus」入力
④Enter

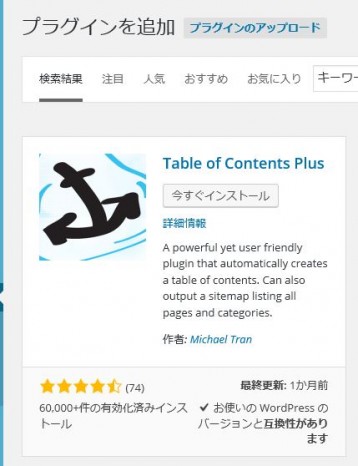
⑤灰色四角枠の「今すぐインストール」クリック

⑥青字「プラグインを有効化」クリック
プラグインの設定・目次の表示方法
-
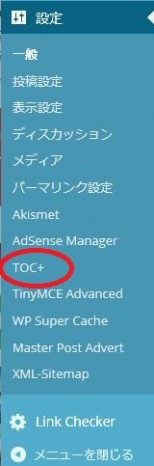
プラグインが有効化されたら、WordPress のサイドバーメニューに「TOC+」という項目が追加されます。管理画面の「TOC+」を選択し、プラグインの設定画面に行きます。
-
コンテンツの表示方法: 「TOC+」の設定画面では、コンテンツの表示方法をカスタマイズすることができます。例えば、コンテンツを表示する位置やスタイルを選択できます。適切なオプションを選択し、変更を保存しましょうしょう。

有効化になったらプラグインに表示されます。

①赤丸「設定」クリック

②「TOC+」クリック

参考までに私の設定をUPしておきますね。
後々なれたら、自分の好きなように変更すると良いと思います。
③一番下青文字hideクリック


④画像にはありませんが、一番下の茶色
四角「更新」をクリック

⑤黄色丸「サイトマップ」へ
こちらも、このブログの設定を参考までに上げておきます。
⑥「更新」へ
カスタマイズオプション
「TOC+」の設定画面では、目次の外観や動作をカスタマイズするためのオプションも用意されています。例えば、目次の水平レベルや表示する項目の制限、カラースキームなどは調整可能です。必要に応じてオプションを変更し、変更を保存しましょう。
「Table of Contents Plus」プラグインを使用することで、WordPress の記事に目次を追加することができます。読者が情報を効率的に見つけやすくなり、記事の閲覧性が向上します。このプラグインを試してみてください。
以上が、「Table of Contents Plus」プラグインの使い方についての解説でした。目次プラグインを使用することで、読者の好意性を高め、長い記事でもじっくり見ることができます。
ouenn.net=@KyoukaDouen




コメント