ワードプレス投稿から新規追加を開くと右に「アイキャッチ画像」の文字ががあります。
WordPressになれていないと何かわかりませんよね。
文章を視覚的に印象付けてくれるんですよ。
アイキャッチ画像とは
ブログ投稿・固定ページ・カスタム投稿タイプを視覚的に描写するために選択された画像のことです。この画像を表示するかどうかはテーマによります。
「マガジン風」テーマで各投稿に画像が含められている場合は特に便利です。
つまりこのブログのトップページ↓の左の画像の事です。

文字だけより、何となく興味がわきませんか?
私は、初めの頃は、記事ごとに画像を変えていましたが、記事が多くなってくると保存画像も多くなるし段々ぴったりくる物も無くなって来たので今は、カテゴリ別に画像を決めています。
画像を見ただけで、記事がどのカテゴリなのか読者さんも見やすいのではないかと思うのですが、かがでしょうか?
アイキャッチ画像の作り方

https://ouenn.xsrv.jp
左の画像には、アイキャッチ画像を設定してありますが、設定してないとアイキャッチ画像を設置になってます。
①「アイキャッチ画像を設置」へ

②メディアライブライから画像をクリック
③右下茶色四角「アイキャッチ」画像を設定
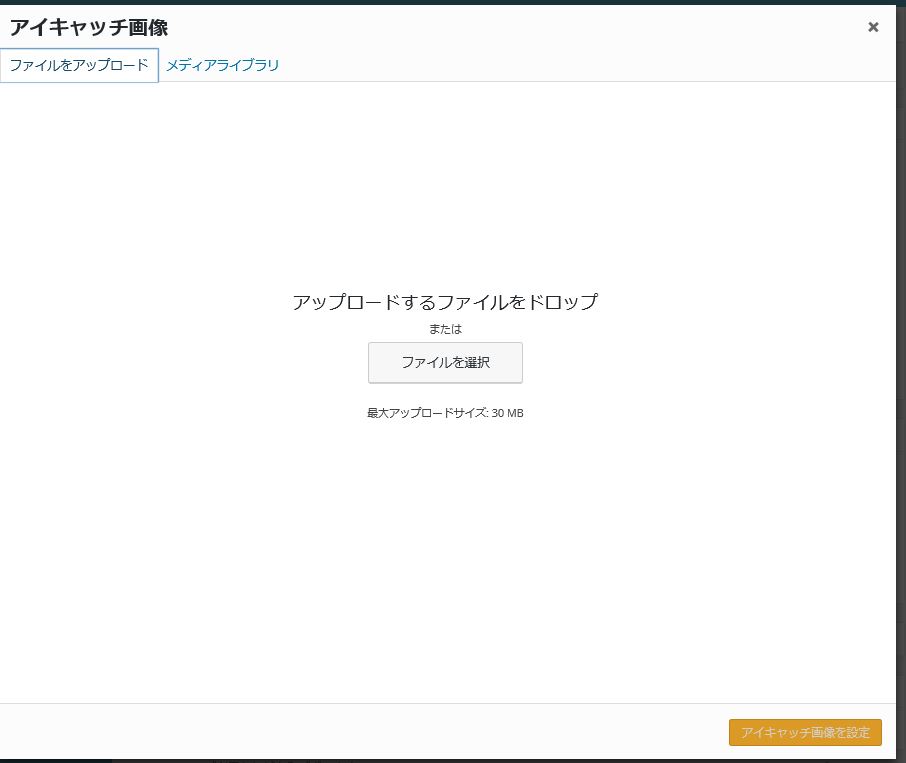
④ファイルをアップロードへ

⑤「ファイルを選択」へ
⑥自分のPCから好きな画像を選ぶ
⑦右下四角「アイキャッチ画像を設定」へ
ブログアイキャッチがUPできない時
wordpressアイキャッチ画像の最大アップロードサイズは、30MBです。
30MB以下にしましょう。
ワードプレス ダッシュボードへ

①赤丸「設定」クリック
②青丸「メディア」クリック
③画像の通りに数字を変更
④茶色四角「変更を保存」クリック
wordpressアイキャッチ画像素材が無い時は
初めの内は、無料の画像探しに困りますよね。
そんな時は、
無料素材画像を検索して挿入できるPixabayImagesプラグインを設定して思いのままのアイキャッチ画像を手に入れよう ↓を参考にして下さい。

これで画像もばっちりですね。
ouenn.net=@KyoukaDouen




コメント